BC TOWN™의 커버에디터를 이용해 홈페이지 첫 화면에 이미지배너를 삽입하고 링크를 걸도록 하겠습니다.
1. 베너 이미지 준비
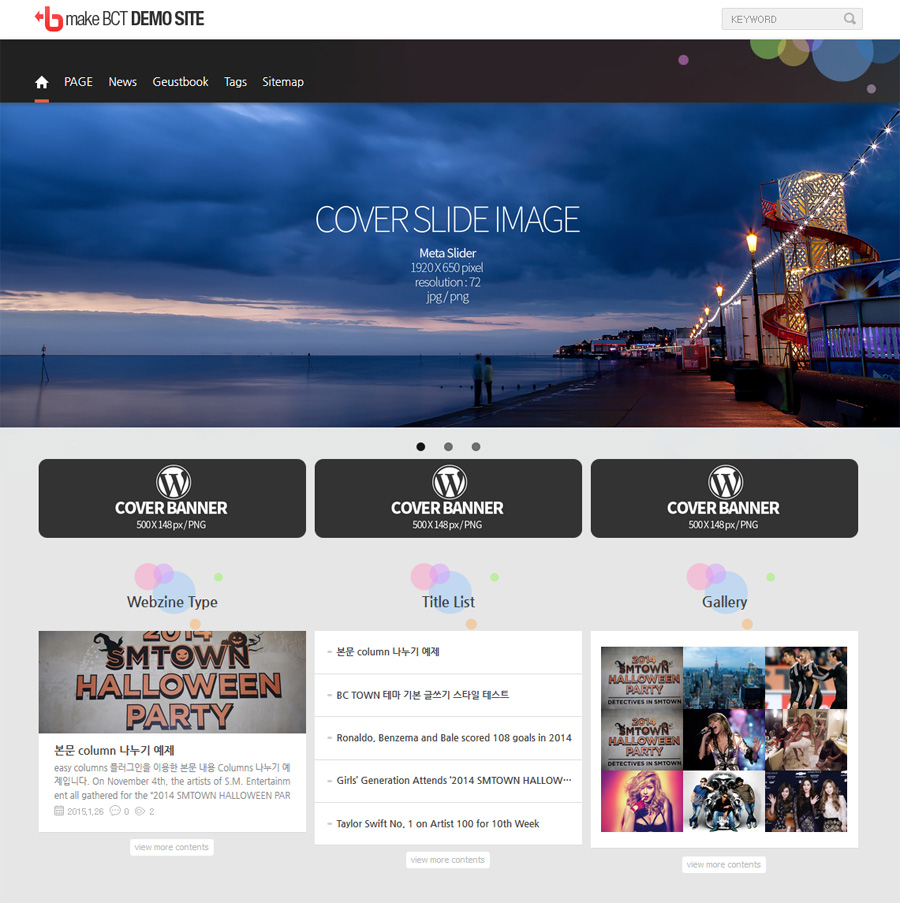
make BCT 데모사이트의 테마 BCT0009의 첫 화면에 가로로 세개의 이미지베너를 삽입하겠습니다.
BCT0009 테마의 가로 3단으로 나누어진 상자의 가로 크기는 339px입니다. 하지만 반응형을 감안하면 모바일 화면에서 보여지는 가로크기는 550px정도가 됩니다.
339*100px 사이즈의 베너를 만들려고 했으나, 모바일에서도 잘 보이도록 하기위해 같은 비율의 큰 이미지 500*148px의 이미지로 만들었습니다.

2. 커버에디터에 이미지 삽입하기
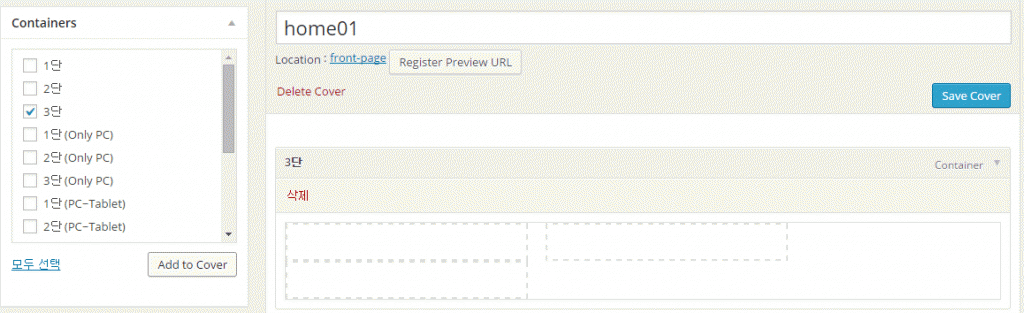
[관리자] > [BCT Covers]에서 현재 만들어져 있는 커버세트의 편집 화면에 접속합니다.
‘Containers’에서 ‘3단’ 상자를 삽입합니다.
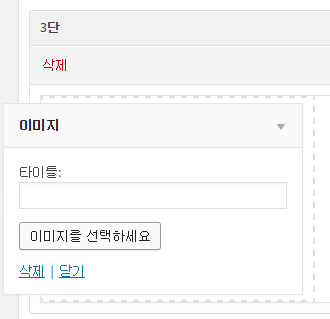
만들어진 ‘3단 상자’에 [이미지] 위젯을 드레그하여 끌어다 놓습니다.
