Django I에서 다루게 될 내용은 다음과 같습니다.
2-1 Django installation and configuration
2-2 Django overview and debugging
2-3 Django + Bootstrap
2-4 Django functionality I
2-5 Django functionality II
이번에는 Django functionality II 입니다.
2-5 Django functionality II
(1) Connecting HTML files with DTL
header.html 생성
다음과 같이 header.html 파일을 생성합니다.
mysite > main > templates > main > (New File) header.html
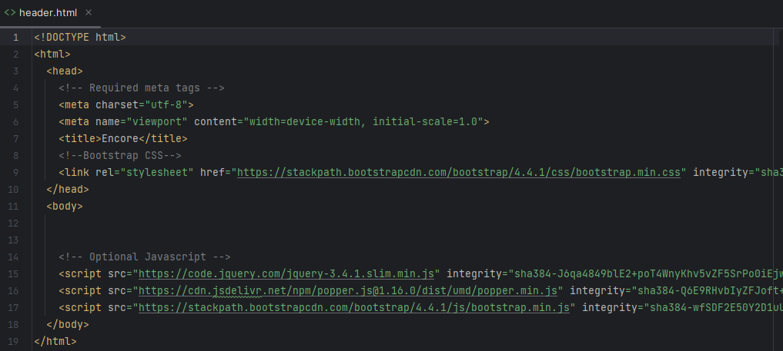
header.html 추가
다음과 같이 코드를 추가합니다.

block content 로드
다음과 같이 코드를 추가합니다.
mysite > main > templates > main > header.html
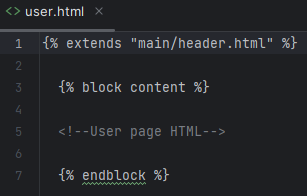
home.html 수정
다음과 같이 코드를 수정합니다.
mysite > main > templates > main > home.html

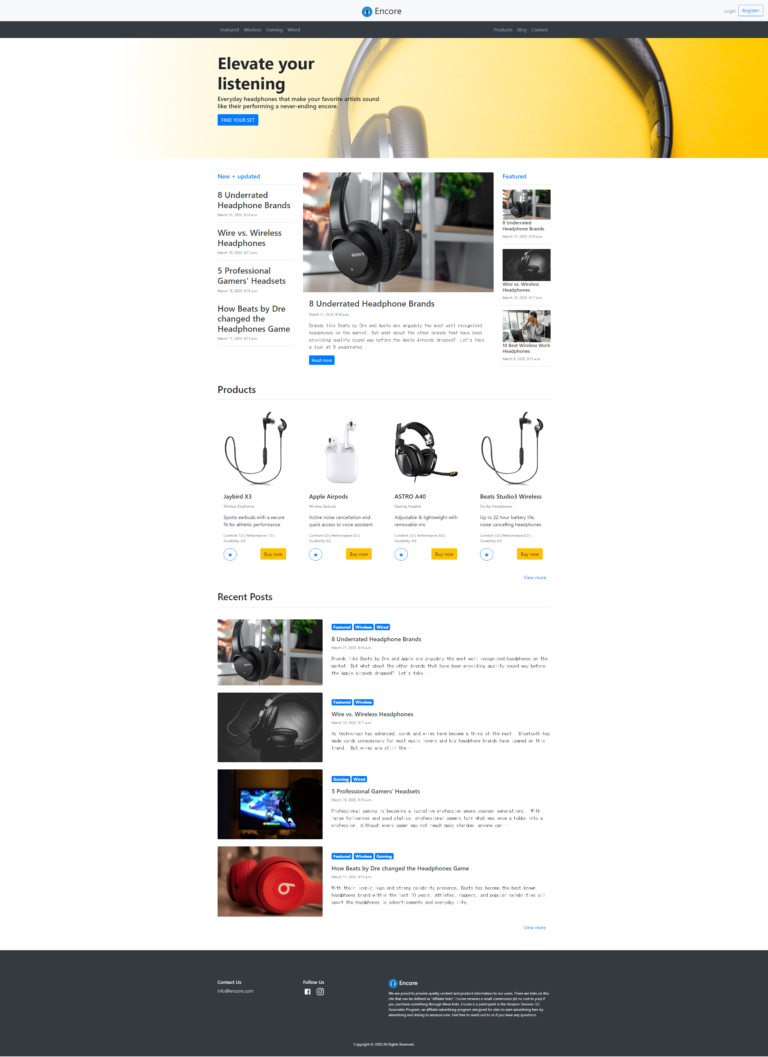
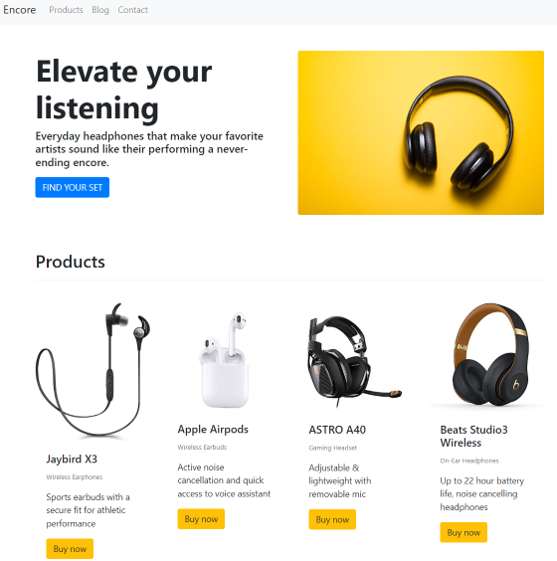
브라우저에서 확인해 봅니다.

