
네이버 웹문서 섹션에 노출된 워드프레스 글
네이버 웹문서 섹션에 상위등록된 워드프레스 글 분석에 앞서 워드프레스와 네이버의 연동 상황을 간략히 정리하면 다음과 같습니다. 1. Naver Web Syndication v2 플러그인 설치 및 활성화 Naver Web
#AI #OpenAI #Chatbot #Cloud #WordPress

네이버 웹문서 섹션에 상위등록된 워드프레스 글 분석에 앞서 워드프레스와 네이버의 연동 상황을 간략히 정리하면 다음과 같습니다. 1. Naver Web Syndication v2 플러그인 설치 및 활성화 Naver Web

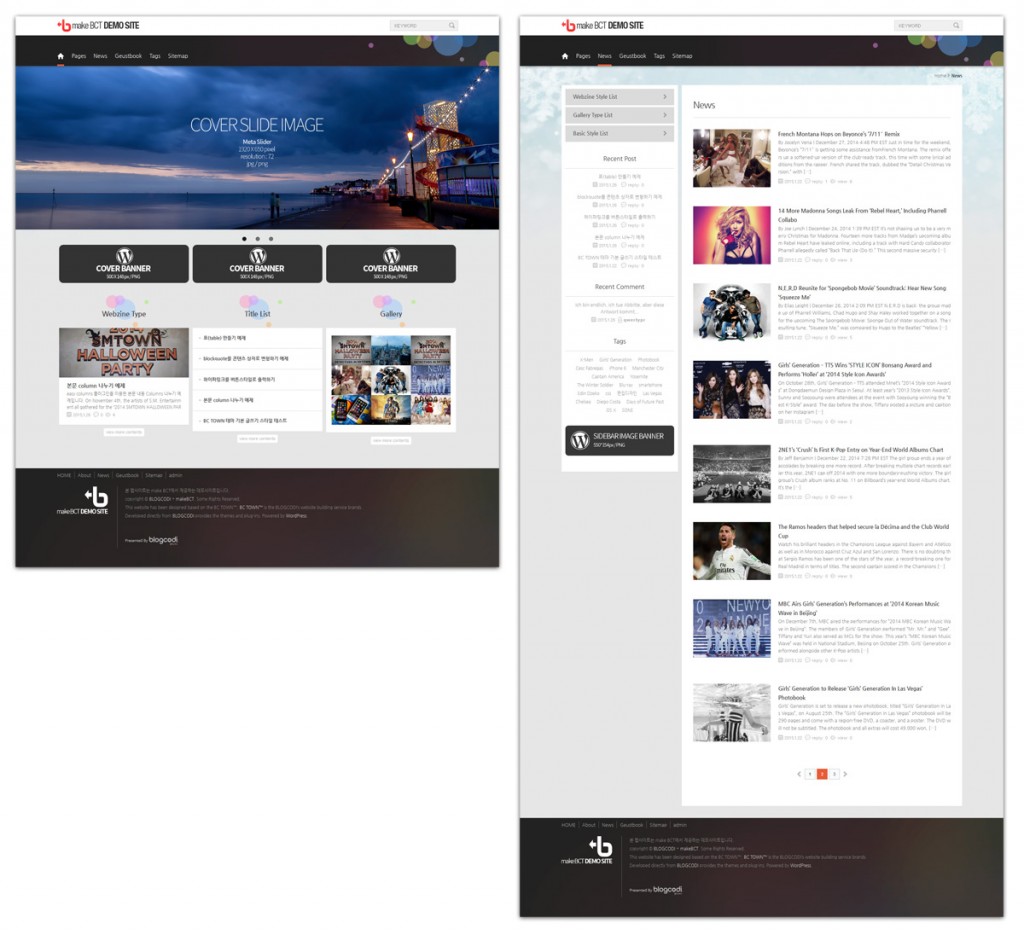
make BCT 데모사이트(http://makebct.cafe24.com)의 홈과 서브페이지는 다음과 같습니다. 첫화면에 슬라이드가 배치되어 배경이미지가 보이지 않습니다. 서브페이지 배경은 그대로 두고, 첫 화면에만 배경이미지를 다르게 설정하겠습니다. 1. 이미지 업로드 [관리자] > [미디어]에 접속하여

워드프레스 플러그인 PhpSword Favicon Manager를 이용해 홈페이지에 파비콘을 설정하겠습니다. 1. 파비콘 이미지 준비하기 파비콘을 만드려면 먼저 이미지를 준비해야 합니다. 파비콘으로 사용되는 ico 파일에 쓰이는 이미지 사이즈는 16X16, 32X32, 64X64, 128X128

