이전 글 “워드프레스에서 사용자 정보 입력 후 파일을 다운로드 할 수 있는 방법”에서 사용자 정보를 입력한 후 파일을 다운로드 할 수 있는 방법을 정리한 적이 있습니다. (참고)
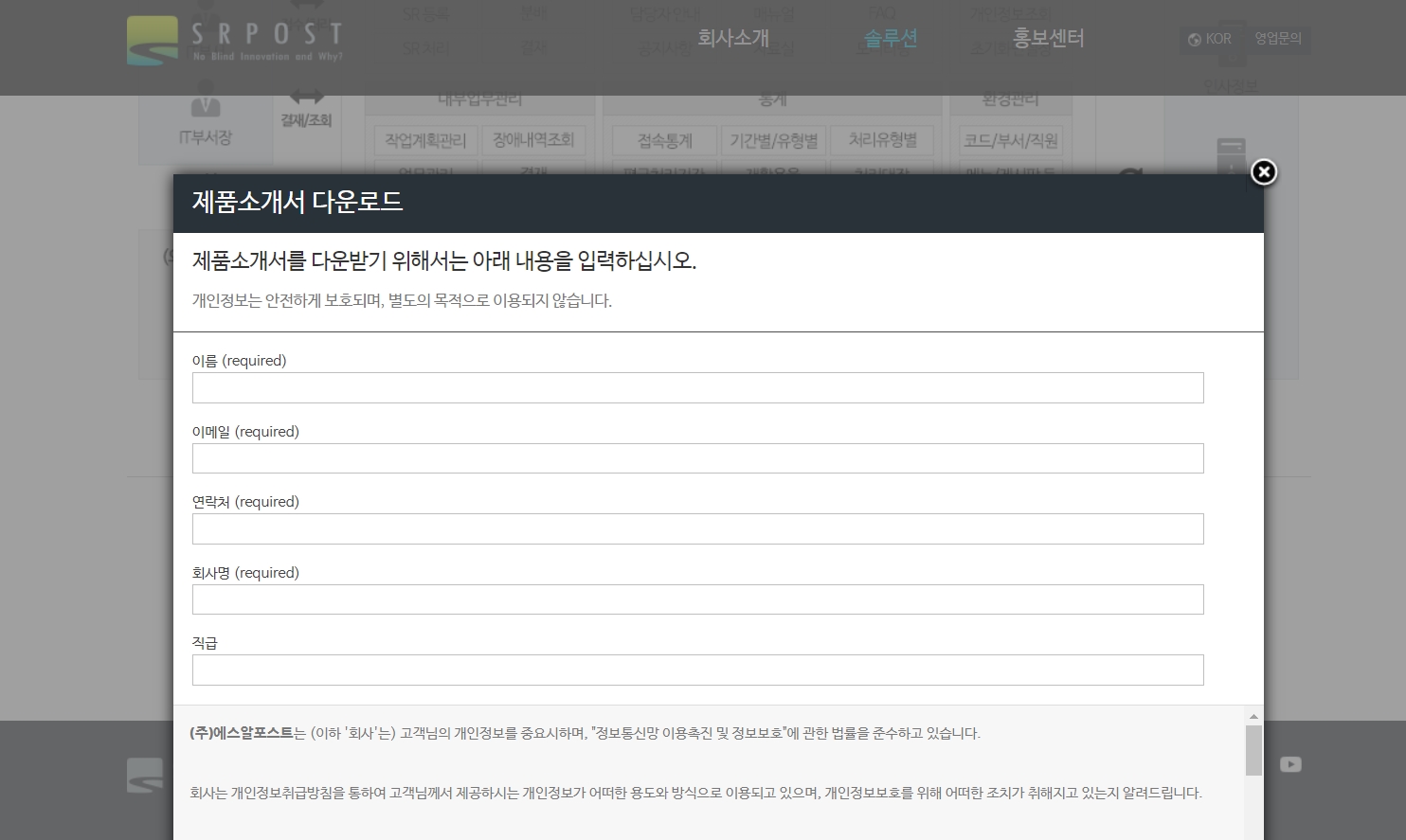
이번 글에서는 이전 글과 유사하나 사용자 입력 폼을 팝업으로 띄우고 팝업에서 사용자 정보 입력과 파일을 다운로드 할 수 있는 방법을 설명합니다. 이 글에서 최종 보게 될 결과는 다음과 같습니다.
이 작업을 위해 필요한 플러그인 종류 및 버전 정보는 다음과 같습니다.
- Contact Form 7 버전 5.0 : https://wordpress.org/plugins/contact-form-7/
- Download Monitor 버전 4.0.1 : https://wordpress.org/plugins/download-monitor/
- Email Before Download 버전 5.1.0 : https://wordpress.org/plugins/email-before-download/
- Easy FancyBox 버전 1.6.2 : https://wordpress.org/plugins/easy-fancybox/
각 플러그인의 설치 및 활성화 과정은 이미 완료된 것으로 가정하고 다음을 진행합니다.
