Django II에서 다루게 될 내용은 다음과 같습니다.
3-1 Django user registration
3-2 Python packages + Django messages
3-3 User login + logout
3-4 Creating a blog
3-5 Updating the homepage
3-5 Updating the homepage
(1) Adding tags to articles
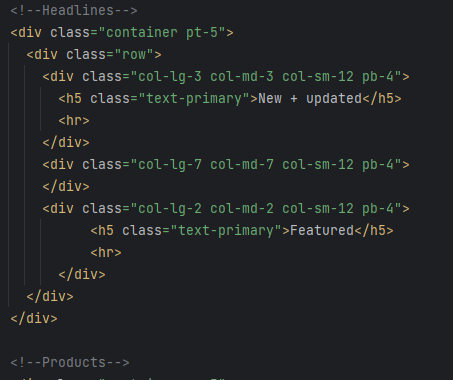
Article을 home.html에 추가
다음 코드를 추가합니다.
mysite > main > templates > main > home.html
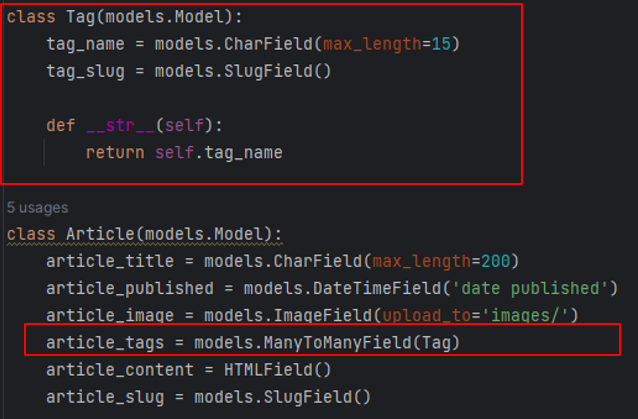
models.py에 tag 모델 추가
다음 코드를 추가합니다.
mysite > main > models.py
New 모델을 DB에 migrate
다음 명령을 수행합니다.
>python manage.py makemigrations
>python manage.py migrate
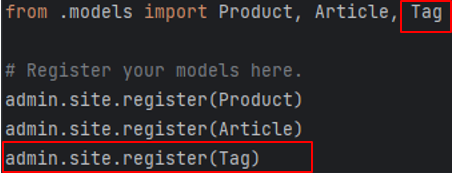
Tag를 admin.py에 추가
다음 코드를 추가합니다.
mysite > main > admin.py
Tags를 Django Admin에 추가
다음과 같이 4개 tag를 관리자 화면에서 입력합니다.

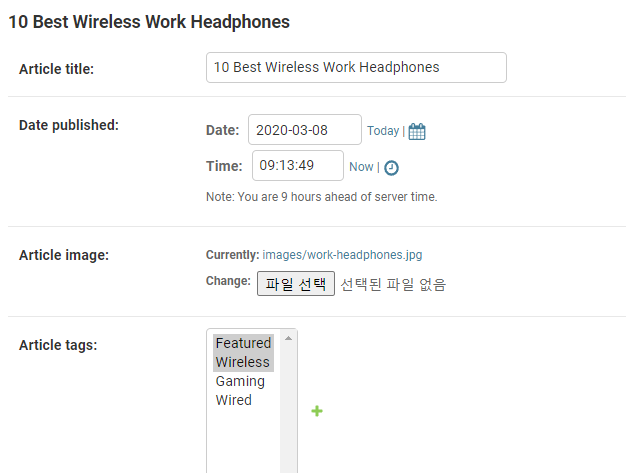
Tag를 Blog Article에 추가
다음과 같이 tag를 선택합니다.

