이번 글은 워드프레스 플러그인을 활용하여 워드프레스와 페이팔 연동하는 것에 대한 것입니다.
워드프레스 글 하단에 페이팔 아이콘을 추가하고, 그 아이콘 클릭 시 페이팔 결제 페이지로 넘어가는 방법을 알아 보겠습니다. 이 방법을 구현하기 위해 사용된 두 개의 워드프레스 플러그인이 필요한데, 하나는 Paypal Responder 이고 다른 하나는 Custom Field Suite 입니다.
Paypal Responder: https://wordpress.org/plugins/paypal-responder/
Custom Field Suite: https://wordpress.org/plugins/custom-field-suite/
Paypal Responder와 Custom Field Suite 플러그인의 설치 및 활성화 과정은 생략하고, 설정을 알아 보겠습니다.
(1) 일반 설정
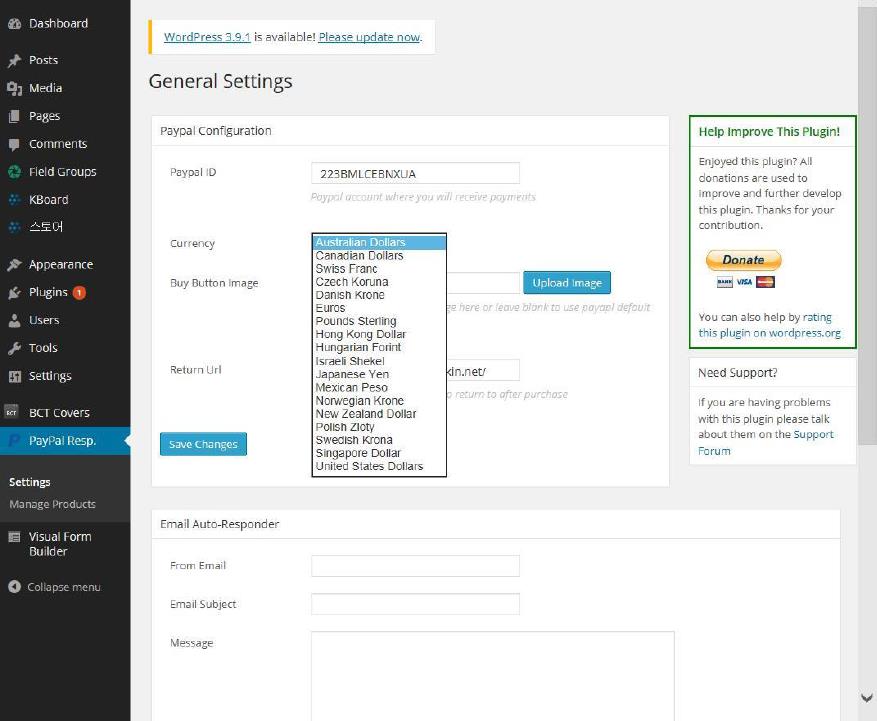
Paypal Responder 플러그인을 설치하면 다음과 같이 ’워드프레스 관리자 > Paypal Resp.’ 메뉴가 생성됩니다.
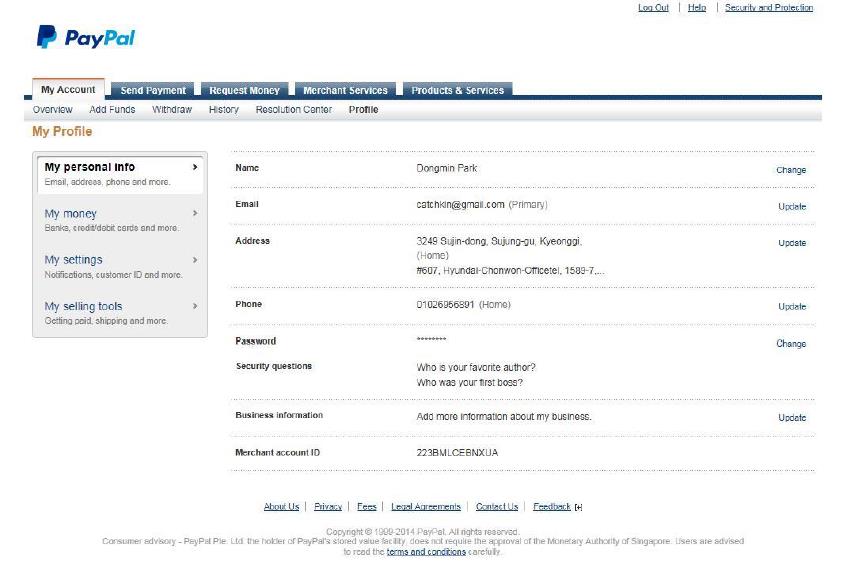
위 그림에서 Paypal ID, Currency, Return URI 값을 입력해야 합니다. Paypal ID는 Paypal 웹사이트에 자신의 계정으로 로그인한 후, 다음의 Profile에서 확인할 수 있습니다.