(1) Contact Form 7 설정
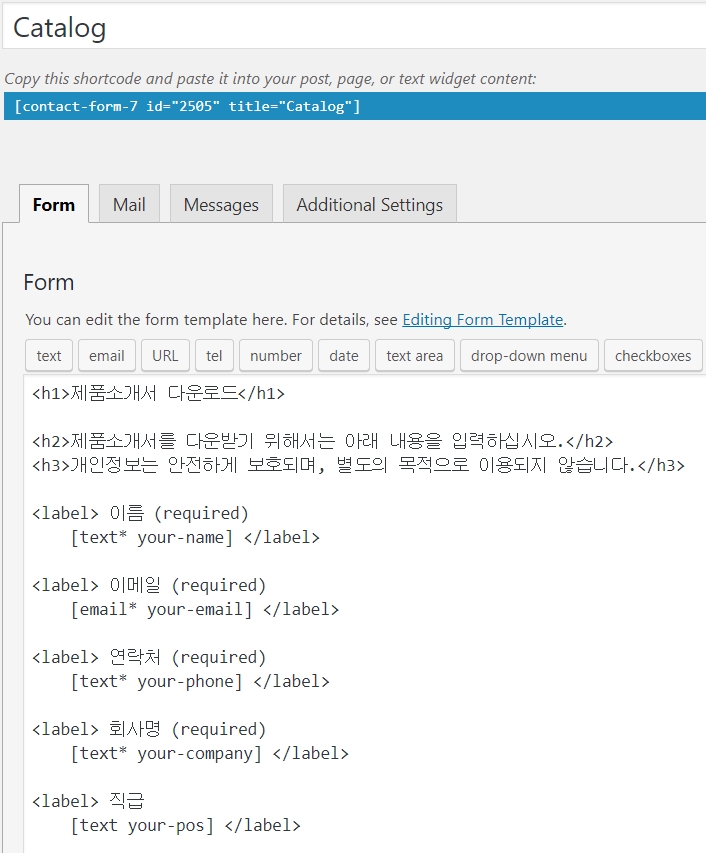
Contact Form 7에서는 사용자 정보를 위한 폼을 설정할 수 있습니다. 폼 설정은 ’워드프레스 관리자 > Contact > Contact Forms’ 메뉴에서 할 수 있으며, 완성된 폼 설정은 다음과 같습니다.
(2) Download Monitor 설정
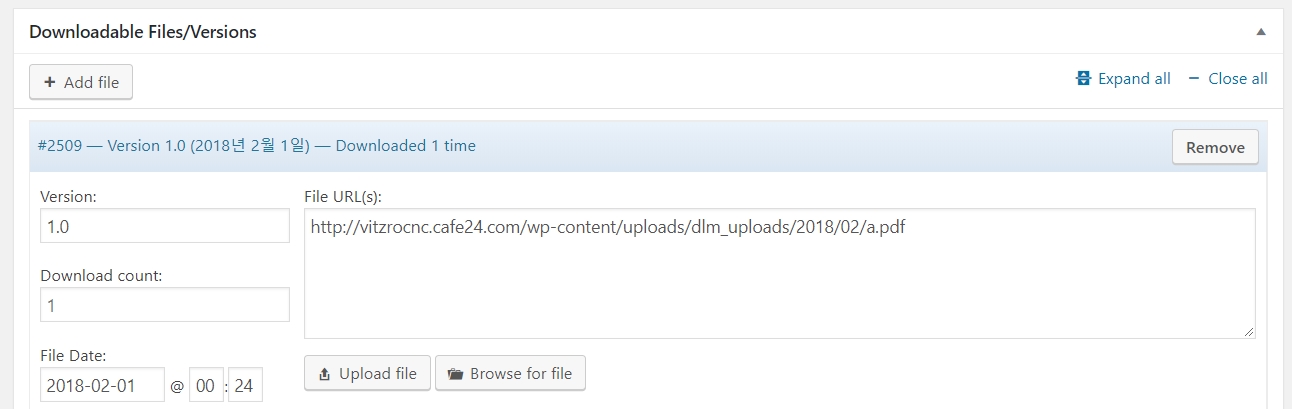
Download Mionitor에서는 사용자 정보 입력 후 다운로드 할 파일을 등록합니다. 파일 등록은 다음과 같이 ’워드프레스 관리자 > Downloads > Add New’에서 할 수 있습니다.
참고로 사용자 정보 입력 후 다운로드 파일이 제목 또는 파일명 등을 설정할 수 있는데, 이는 ‘워드프레스 관리자 > Downloads > Settings’ 에서 설정할 수 있습니다. 설정 옵션은 다음과 같습니다.