homepage 에 Blog article 표시
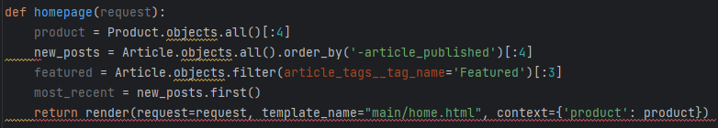
다음 코드를 추가합니다.
mysite > main > views.py
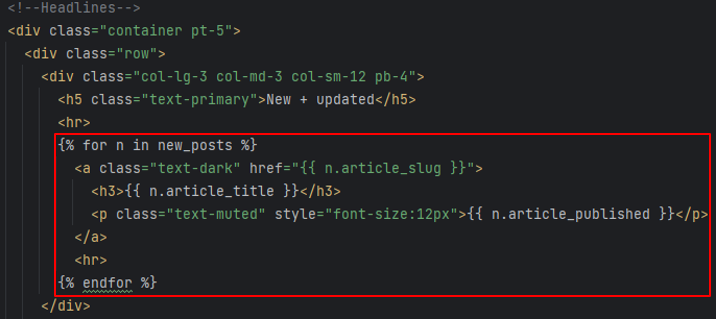
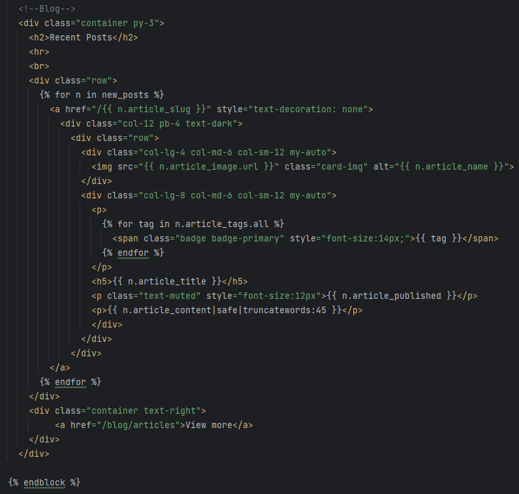
New posts를 homepage 에 추가
다음 코드를 추가합니다.
mysite > main > templates > main > home.html