위 그림의 Merchant account ID가 Paypal ID입니다.
(2) 상품 등록
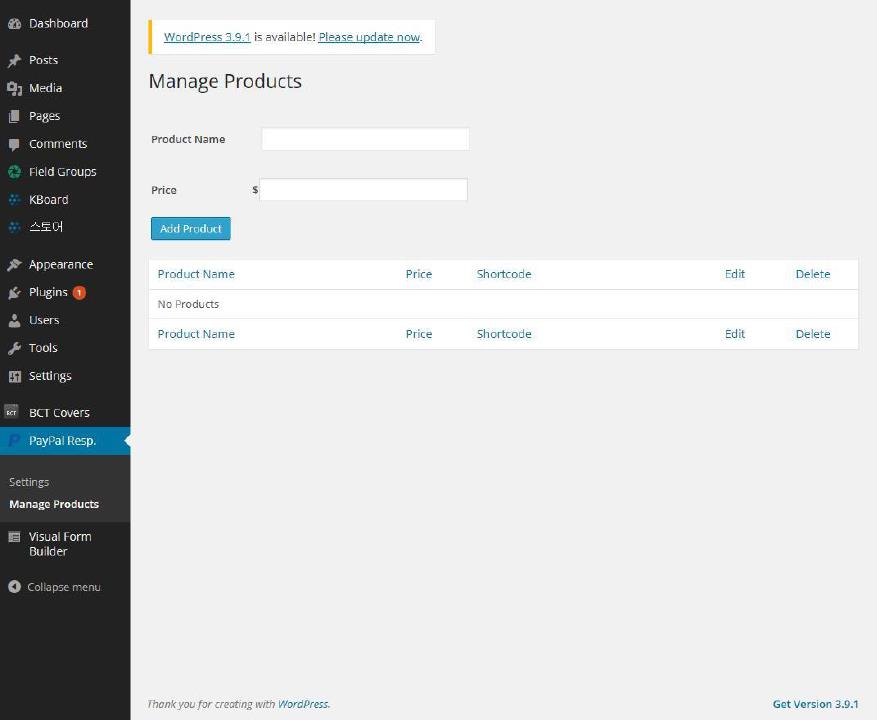
다음과 같이 ’워드프레스 관리자 > Paypal Resp. > Manage Products’에서 상품 등록을 할 수 있습니다.
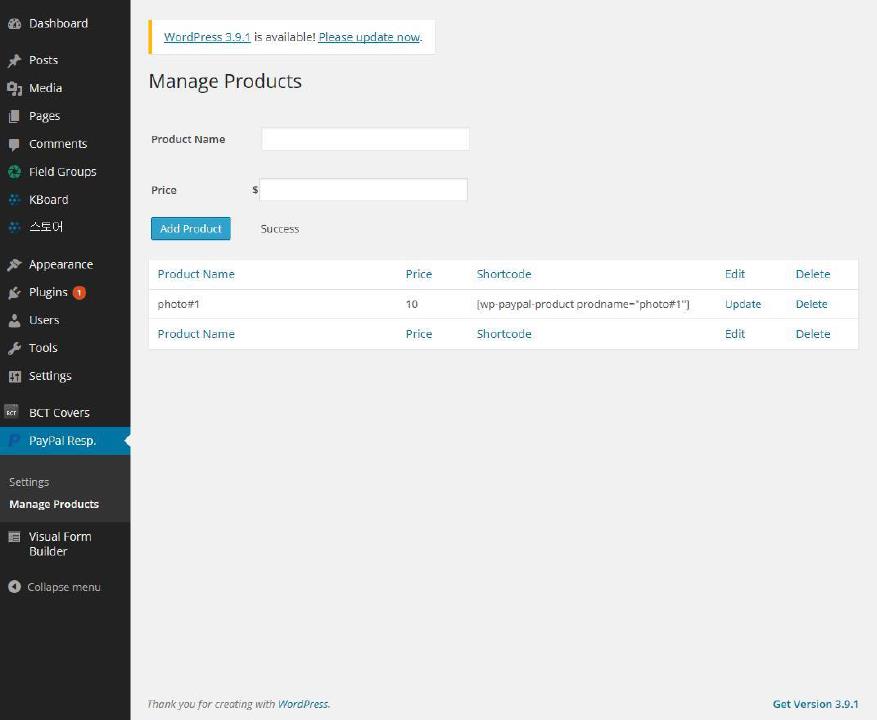
위 그림의 Product Name과 Price를 입력합니다. 한 예로, Product Name에 photo#1을, Price에 10을 입력하면 다음과 같은 결과를 볼 수 있습니다.
