워드프레스 플러그인 PhpSword Favicon Manager를 이용해 홈페이지에 파비콘을 설정하겠습니다.
1. 파비콘 이미지 준비하기
파비콘을 만드려면 먼저 이미지를 준비해야 합니다.
파비콘으로 사용되는 ico 파일에 쓰이는 이미지 사이즈는 16X16, 32X32, 64X64, 128X128 정도가 기본이며, 최근에는 256X256과 512X512까지 만들기도 합니다. 일반적인 ico파일에는 여러 크기의 이미지가 포함되어 폴더의 아이콘 크기에 따라 다른 사이즈의 이미지를 보여줍니다.
파비콘으로 출력되는 크기는 16*16px의 사이즈만 쓰기 때문에 포토샵으로 한 가지 사이즈의 이미지만 만들겠습니다.
make BCT 로고를 이용해 다음과 같은 아이콘을 만드려고 합니다.
파비콘 사이즈인 16*16px로 줄여보겠습니다. 사이즈를 그대로 줄여서인지 로고가 흐릿하게 보입니다.
브라우저에 출력되는 파비콘 로고가 깨끗하게 보여지게 하기위해 이미지를 확대하여 왼쪽이미지를 오른쪽 이미지와 같이 경계선을 다듬어 줍니다. 픽셀 단위로 작업해야 작은 아이콘이 선명하게 보여집니다.
완성된 이미지를 배경이 없는 투명한 PNG파일로 저장합니다.
2. ico로 변환하기
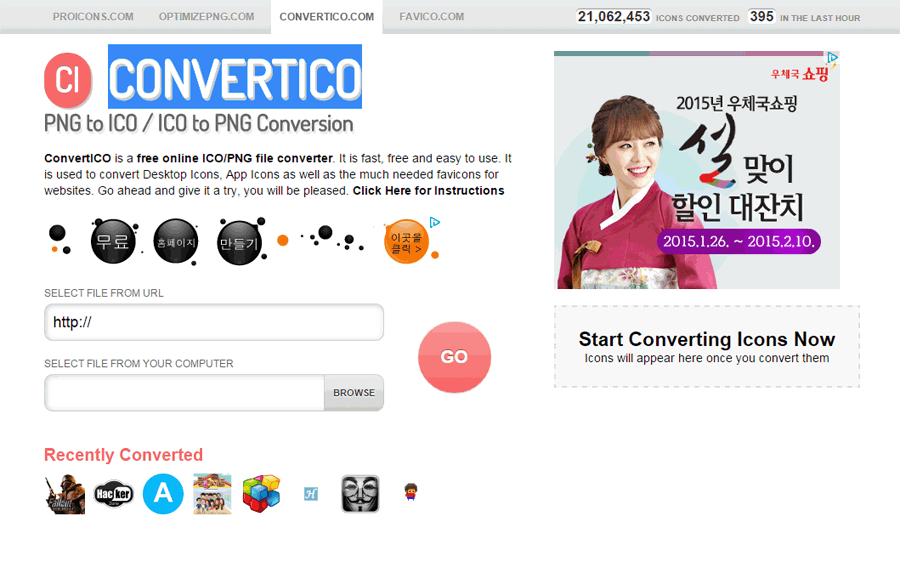
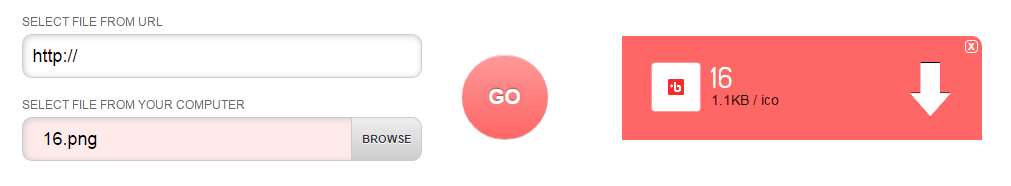
무료 온라인 ICO/PNG 파일 변환 서비스 CONVERTICO에서 만들어진 png이미지를 ico파일로 변환하겠습니다.
왼쪽의’Select File From Your Computer’에서 이미지를 업로드 후, [GO] 버튼을 클릭합니다.
- CONVERTICO 바로가기 : http://www.convertico.com
오른쪽에 파일이 ico파일로 변환된 결과가 보입니다. 화살표 버튼을 클릭하여 컴퓨터에 저장합니다.
저장한 ico파일 이름을 ‘favicon.ico’라고 수정합니다.
3. PhpSword Favicon Manager 설정
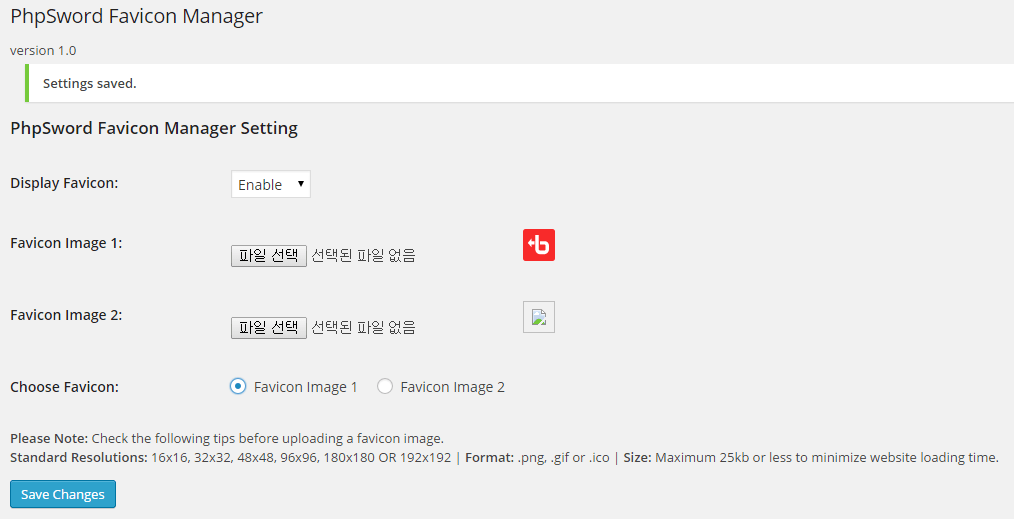
[관리자] > [PhpSW Favicons]에 접속합니다.
‘Favicon Image 1’에 파일을 업로드한 후, ‘Choose Favicon’에서 [Favicon Image 1]에 체크하고 [Save Changes]를 클릭하여 저장합니다.
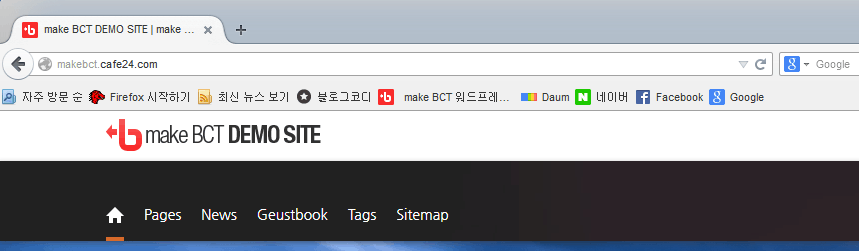
홈페이지에 나가보면 브라우저 창에 파비콘이 출력되는것을 확인할 수 있습니다.
즐겨찾기에 추가할 때에도 아이콘이 함께 출력됩니다.