Django II에서 다루게 될 내용은 다음과 같습니다.
3-1 Django user registration
3-2 Python packages + Django messages
3-3 User login + logout
3-4 Creating a blog
3-5 Updating the homepage
3-4 Creating a blog
(1) Installing the TinyMCE package
Install TinyMCE
다음 명령어로 TinyMCE 패키지를 설치합니다.
>pip install django-tinymce4-lite
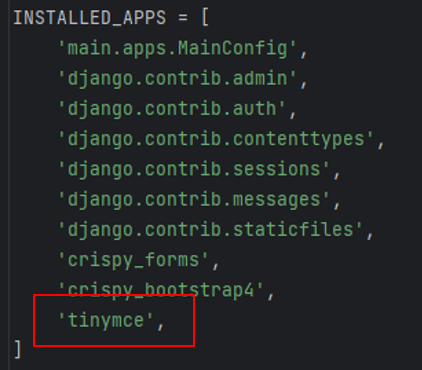
TinyMCE를 settings.py에 추가
다음 코드를 추가합니다.
mysite > mysite > settings.py
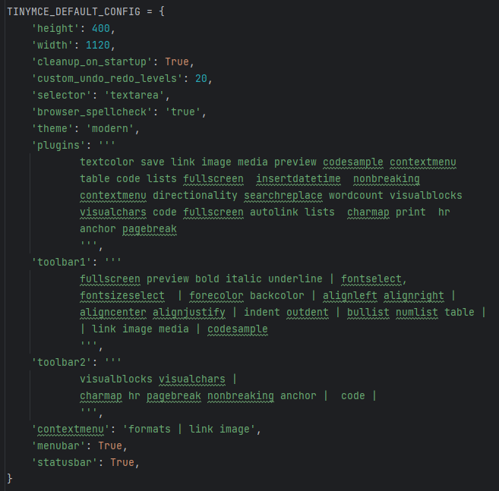
TinyMCE를 settings.py에 추가
다음 코드를 추가합니다.
mysite > mysite > settings.py

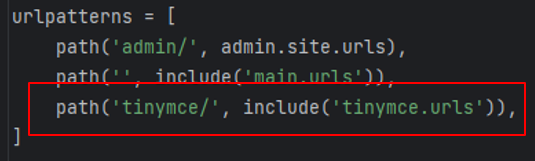
tinymce 경로를 mysite > urls.py에 추가
다음 코드를 추가합니다.
mysite > mysite > urls.py
(2) Adding an article model
Article 모델 생성
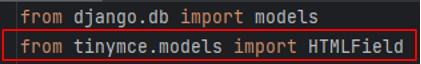
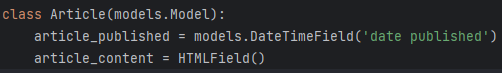
다음 코드를 추가합니다.
mysite > main > models.py

필드를 Article 모델에 추가
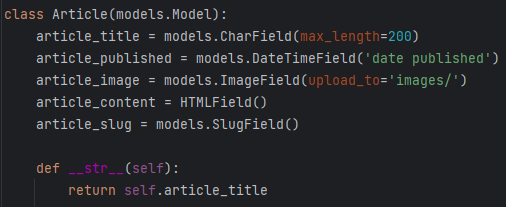
다음 코드를 추가합니다.
mysite > main > models.py
New 모델을 DB에 migrate
다음 명령을 수행합니다.
>python manage.py makemigrations
>python manage.py migrate
Article 모델을 admin.py에 추가
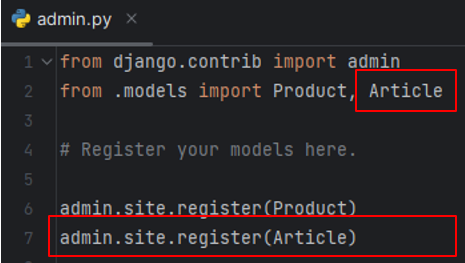
다음 코드를 추가합니다.
mysite > main > admin.py
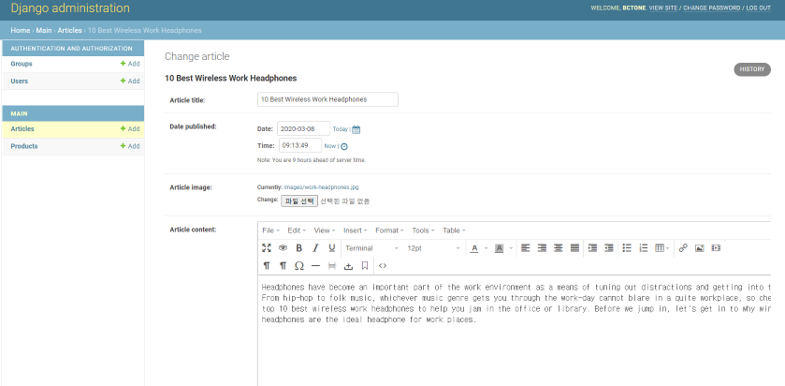
Article을 Django admin에 추가
브라우저에서 확인을 합니다.