위 그림에서 Product Name에 photo#1, Price에 10, Shortcode에 [wp-paypal-product prodname=”photo#1’]이 할당된 것을 확인할 수 있습니다.
(3) 워드프레스 글 하단에 페이팔 아이콘 추가
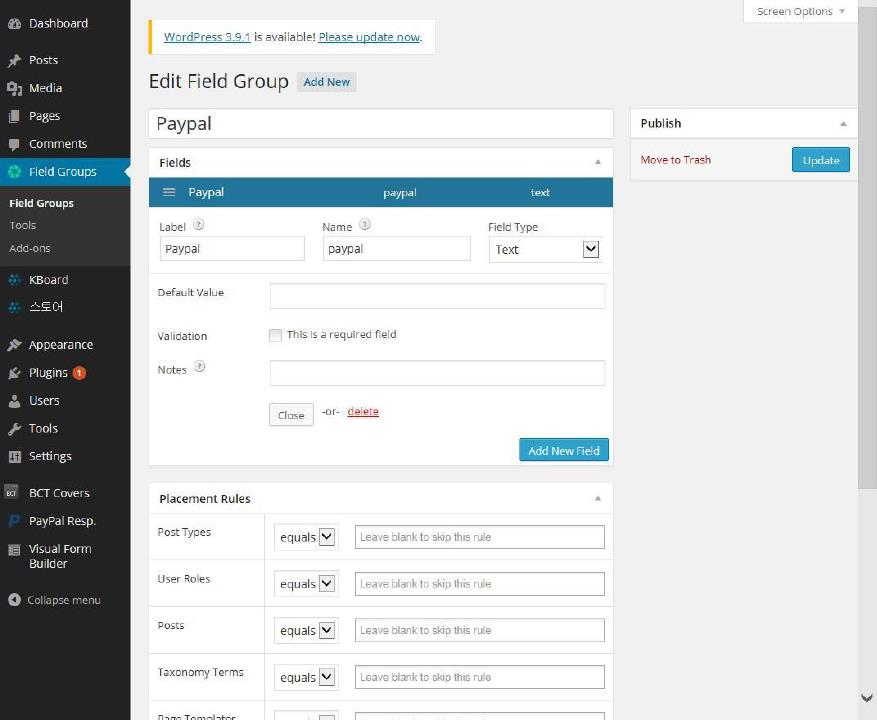
워드프레스 글 하단에 페이팔 아이콘 추가에 앞서 먼저 메타박스를 추가해야 합니다. 이 메타박스는 다음과 같이 ’워드프레스 관리자 > Field Groups > Field Groups’에서 추가할 수 있습니다.
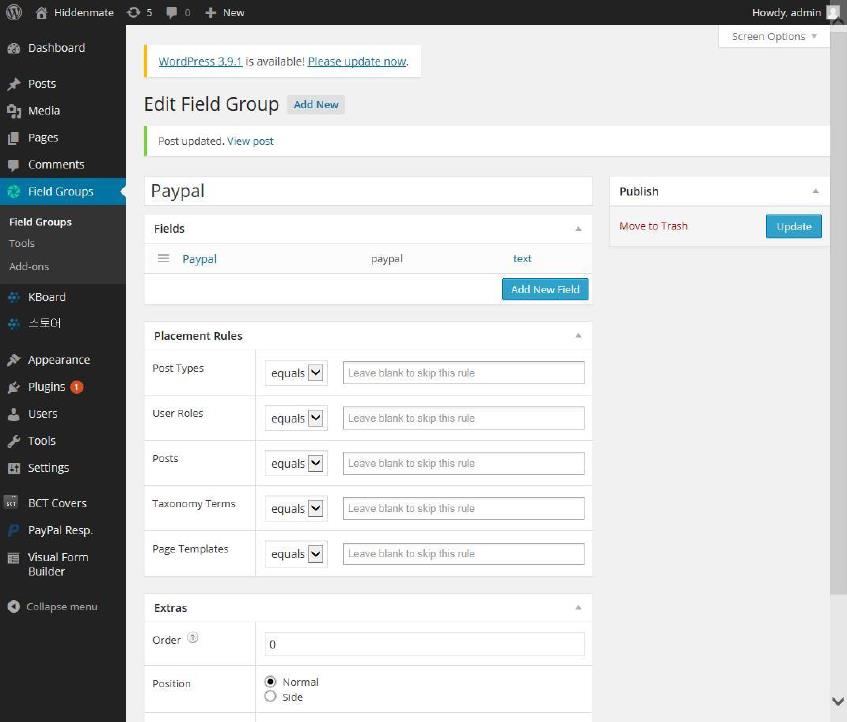
위 그림의 제목에 Paypal, Lable에 Paypal, Name에 paypal, Field Type에 Text를 선택한 다음, [Publish] 버튼을 누릅니다. 결과는 다음과 같습니다.
