‘홈페이지 첫 화면에 이미지 슬라이더 만들기’에서 만든 첫 화면 슬라이드는 PC 화면에 맞추어 만들었습니다.
- 홈페이지 첫 화면에 이미지 슬라이더 만들기 글 보기 : http://makebct.net/1618?cat=148
- 참조: 메인 커버에 슬라이드 추가하는 방법 http://makebct.net/467?cat=2
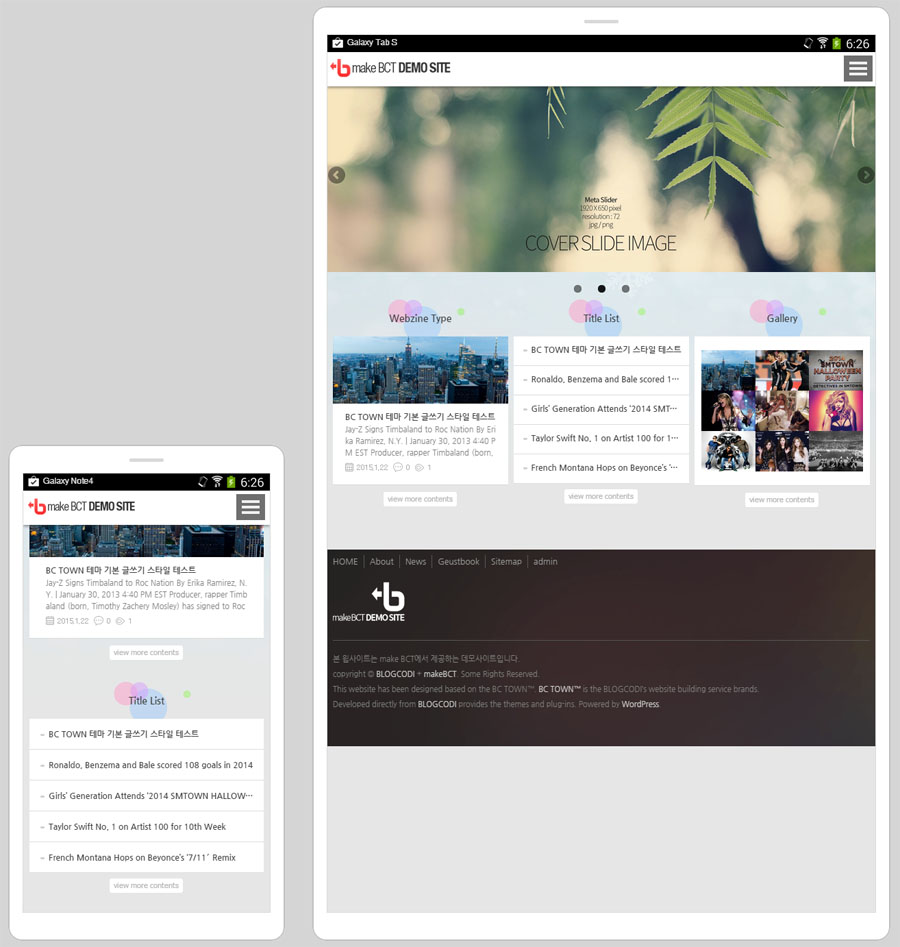
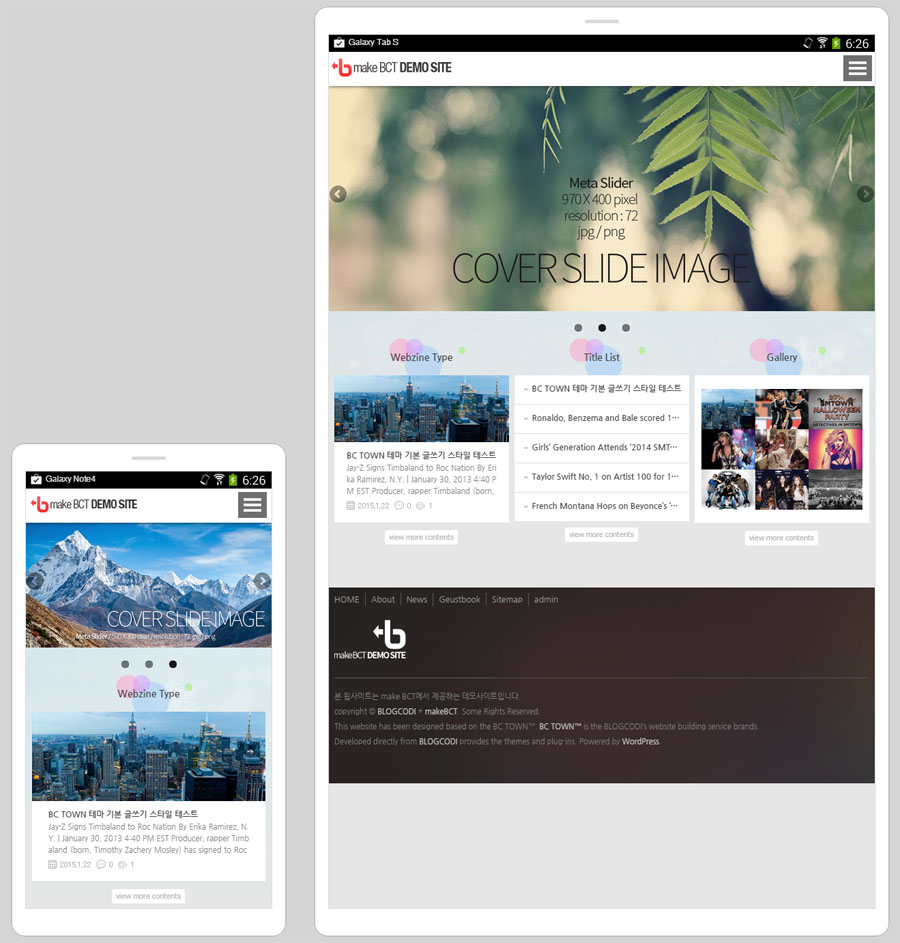