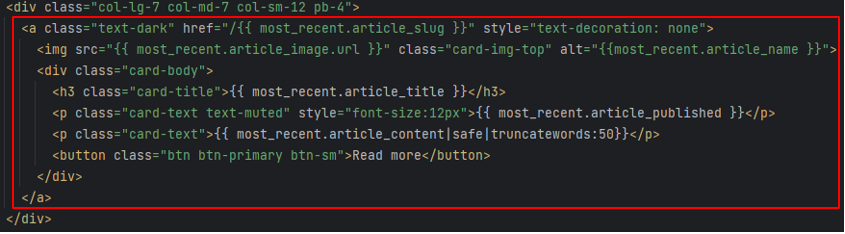
most_recent를 homepage 에 표시
다음 코드를 추가합니다.
mysite > main > templates > main > home.html
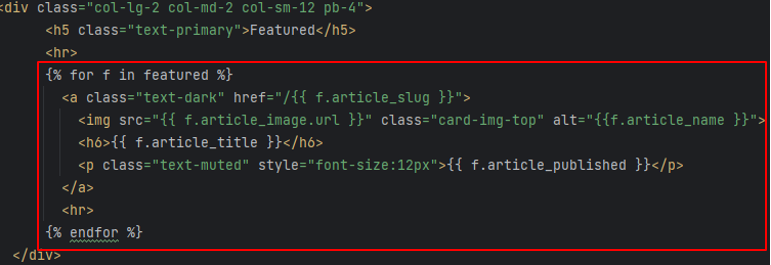
Featured articles를 homepage 에 표시
다음 코드를 추가합니다.
mysite > main > templates > main > home.html
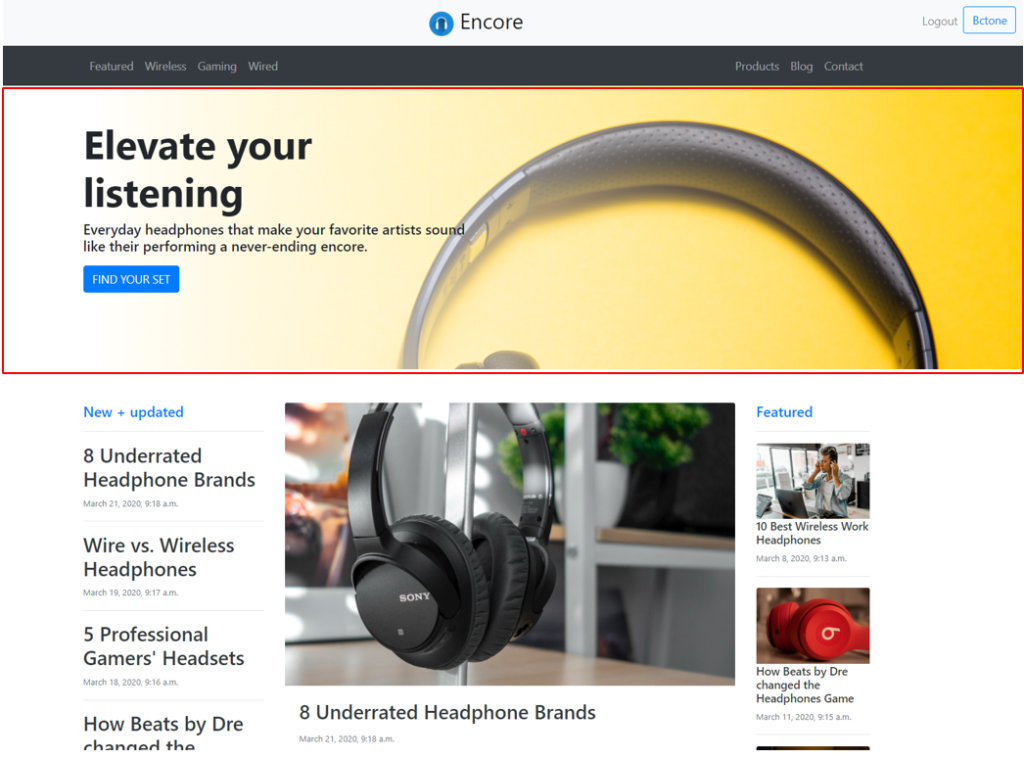
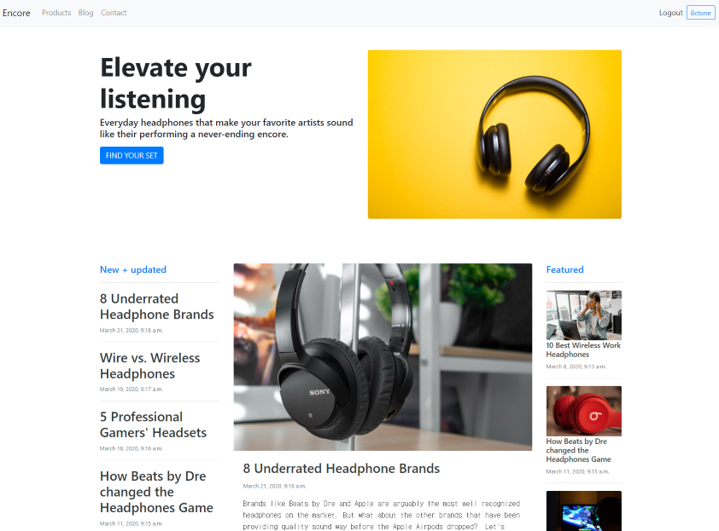
브라우저에서 확인을 합니다.

(2) Creating separate tag pages
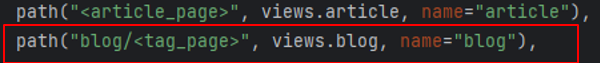
urls.py에 blog 경로 업데이트
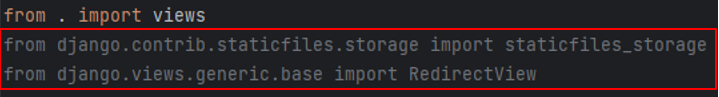
다음 코드를 추가합니다.
mysite > main > urls.py


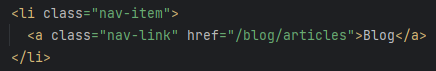
navbar.html에 blog 링크 업데이트
다음 코드를 추가합니다.
mysite > main > urls.py

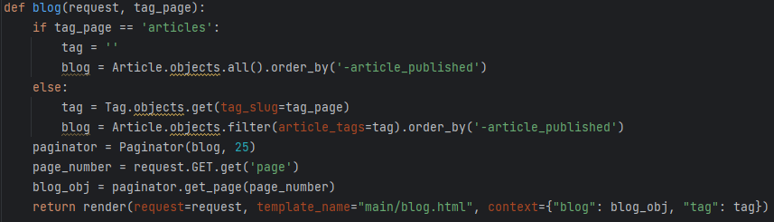
views.py에 blog 기능 업데이트
다음 코드를 추가합니다.
mysite > main > views.py


