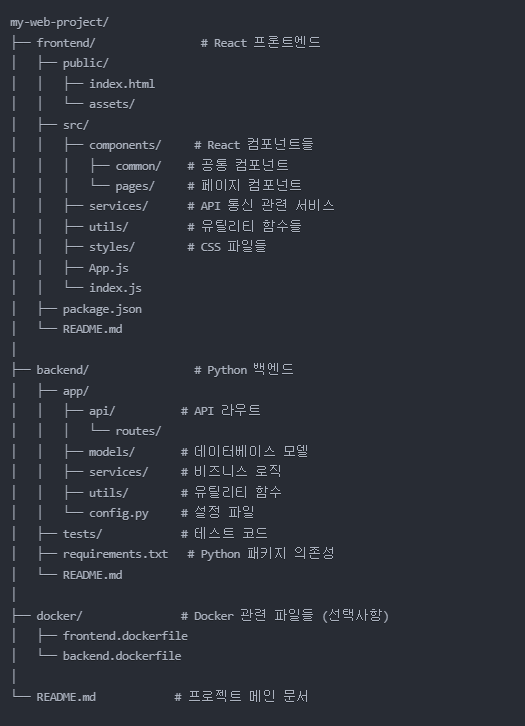
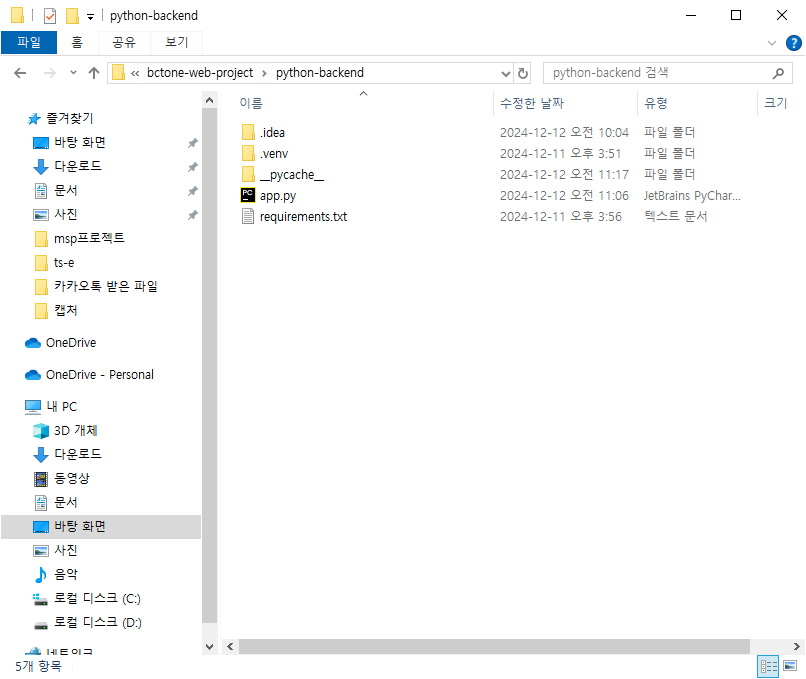
프로젝트 구조는 다음과같습니다.

프로젝트 폴더에 하위 폴더 백엔드 폴더와 프론트엔드 폴더를 정의합니다.
백엔드 구성은 다음과같습니다.
파이썬 프로젝트를 생성합니다.
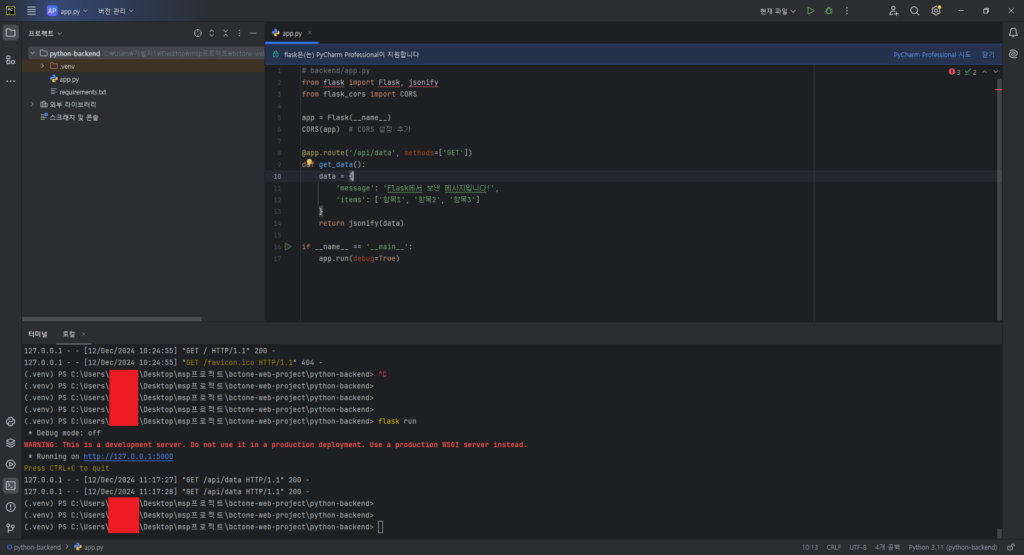
프로젝트를 생성하고 플라스크 라이브러리를 설치합니다.