(2) Creating a separate navbar template
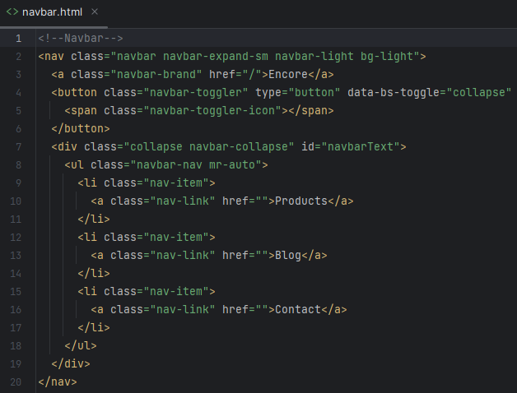
navbar.html 생성
다음과 같이 navbar.html 파일을 생성합니다.
mysite > main > templates > main > (New Folder) includes > (New File) navbar.html
navbar.html 추가
다음과 같이 코드를 추가합니다.

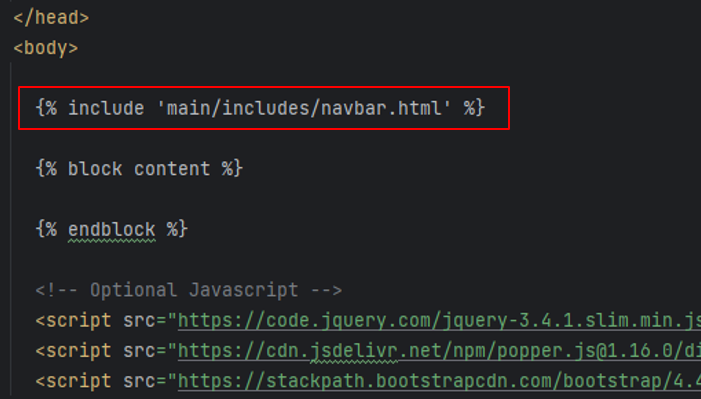
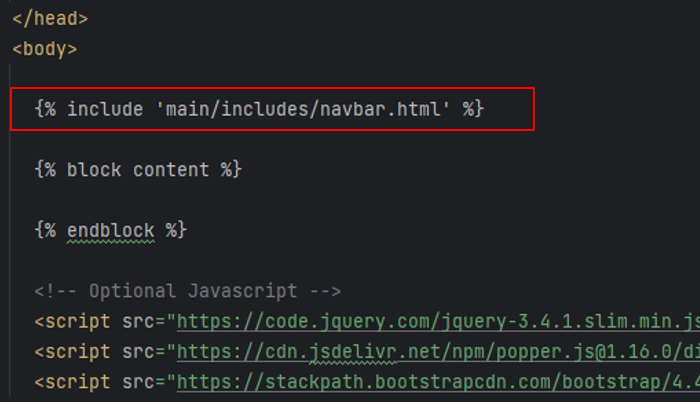
navbar.html를 header.html로 연결
다음과 같이 코드를 수정합니다.
mysite > main > templates > main > header.html