하지만, 테블릿이나 모바일에서 보면 아래의 그림처럼 너무 작게 보이게되어 있으나마나하게 됩니다.
모바일 환경에 어울리도록 비율이 다른 두 가지 버전의 슬라이드를 만들어 배치하도록 하겠습니다.
1. 새로운 슬라이드 세트 추가하기
테블릿에서 보여질 970*400px, 모바일에서 보여질 590*300px 사이즈의 슬라이더 세트 두 개를 추가로 만듭니다.
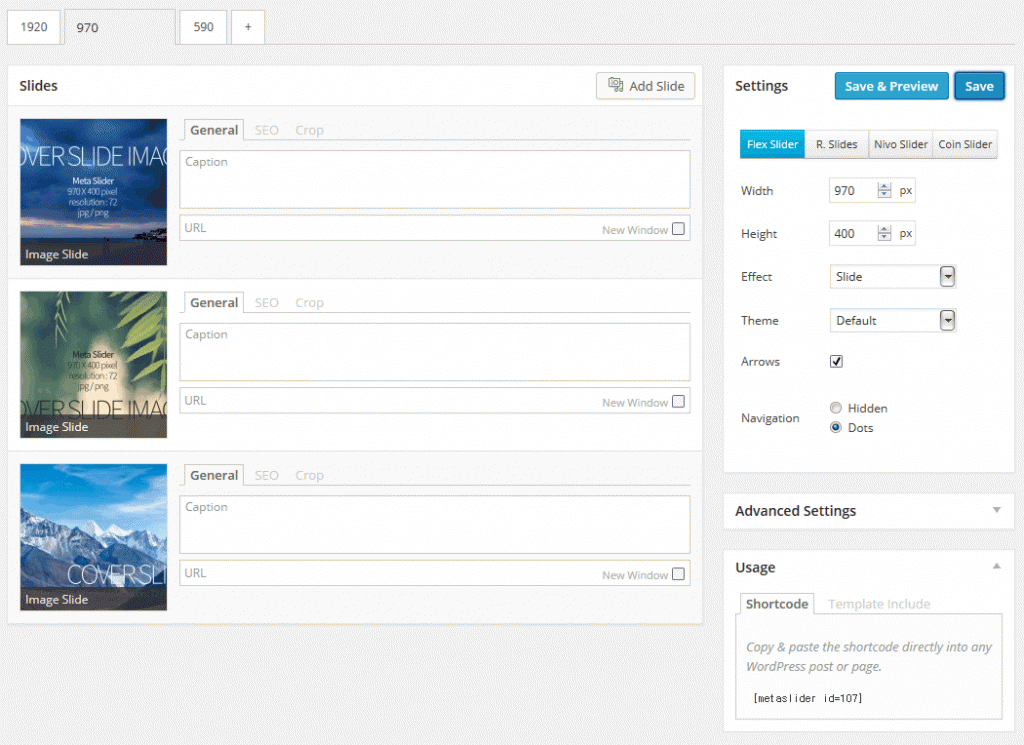
[관리자] > [Meta Slider]에 접속합니다.