위 테스트코드는 다음과같습니다.Flask: Flask는 Python으로 작성된 마이크로 웹 프레임워크로, 간단한 웹 애플리케이션 및 API 서버를 만드는 데 사용됩니다.CORS: CORS(Cross-Origin Resource Sharing)는 다른 출처의 리소스(예: 도메인이나 포트가 다른 클라이언트)에서 서버 API에 접근할 수 있도록 허용하는 설정입니다.jsonify: Python의 데이터를 JSON 포맷으로 변환하여 HTTP 응답으로 반환합니다.Flask(__name__): Flask 애플리케이션 인스턴스를 생성합니다.CORS(app): 이 코드는 해당 API가 CORS 정책을 적용하여 다른 출처에서도 접근 가능하도록 설정합니다. 기본적으로 모든 도메인과 요청에 대해 허용합니다.@app.route('/api/data', methods=['GET']): /api/data 경로로 들어오는 GET 요청을 처리하는 엔드포인트를 정의합니다.data 객체: 이 엔드포인트는 message와 items라는 키를 가진 Python 딕셔너리를 응답으로 반환합니다.jsonify(data): Python 딕셔너리를 JSON 형식으로 변환하여 HTTP 응답으로 보냅니다.if __name__ == '__main__':: 현재 파일이 메인 프로그램으로 실행될 때만 서버를 실행합니다.app.run(debug=True):기본적으로 로컬호스트(127.0.0.1)의 포트 5000에서 실행됩니다.debug=True: 개발 모드에서 애플리케이션을 실행하며, 코드 변경 시 자동으로 서버를 다시 시작하고 에러 메시지를 상세하게 표시합니다.
다음 프론트엔드의 구성입니다.
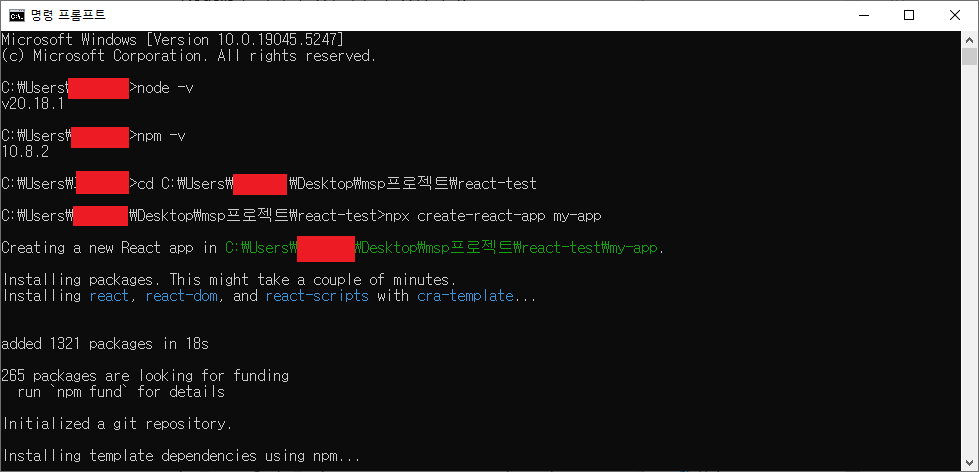
Node.js를 다운받습니다.

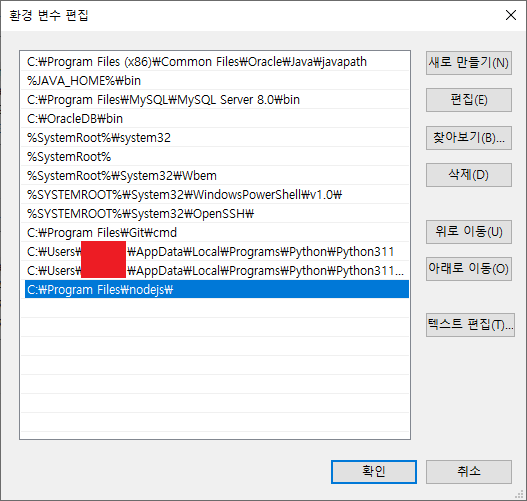
Node.js 설치 후 환경변수를 설정합니다.

다음 설치한 버전과 일치하는지 확인하고, 위치 변경 후 리액트 프로젝트 생성을 위한 명령어를 입력합니다.


리액트 프로젝트를 생성했으면 테스트 코드를 작성합니다.