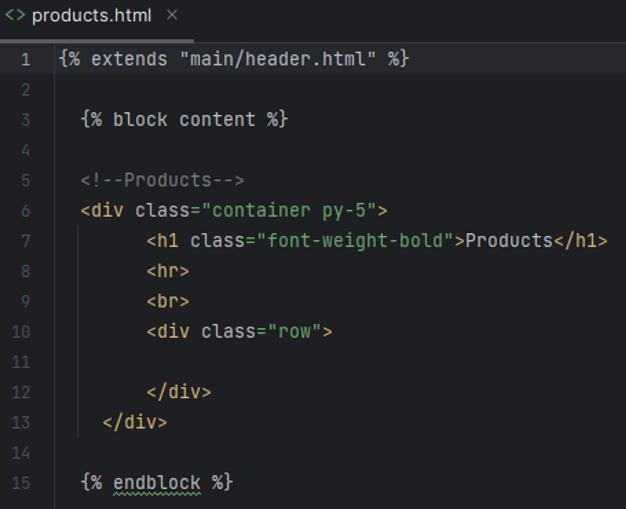
products.html 생성
다음과 같이 products.html 파일을 생성합니다.
mysite > main > templates > main > (New File) products.html
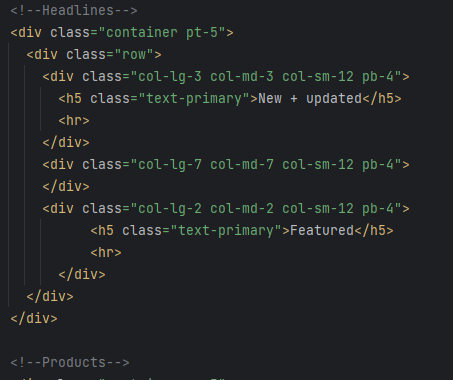
products.html 추가
다음과 같이 코드를 추가합니다.

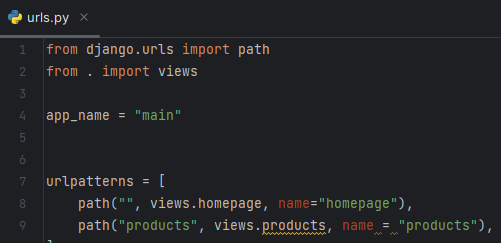
urls.py에 products 경로 추가
다음과 같이 코드를 추가합니다.
mysite > main > urls.py

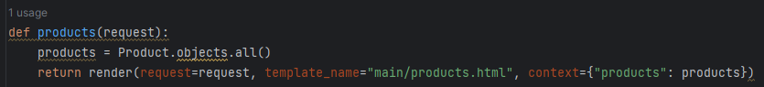
views.py에 product function 추가
다음 코드를 추가합니다.
mysite > main > views.py
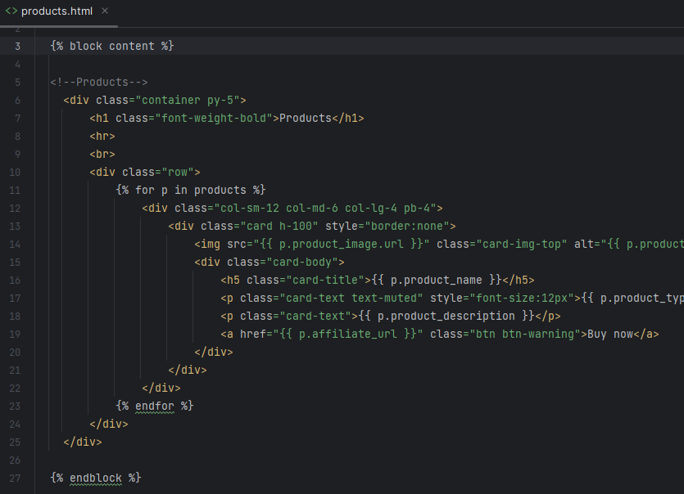
products.html 업데이트
다음과 같이 코드를 추가합니다.
mysite > main > templates > main > products.html

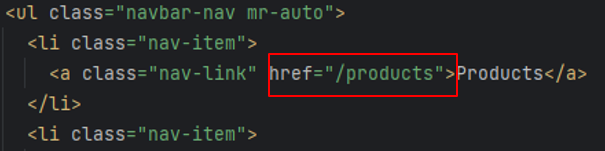
product link를 navbar.html로 추가
다음과 같이 코드를 추가합니다.
mysite > main > templates > main > includes > navbar.html