위에서 정한 사이즈의 슬라이더 세트 두 개를 ‘970’과 ‘590’이라는 이름으로 추가하고 설정합니다.
Setting의 width와 height를 각 이미지 사이즈와 같게 입력하고, 다른 설정은 ‘홈페이지 첫 화면에 이미지 슬라이더 만들기’(글 보기)에서 만든 ‘1920’이라는 슬라이더의 설정과 같게 설정합니다.
2. 첫 화면에 배치하기
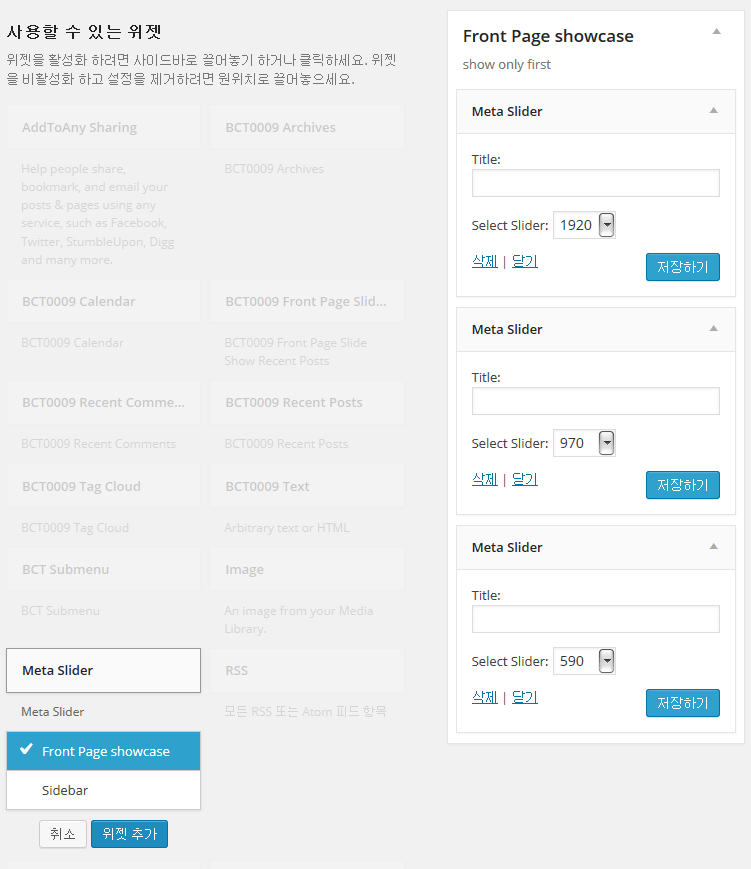
[관리자] > [외모] > [위젯]에 접속합니다.
‘Front Page Showcase’ 상자에 ‘Meta Slider’ 위젯을 세팅합니다. 아래의 그림처럼 각각 ‘970’과 ‘590’이라는 슬라이더로 설정합니다.