(3) Creating a blog page
blog.html 파일 생성
다음 파일을 생성합니다.
mysite > main > templates > main > (New File) blog.html
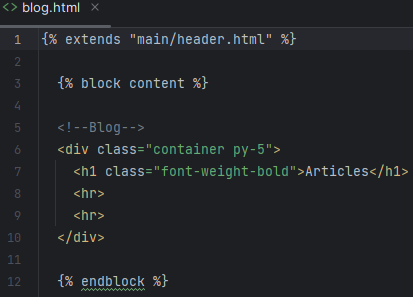
blog.html 파일 편집
다음 코드를 추가합니다.
mysite > main > templates > main > blog.html
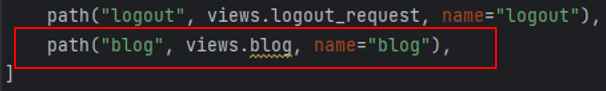
경로를 urls.py에 추가
다음 코드를 추가합니다.
mysite > main > urls.py
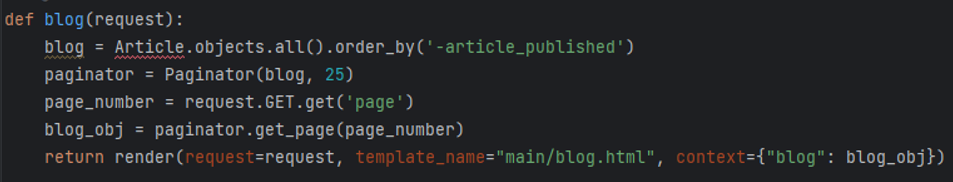
Blog 기능을 views.py에 추가
다음 코드를 추가합니다.
mysite > main > views.py
Loop를 blog.html에 추가
다음 코드를 추가합니다.
mysite > main > templates > main > blog.html
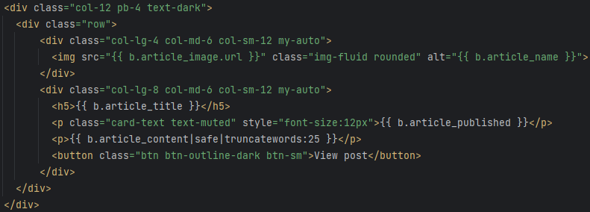
모델을 blog.html에 추가
다음 코드를 추가합니다.
mysite > main > templates > main > blog.html
Blog 링크를 navbar.html에 추가
다음 코드를 추가합니다.
mysite > main > templates > main > includes > navbar.html
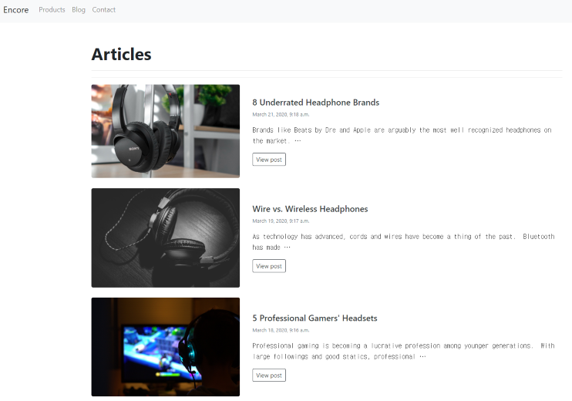
브라우저에서 확인해 봅니다.