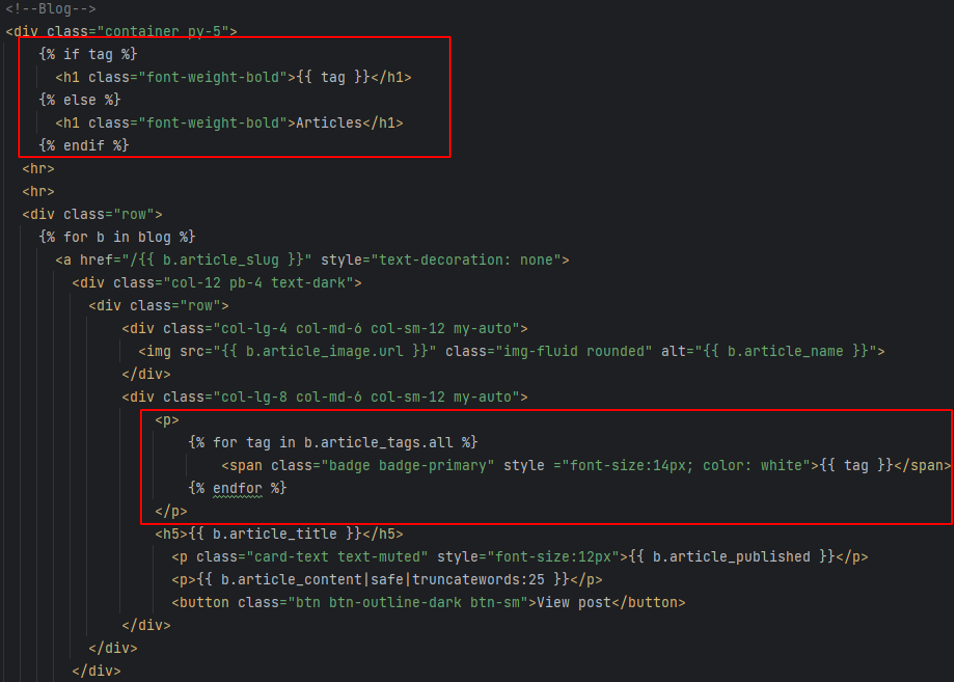
blog.html에 태그 출력 업데이트
다음 코드를 추가합니다.
mysite > main > views.py
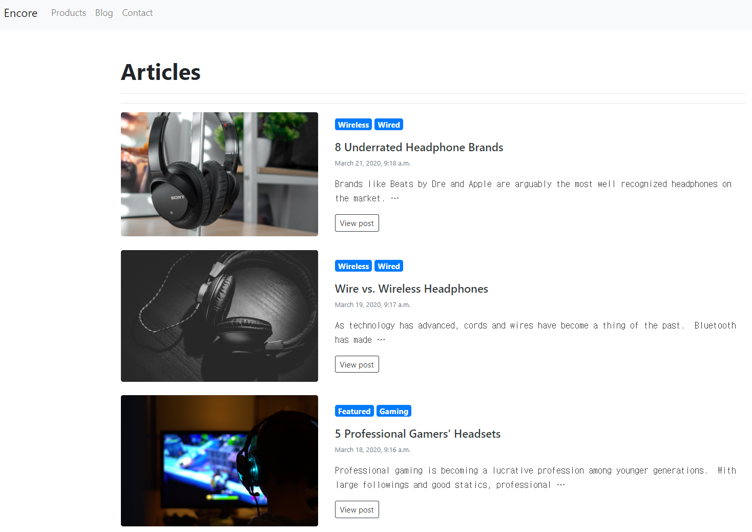
브라우저에서 확인을 합니다.