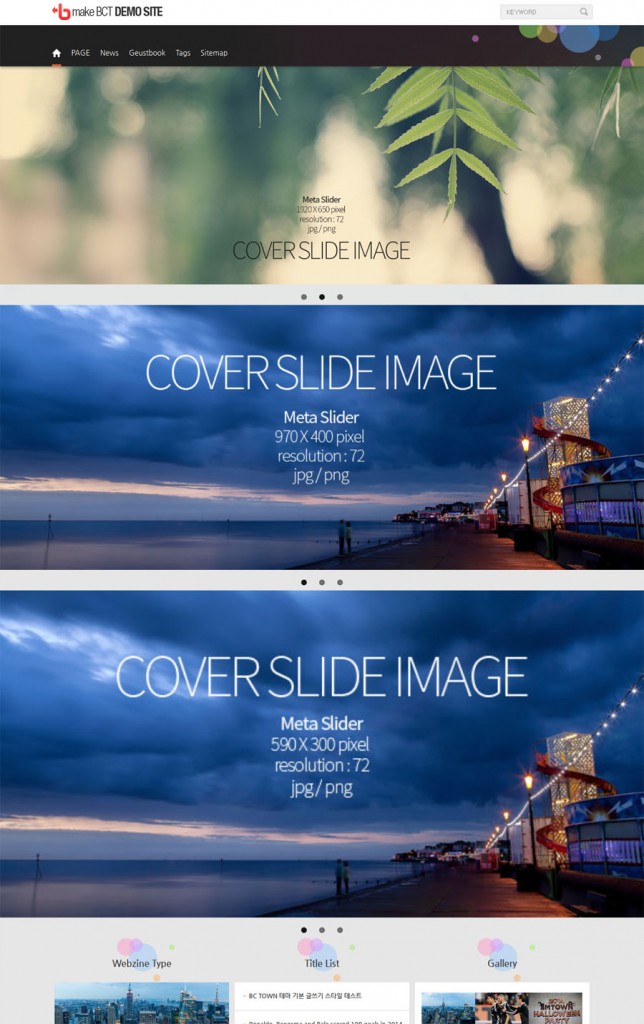
홈페이지 첫 화면에 세 개의 슬라이더가 배치된 걸 볼 수 있습니다.
이제 이 세개의 슬라이더를 해상도로 구분하여 하나씩만 보여지게 설정하겠습니다.
3. 해상도에 따라 구분하여 출력시키기
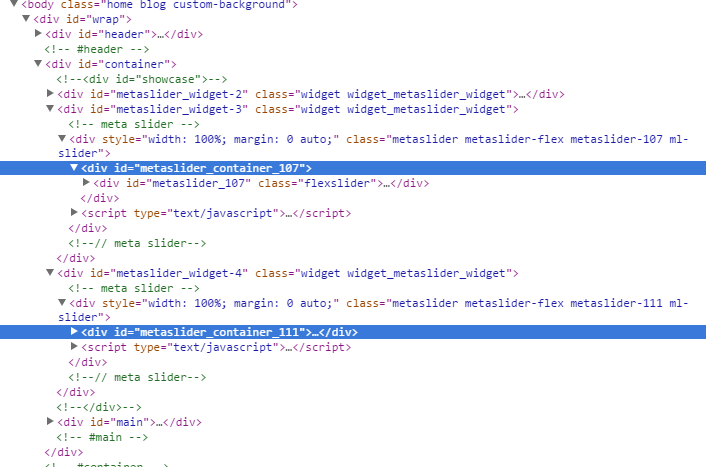
배치된 슬라이더는 아래의 그림처럼 각각 고유 ID를 가지고 있습니다.
슬라이더 ‘1920’은 ‘metaslider_container_101’, 슬라이더 ‘970’은 ‘metaslider_container_107’, 슬라이더 ‘590’은 ‘metaslider_container_111’로 지정되어 있습니다.
스타일(CSS)을 작성하여 세 개의 슬라이드를 해상도에 따라 하나씩 출력되도록 하겠습니다.
[관리자] > [외모] > [Custom CSS]에서 다음과 같은 추가스타일을 작성합니다.
각각의 해상도에 따라 다른 슬라이드가 출력되도록 하기위해 미디어쿼리를 사용해 959px 이하를 테블릿 환경으로, 600px이하를 모바일 환경으로 정하고, display 구문으로 구분하여 출력시킵니다.
/* 슬라이더 출력설정 */
#metaslider_container_107 {display:none;}
#metaslider_container_111 {display:none;}
@media screen and (max-width: 959px) {
#metaslider_container_101 {display:none;}
#metaslider_container_107 {display:block;}
#metaslider_container_111 {display:none;}
}
@media screen and (max-width: 600px) {
#metaslider_container_101 {display:none;}
#metaslider_container_107 {display:none;}
#metaslider_container_111 {display:block;}
}미디어쿼리에서 구분하는 해상도는 필자가 BC TOWN™ 테마 작업을 하면서 정한 값으로 절대적인 값은 아닙니다.
홈페이지 첫 화면에 해상도에 따라 다른 슬라이드가 출력됩니다.
데모사이트 : http://makebct.cafe24.com







One Response
좋은 글 올려주셔서 감사합니다! 한 번 해보겠습니다!!