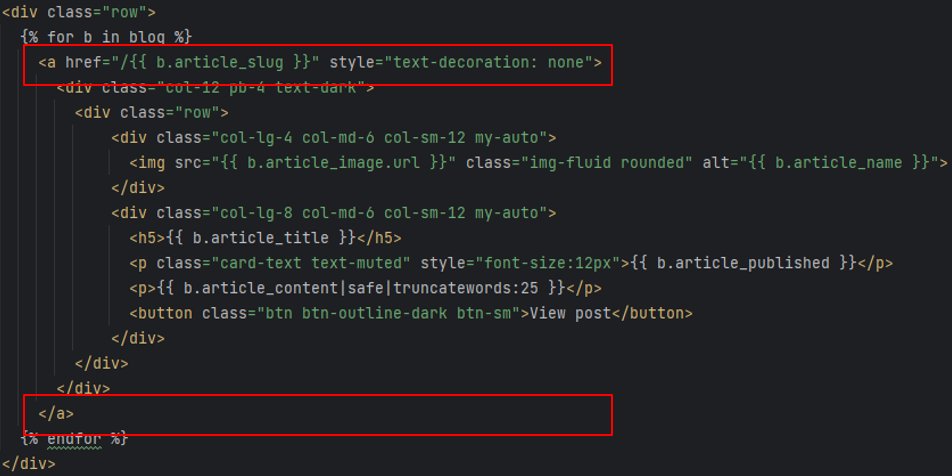
Article에 링크 추가
다음 코드를 추가합니다.
mysite > main > templates > main > blog.html
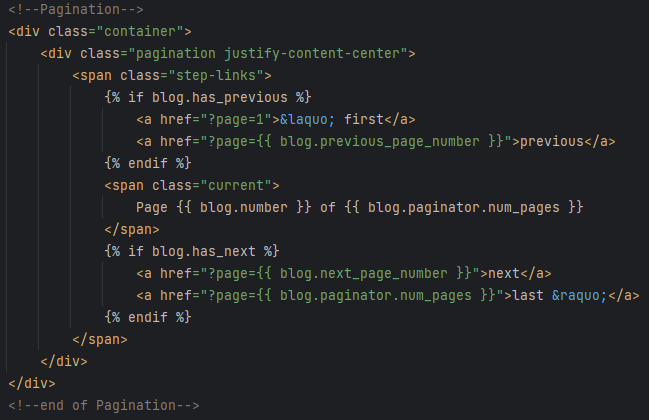
Pagination을 article.html에 추가
다음 코드를 추가합니다.
mysite > main > templates > main > blog.html
(4) Creating an article page
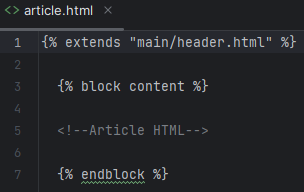
article.html 파일 생성
다음 코드를 추가합니다.
mysite > main > templates > main > (New File) article.html
article.html 파일 편집
다음 코드를 추가합니다.
mysite > main > templates > main > article.html
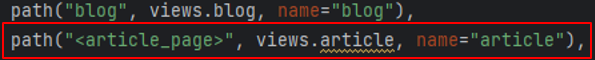
Article 경로를 urls.py에 추가
다음 코드를 추가합니다.
mysite > main > urls.py
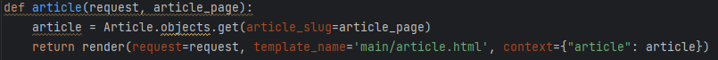
Article 기능을 views.py에 추가
다음 코드를 추가합니다.
mysite > main > views.py
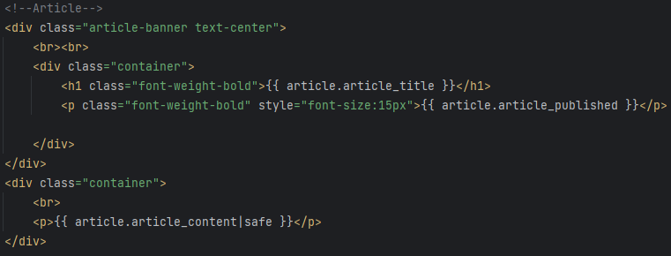
Article 변수 적용 적용되도록 article.html 업데이트
다음 코드를 추가합니다.
mysite > main > templates > main > article.html
브라우저에서 확인을 합니다.

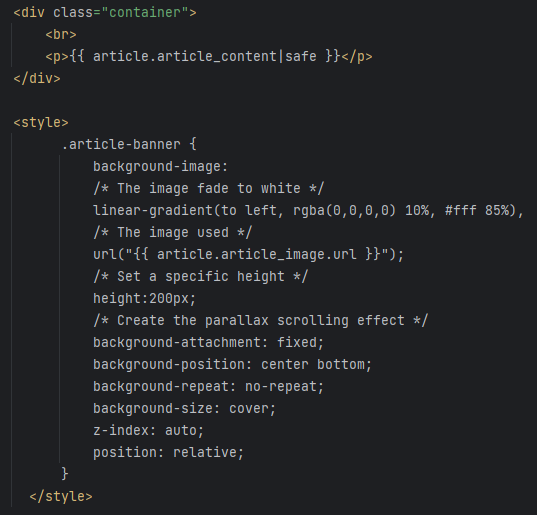
커버 이미지를 article.html에 추가
다음 코드를 추가합니다.
mysite > main > templates > main > article.html
스타일을 추가합니다.

브라우저에서 확인을 합니다.