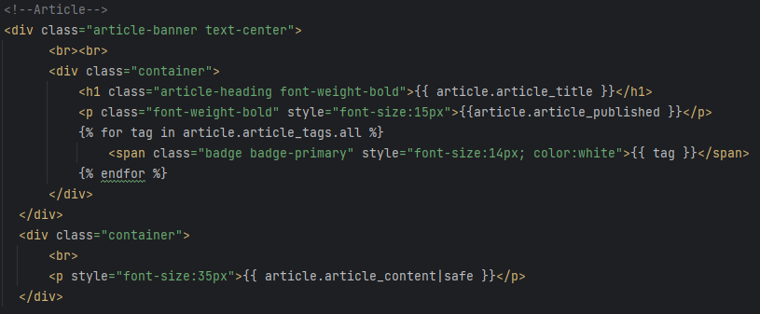
article.html에 태그 출력 업데이트
다음 코드를 추가합니다.
mysite > main > templates > main > article.html

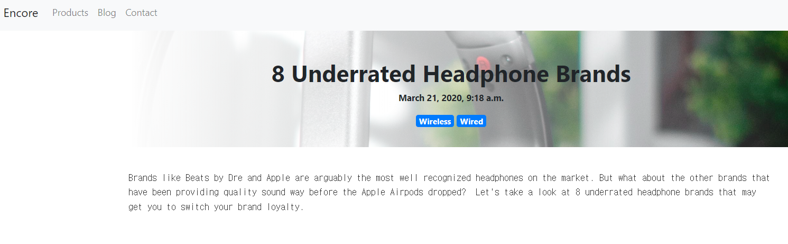
브라우저에서 확인을 합니다.

(3) Using Django context processors
context_processors.py 생성
다음 파일을 생성합니다.
mysite > main > (New File) context_processors.py
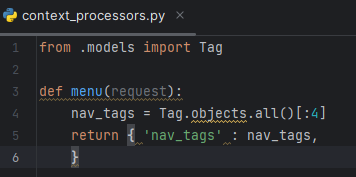
context_processors.py 편집
다음 파일을 편집합니다.
mysite > main > context_processors.py
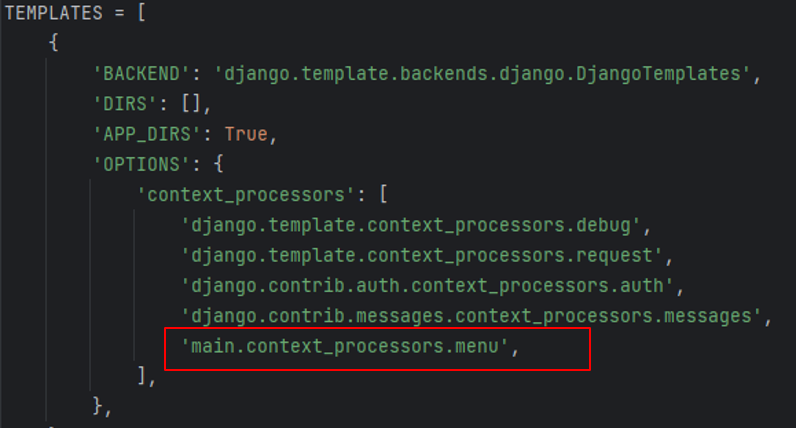
context processor를 settings.py에 추가
다음 파일을 생성합니다.
mysite > mysite > settings.py
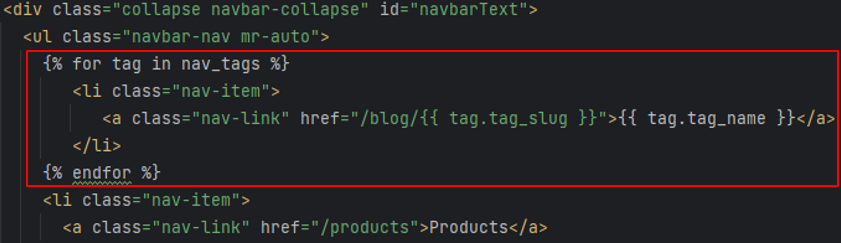
변수를 navbar.html에 추가
다음 파일을 생성합니다.
mysite > main > templates > main > includes > navbar.html
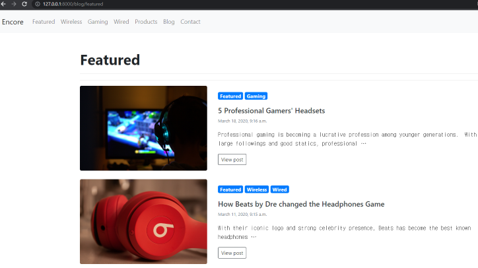
브라우저에서 확인해 봅니다.