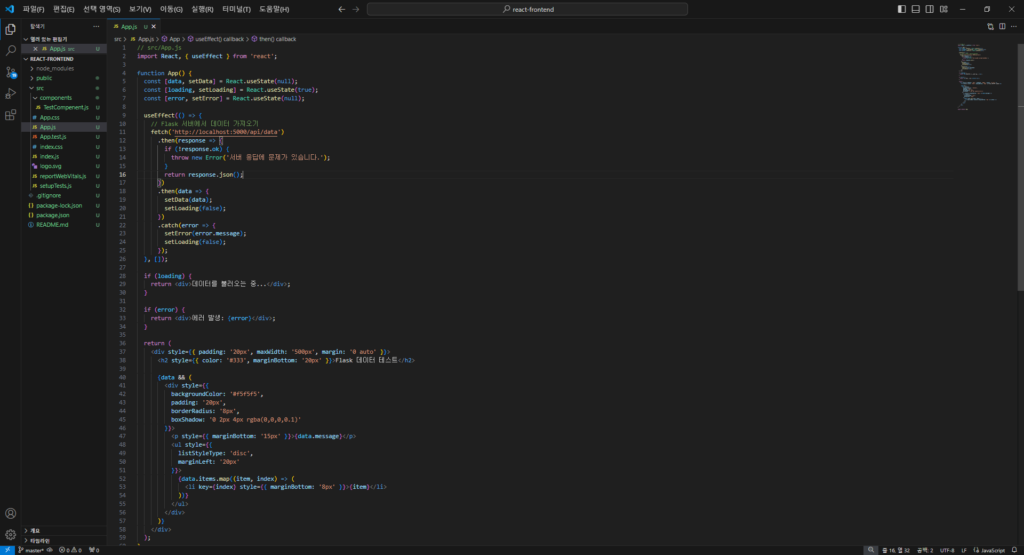
코드는 다음과 같습니다.
1. React 컴포넌트 정의
App은 React 함수형 컴포넌트로 정의되었습니다.export default: 이 컴포넌트를 다른 파일에서 기본으로 사용할 수 있도록 내보냅니다.
2. useState로 상태 관리
data: Flask 서버에서 가져온 데이터를 저장합니다.loading: 데이터 로딩 상태를 관리합니다.true일 경우 “데이터를 불러오는 중…” 메시지를 표시합니다.error: 서버 요청 중 발생한 오류 메시지를 저장합니다.
3. useEffect로 데이터 가져오기
useEffect:- 컴포넌트가 처음 렌더링될 때 한 번 실행됩니다.
fetch를 사용하여 Flask API(http://localhost:5000/api/data)에서 데이터를 가져옵니다.
fetch처리 과정:response.ok로 HTTP 상태 코드를 확인합니다. 오류 발생 시throw로 예외를 발생시킵니다.- 데이터를 JSON 형식으로 파싱한 후
setData로 상태를 업데이트합니다. - 에러가 발생하면
catch블록에서setError를 통해 에러 메시지를 저장합니다.
- 의존성 배열
[]: 빈 배열이므로 컴포넌트가 마운트될 때 한 번만 실행됩니다.
4. 조건부 렌더링
loading: 로딩 중일 때 “데이터를 불러오는 중…” 메시지를 표시합니다.error: 에러 발생 시 “에러 발생” 메시지와 에러 내용을 표시합니다.
5. 데이터 렌더링
- 상위 컨테이너
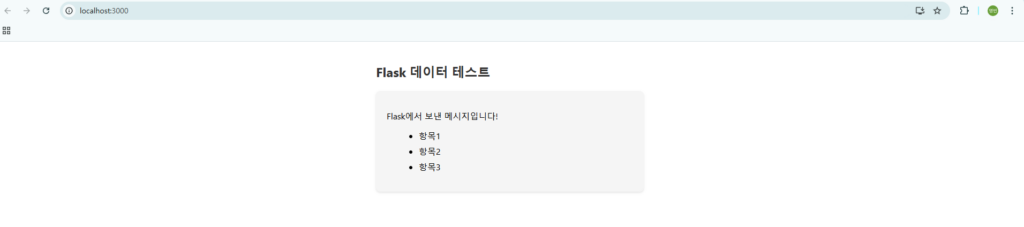
div: 기본 스타일을 적용해 화면 중앙에 적절히 배치되도록 합니다.h2: “Flask 데이터 테스트”라는 제목을 표시합니다.
data조건부 렌더링data &&: 데이터가 존재할 경우만 렌더링합니다.data.message: Flask 서버에서 받은 메시지를 출력합니다.data.items.map:- Flask에서 제공한
items배열을 순회하며<li>로 표시합니다. - 배열 요소의 순서(
index)를key로 사용합니다.
- Flask에서 제공한
- 스타일
- 상위 박스(
div):- 배경색: 연한 회색(
#f5f5f5) - 패딩:
20px - 둥근 모서리:
8px - 그림자:
box-shadow를 통해 약간의 그림자 효과를 추가합니다.
- 배경색: 연한 회색(
- 리스트(
ul,li):- 리스트 스타일:
disc(● 모양) - 마진 및 여백을 추가하여 가독성을 높입니다.
- 리스트 스타일:
- 상위 박스(
마지막으로 테스트 결과를 확인합니다.
플라스크의 실행 명령어는 flask run, 리액트 실행 명령어는 npm start이며, 종료 명령어는 ctrl+c로 동일합니다.