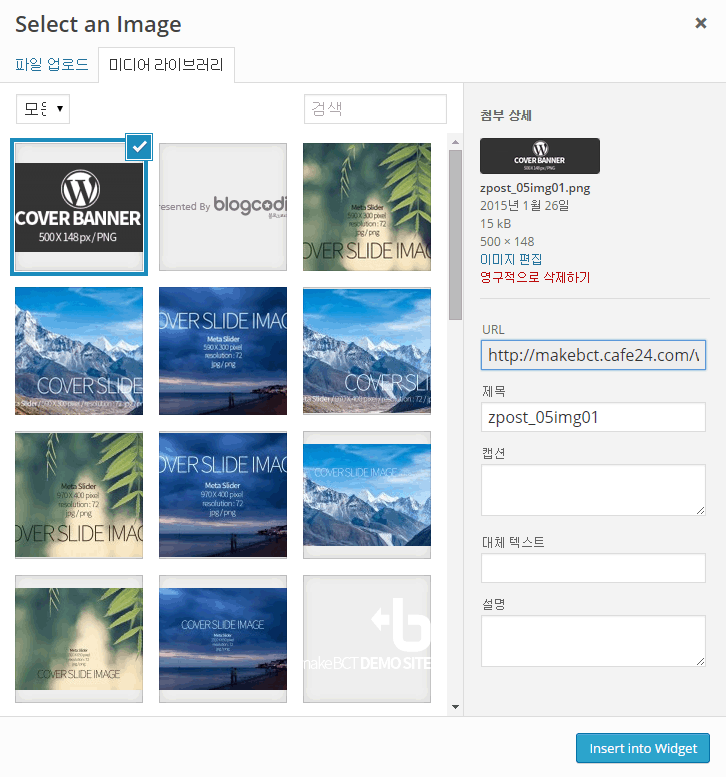
‘이미지’ 위젯의 [이미지를 선택하세요]를 클릭하면 ‘미디어 라이브러리’가 열립니다.
새로운 이미지를 업로드하거나 기존에 업로드 해 놓은 이미지를 세팅할 수 있습니다.
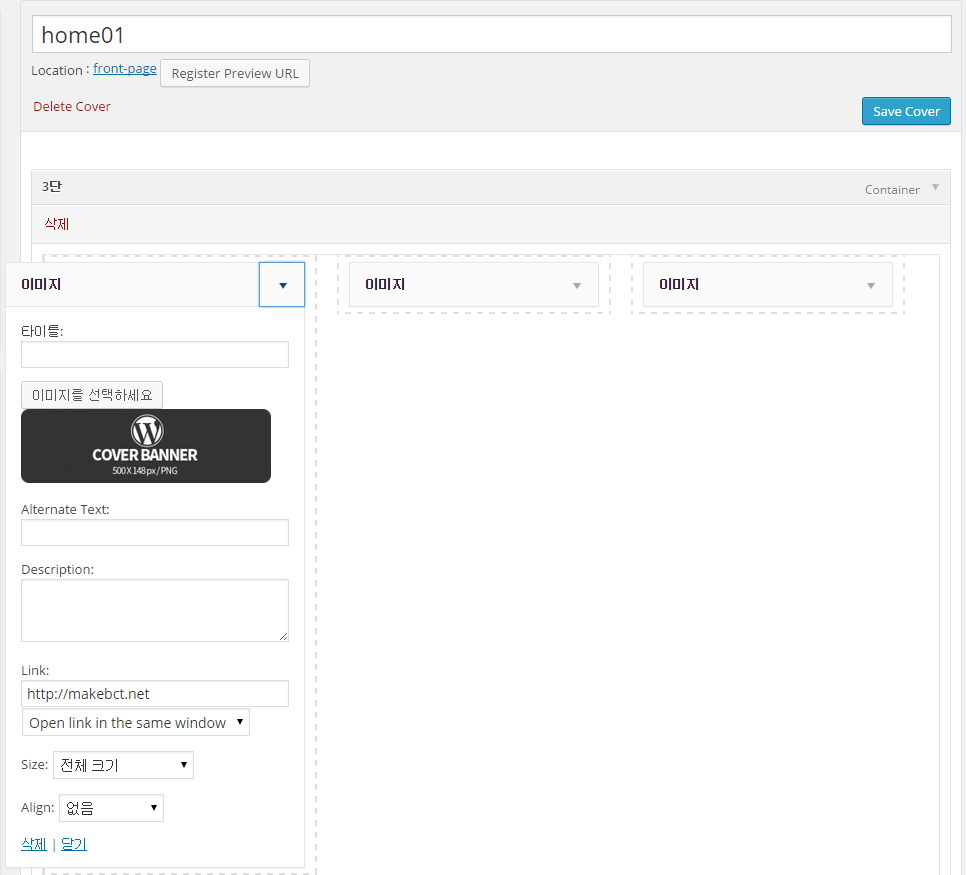
이미지 베너의 링크를 거는 등의 옵션을 설정하고 저장합니다. (옵션은 그대로 두어도 됩니다.)
다른 두 개의 이미지도 같은 방법으로 세팅하고 저장합니다.
홈페이지에 나가보면 가로로 세 개의 베너 이미지가 배치된 걸 확인할 수 있습니다.
데모사이트 : http://makebct.cafe24.com