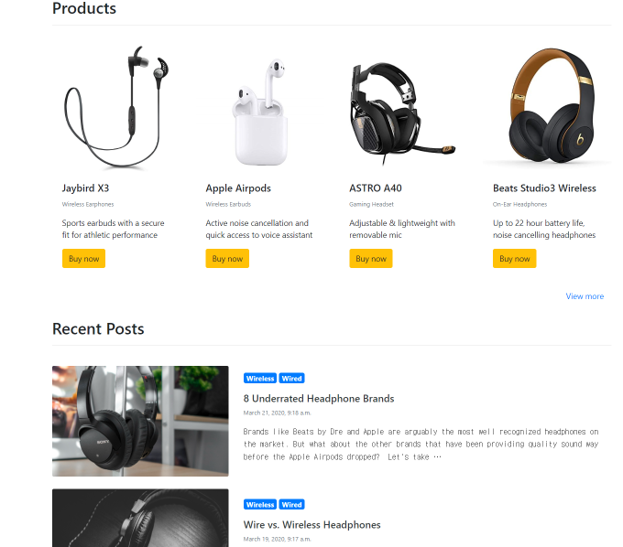
homepage에 blog 섹션을 위한 loop 추가
다음 파일을 생성합니다.
mysite > main > templates > main > home.html

브라우저에서 확인해 봅니다.

(4) Updating the navbar and CTA
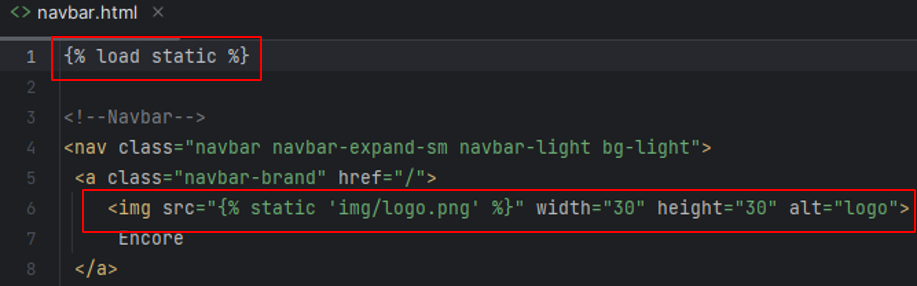
Logo 파일을 navbar에 추가
다음 파일을 생성합니다.
mysite > main > templates > main > includes > navbar.html
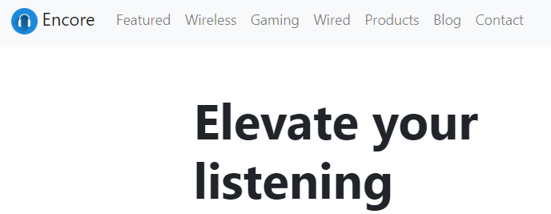
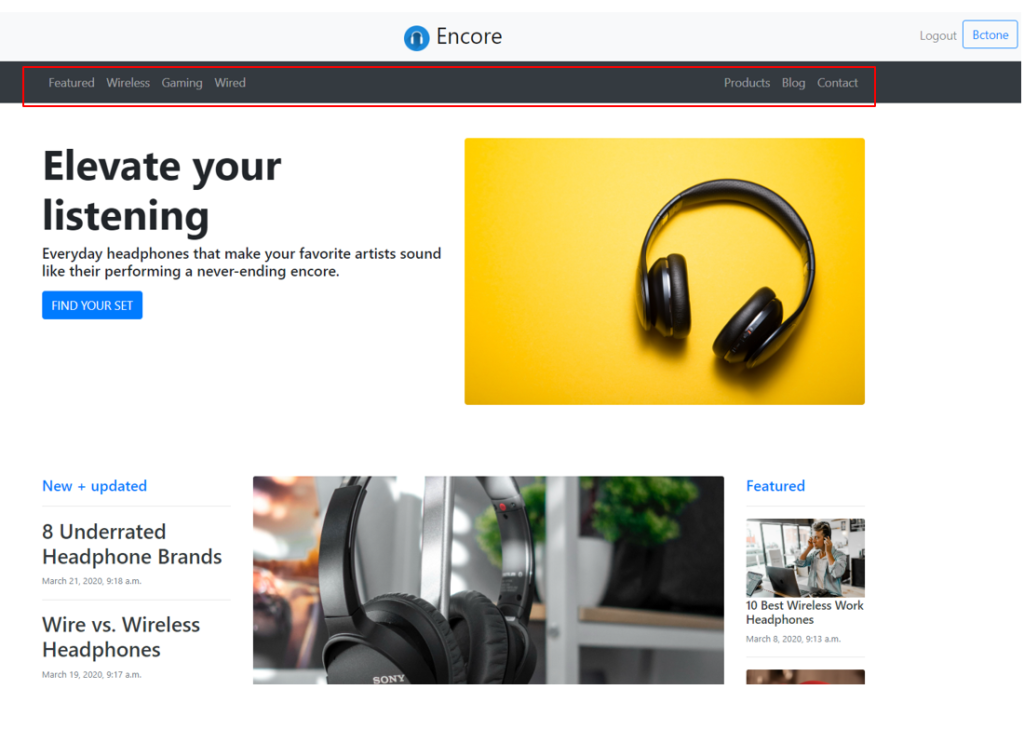
브라우저에서 확인해 봅니다.