(3) Email Before Download 설정
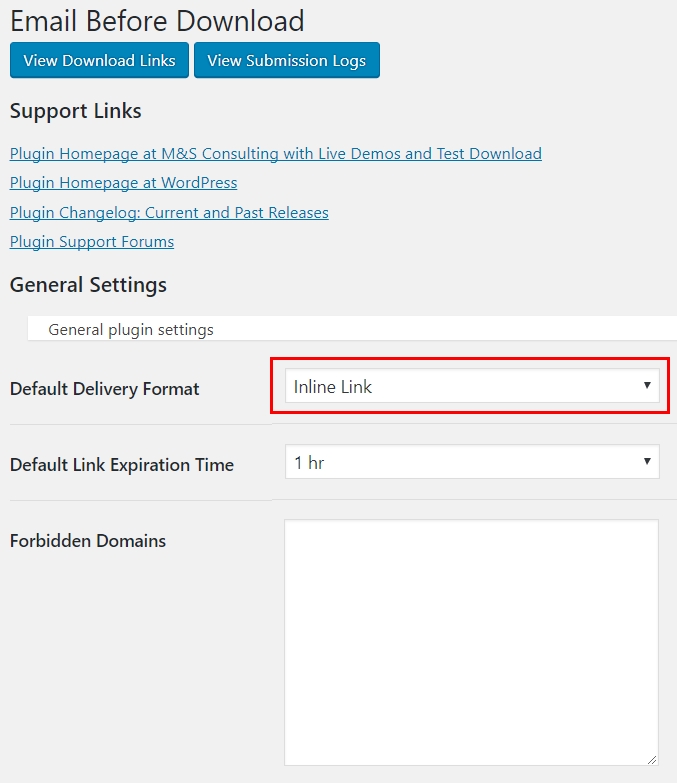
Email Before Download에서는 앞서 설명한 contact form 7 과 Download Monitor를 연결하는 설정을 합니다. 설정은 ’워드프레스 관리자 > 설정 > Email Before Download’ 에서 할 수 있으며, 설정 화면은 다음과 같습니다.
만약 복수개 파일을 다운로드 할 경우 추가 설정이 필요할 수 있지만, 단일 파일 경우 위 화면의 Default Delivery Format 설정 외는 추가로 설정할 필요 없이 기본 설정을 사용해도 무방합니다.
(4) 적용
이제 다음 버튼 클릭 시 팝업 창이 뜨도록 설정을 해 보겠습니다.
위 화면의 코드는 다음과 같으며, 앞에서 설명되지 않은 easy fancybox 코드가 추가된 것을 볼 수 있습니다.
<p style=”text-align: center;”><a class=”btn_down2 fancybox” href=”#contact_form_pop”>제품소개 다운로드</a></p>
<div style=”display:none” class=”fancybox-hidden”>
<div id=”contact_form_pop”>
[email-download download_id=”2507″ contact_form_id=”2505″]
</div>
</div>
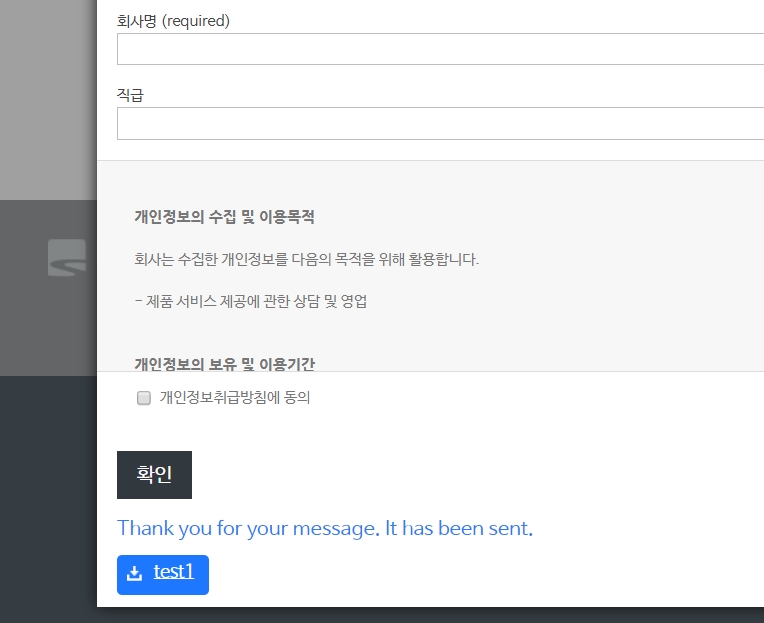
이제 [제품소개 다운로드] 버튼 클릭 시 다음과 같이 팝업이 뜨고, 팝업창 내에 앞서 설정한 컨택 폼을 볼 수 있습니다.
사용자 정보 입력한 다음 다운로드 할 파일은 다음과 같이 볼 수 있습니다.
위 화면의 test1 을 클릭하면 등록된 파일을 다운로드 할 수 있습니다.