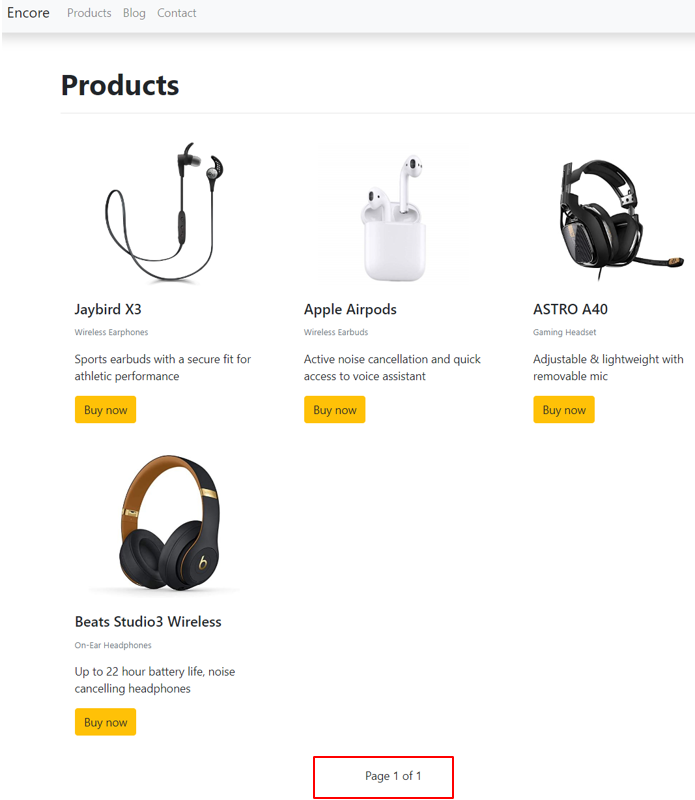
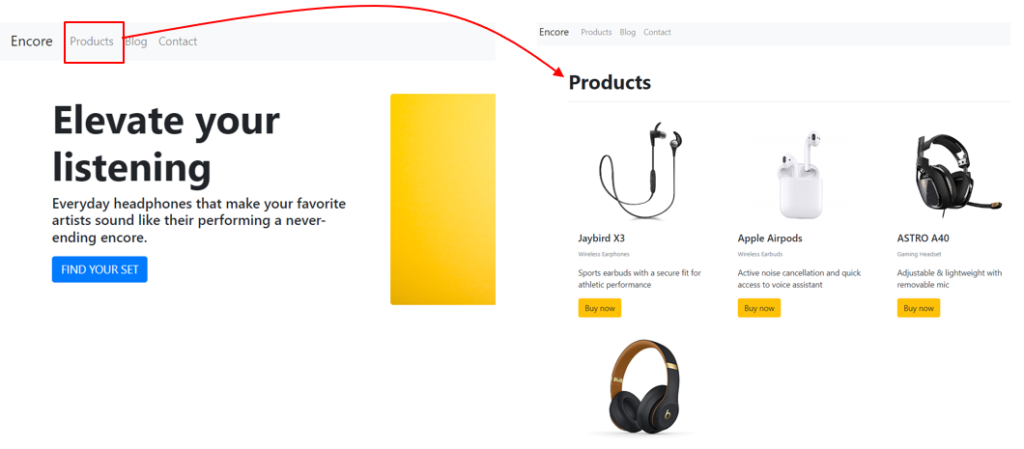
브라우저에서 확인해 봅니다.

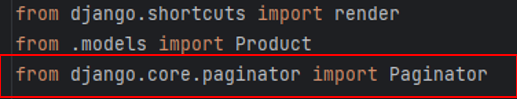
(4) Using Django pagination
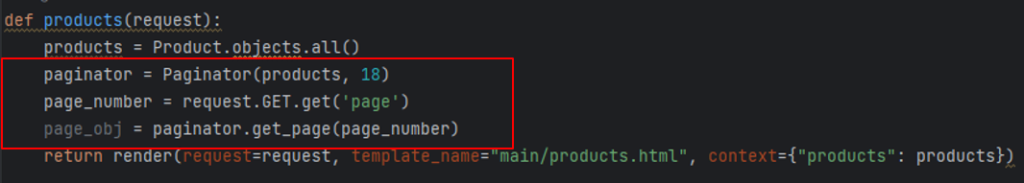
product link를 navbar.html로 추가
다음과 같이 코드를 추가합니다.
mysite > main > views.py

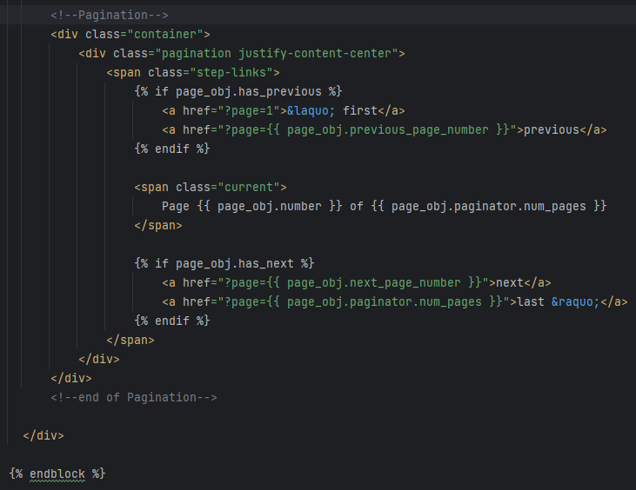
Pagination을 products.html에 추가
다음과 같이 코드를 추가합니다.
mysite > main > templates > main > products.html
브라우저에서 확인해 봅니다.