http://www.google.com/fonts/earlyaccess 에서 지원하는 한글 웹폰트를 소개합니다.
실제 출력되는 모습은 메이크비씨티 데모사이트에서 확인하세요.
http://makebct.cafe24.com/?p=194
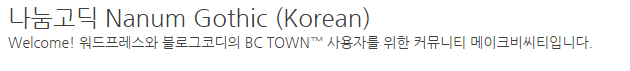
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
font-family: 'Nanum Gothic', serif;
@import url(http://fonts.googleapis.com/earlyaccess/nanummyeongjo.css);
font-family: 'Nanum Myeongjo', serif;
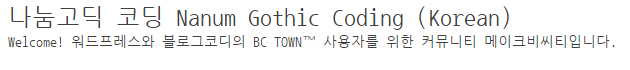
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothiccoding.css);
font-family: 'Nanum Gothic Coding', serif;
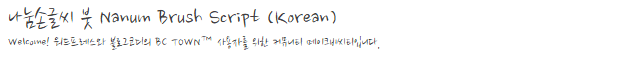
@import url(http://fonts.googleapis.com/earlyaccess/nanumbrushscript.css);
font-family: 'Nanum Brush Script', serif;
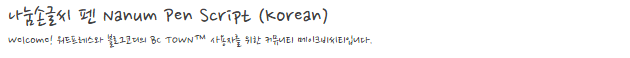
@import url(http://fonts.googleapis.com/earlyaccess/nanumpenscript.css);
font-family: 'Nanum Pen Script', serif;
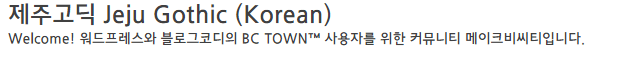
@import url(http://fonts.googleapis.com/earlyaccess/jejugothic.css);
font-family: 'Jeju Gothic', serif;
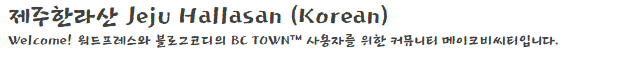
@import url(http://fonts.googleapis.com/earlyaccess/jejuhallasan.css);
font-family: 'Jeju Hallasan', serif;
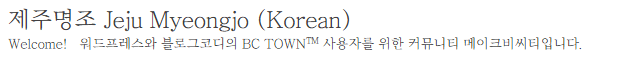
@import url(http://fonts.googleapis.com/earlyaccess/jejumyeongjo.css);
font-family: 'Jeju Myeongjo', serif;
@import url(http://fonts.googleapis.com/earlyaccess/hanna.css);
font-family: 'Hanna', serif;
@import url(http://fonts.googleapis.com/earlyaccess/kopubbatang.css);
font-family: 'KoPub Batang', serif;

본고딕 예제: http://makebct.cafe24.com/archives/631?cat=90
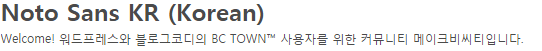
@import url(http://fonts.googleapis.com/earlyaccess/notosanskr.css);
font-family: 'Noto Sans KR', sans-serif;


















11 Responses
맨 첫번째의 나눔 고딕 font-family 가 잘못 됬네요.
font-family: ‘Nanum Gothic Coding’, serif; > font-family: ‘Nanum Gothic’, serif;
아! 알려주셔서 감사합니다.
본문 내용은 수정하였습니다.
잘 정리해 주셔서 고르기 편하네요 🙂
감사합니다 잘 쓰겠습니다.
본문에 쓰인 영어폰트가 뭔지 알수 있을까요??
Monaco 입니다.
나눔고딕을 적용시키려면 아래의 코드를 어디에 넣어야하는거에요?
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
font-family: ‘Nanum Gothic’, serif;
style.css 와 같은 스타일시트파일 상단에
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
를 작성해 해당 폰트를 불러들입니다.
폰트가 적용되어야 할 부분에 font-family: ‘Nanum Gothic’, serif;를 작성하시던가,
이미 적용되어 있는 font-family에 ‘Nanum Gothic’을 추가해주면 됩니다.
먼저 작성된 폰트를 먼저 출력시키므로 ‘Nanum Gothic’을 다른 폰트보다 앞에 작성해 주시면 됩니다.
사용법을 모르겠에요… 알려주실수 있나요?
style.css 와 같은 스타일시트파일 상단에
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
를 작성해 해당 폰트를 불러들입니다.
폰트가 적용되어야 할 부분에 font-family: ‘Nanum Gothic’, serif;를 작성하시던가,
이미 적용되어 있는 font-family에 ‘Nanum Gothic’을 추가해주면 됩니다.
먼저 작성된 폰트를 먼저 출력시키므로 ‘Nanum Gothic’을 다른 폰트보다 앞에 작성해 주시면 됩니다.
사용법을 모르겠어요 …알려 주실수 있나요?
한눈에 보기 쉽게 정리되어 결정하기가 편리하네요^^
감사합니다~