Django I에서 다루게 될 내용은 다음과 같습니다.
2-1 Django installation and configuration
2-2 Django overview and debugging
2-3 Django + Bootstrap
2-4 Django functionality I
2-5 Django functionality II
이번에는 Django overview and debugging 입니다.
2-2 Django overview and debugging
main에 생성된 파일과 디렉토리에 대한 설명입니다.
| 디렉토리 및 파일 | 설명 |
| migrations/ | files will be automatically added to this folder as we update our project database, db.sqlite3. Each migration file added contains information on how the database will be changed/updated. |
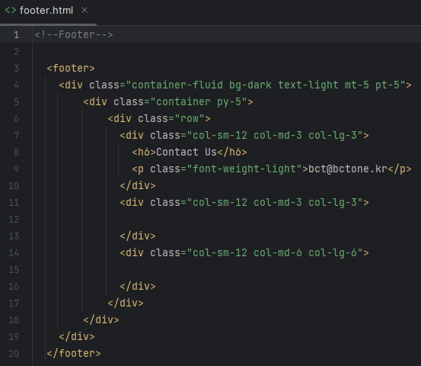
| templates/ | folder containing HTML documents for the projects, such as home.html |
| admin.py | Django comes with a pre-made admin page if you visit http://localhost/admin. This file is used to specify what should get added to the admin page since it starts off blank. We’ll eventually create a login and interact with the admin page to add products and articles to our site. |
| apps.py | lists the name of the app we created, in this case “main”. We actually added this file to mysite > settings.py under INSTALLED_APPS. |
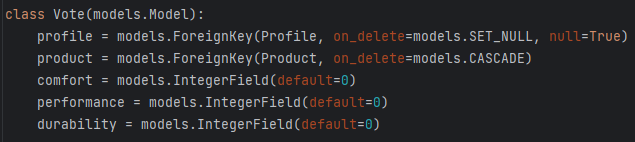
| models.py | lists all the model classes we create. We will add special Django classes called model classes that store information we need for our users. Once written, we can also add these classes to the admin page in order to create and edit instances of the class. For example, we will create a Product class that will hold information for different products including a field for product names. Next, we register the Product class in admin.py so we can actually create and edit different products in the Django admin page. |
| urls.py | when you click on a link in your web app, the link will connect to a specific “path” to display the correct information. The urls.py file contains the paths for our “main” app and allows us to route where a user goes when they click a link. |
| views.py | when a user click a link or reloads a page, their request is handled by urls.py, which links to a function in views.py. As demonstrated with the homepage, a path in urls.py connects to a homepage function located in views.py This function is responsible for rendering the HTML template in the brower. |
다음은 mysite에 있는 파일에 대한 설명입니다.
| 파일 | 설명 |
| settings.py | contains all basic configuration settings and used to lists all installed packages. We will continue to edit settings.py with different parameters as we install other packages. |
| urls.py | Similar to the urls.py file in our main folder, except this file routes urls for our entire project. You’ll notice we have a path for the admin site as well as a path to connect to the other urls.py file. |
| wsgi.py | specifically used in Python web applications, this file allows your web app to connect you your development server or in future cases, production server. |