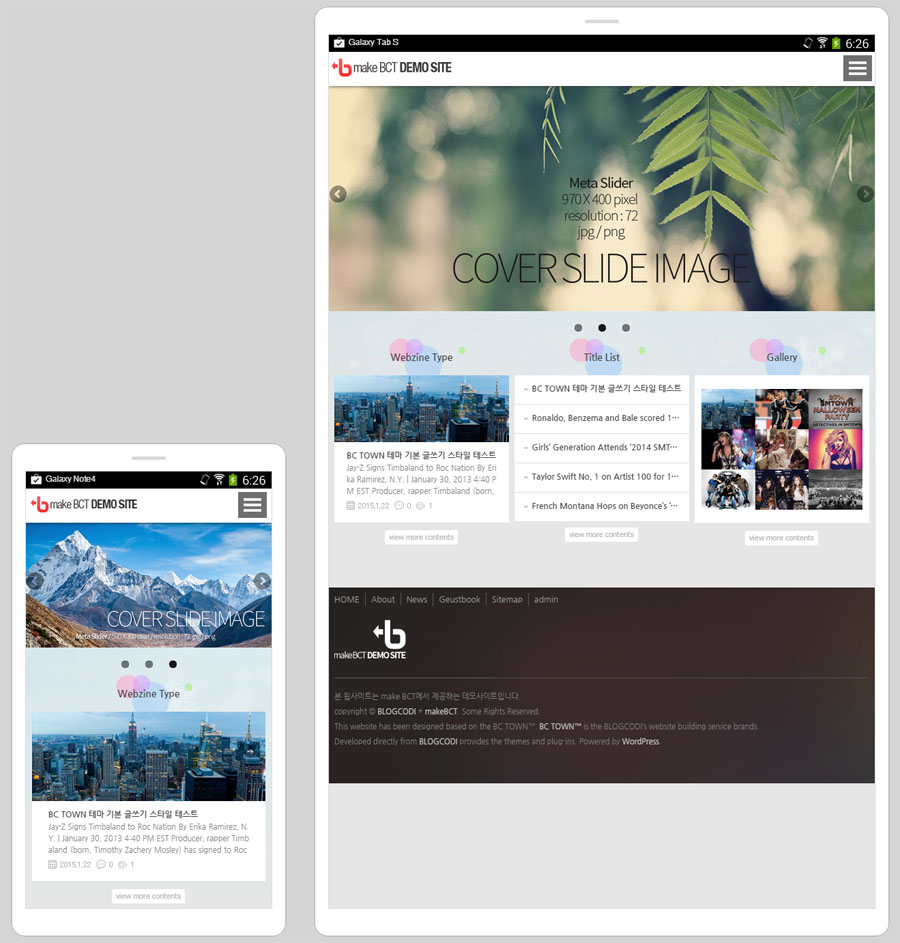
‘홈페이지 첫 화면에 이미지 슬라이더 만들기’에서 만든 첫 화면 슬라이드는 PC 화면에 맞추어 만들었습니다. 홈페이지 첫 화면에 이미지 슬라이더 만들기 글 보기 : http://makebct.net/1618?cat=148 참조: 메인 커버에 슬라이드 추가하는 방법 http://makebct.net/467?cat=2 하지만,

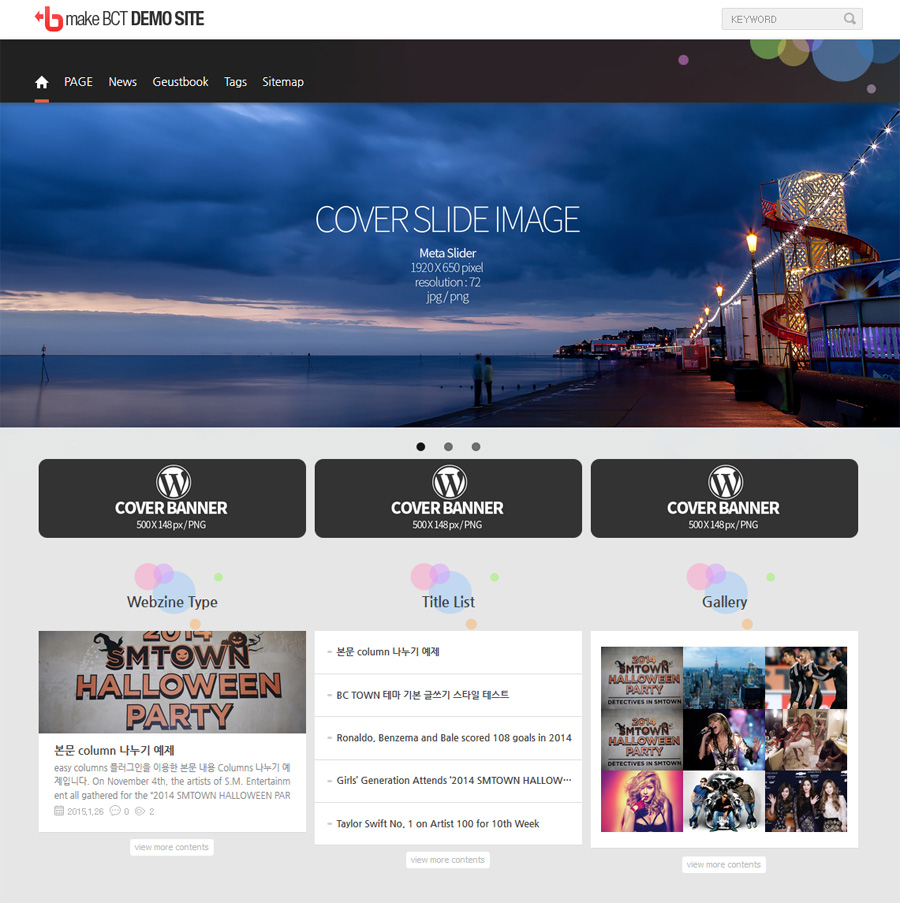
BC TOWN™의 커버에디터를 이용해 홈페이지 첫 화면에 이미지배너를 삽입하고 링크를 걸도록 하겠습니다. 1. 베너 이미지 준비 make BCT 데모사이트의 테마 BCT0009의 첫 화면에 가로로 세개의 이미지베너를 삽입하겠습니다. BCT0009 테마의
#AI #OpenAI #Chatbot #Cloud #WordPress
copyright © BCT ONE Inc. + make BCT. All Rights Reserved.