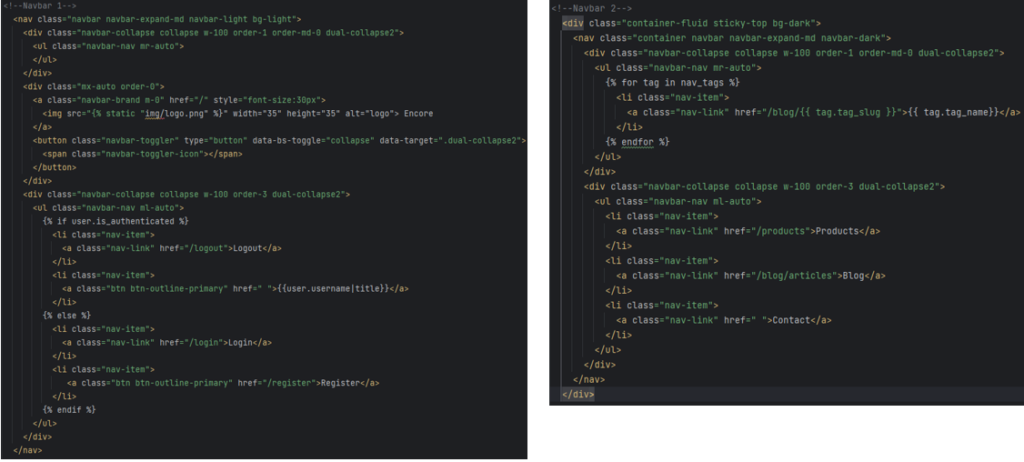
navbar를 두 개로 구분하기
다음 파일을 수정합니다.
mysite > main > templates > main > includes > navbar.html
브라우저에서 확인해 봅니다.

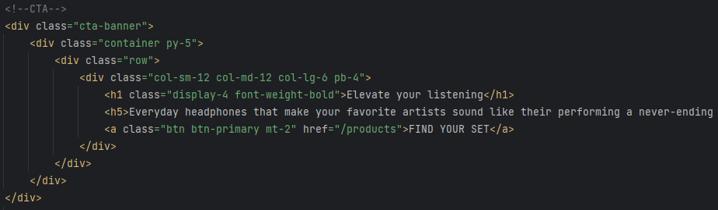
CTA 배너 추가
다음 파일을 수정합니다.
mysite > main > templates > main > home.html
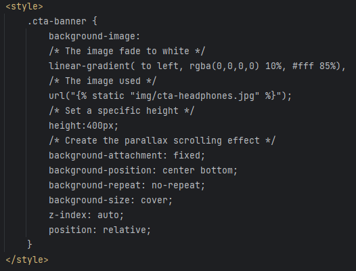
스타일을 추가합니다.

브라우저에서 확인해 봅니다.