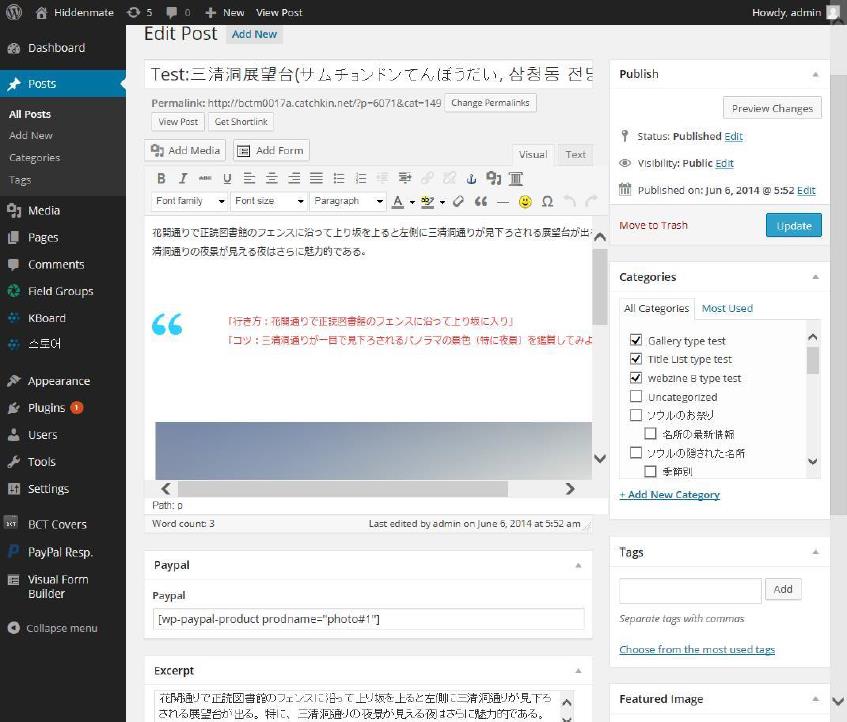
이제 페이팔 아이콘을 글에 추가해야 하는데, 이를 위해 다음과 같이 글 페이지로 이동합니다.
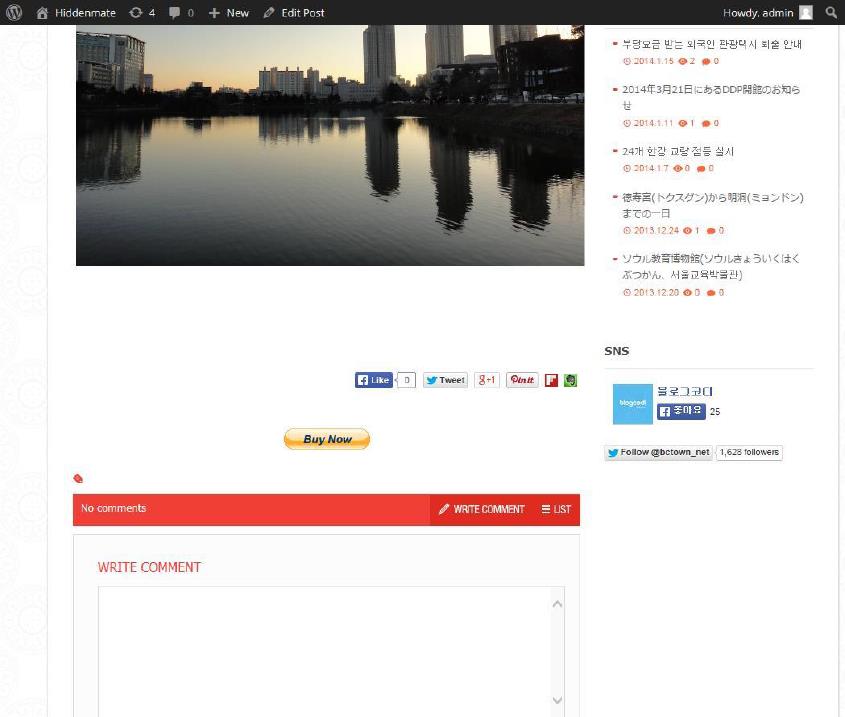
위 그림의 Paypal 메타박스에 이전 설정에서 생성한 상품(photo#1)의 Shortcode를 입력하고, 저장합니다. 결과는 다음과 같습니다.
위 그림의 [Buy Now] 버튼을 누르면, 디음과 같이 페이팔 결제 페이지로 넘어가게 됩니다.
위 그림처럼 페이팔 규칙에 따라 결제를 진행하면 됩니다.