Django II에서 다루게 될 내용은 다음과 같습니다.
3-1 Django user registration
3-2 Python packages + Django messages
3-3 User login + logout
3-4 Creating a blog
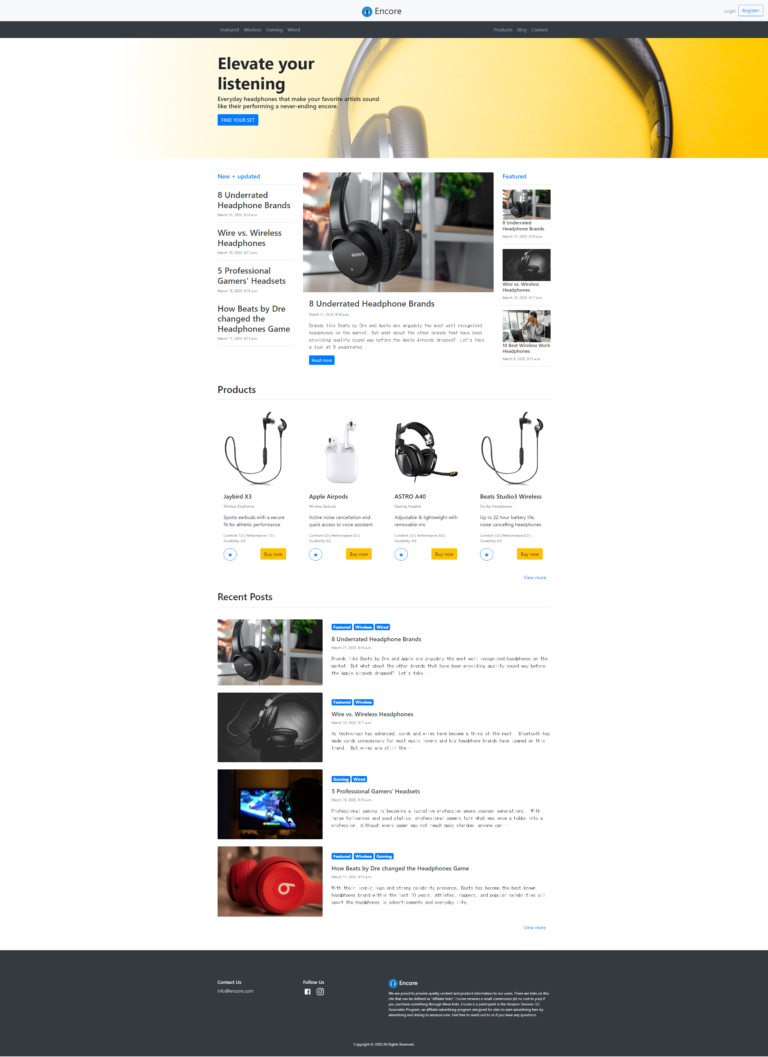
3-5 Updating the homepage
3-3 User login + logout
(1) Adding a login
login.html 생성
login.html 파일을 생성합니다.
mysite > main > templates > main > (New File) login.html
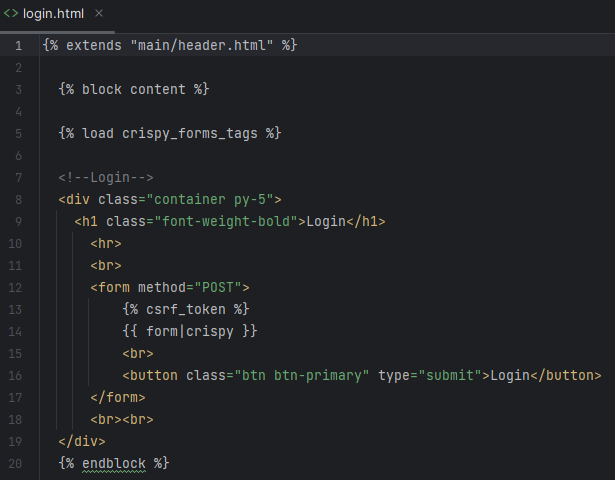
login.html 파일 편집
다음 코드를 추가합니다.
mysite > main > templates > main > login.html
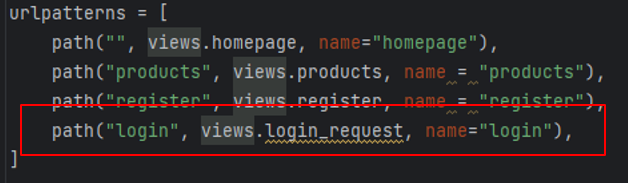
urls.py에 login 경로 추가
다음 코드를 추가합니다.
mysite > main > urls.py

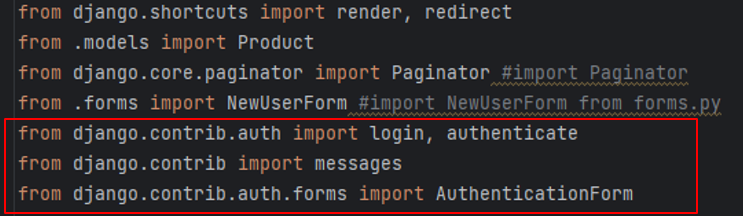
views.py에 login 기능 추가
다음 코드를 추가합니다.
mysite > main > views.py

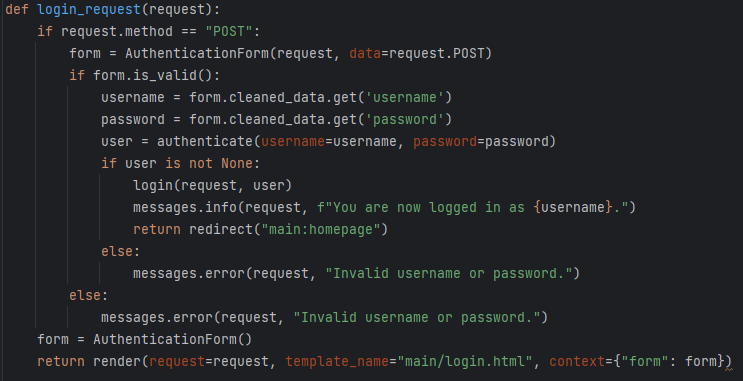
views.py에 login 기능 추가
다음 코드를 추가합니다.
mysite > main > views.py

login.html에서 form에 추가될 코드 수정
다음 코드를 추가합니다.
mysite > main > templates > main > login.html
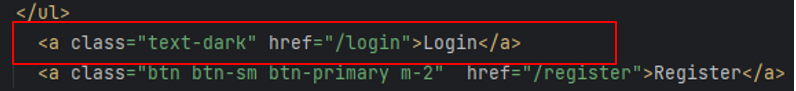
navbar.html에 login 링크 추가
다음 코드를 추가합니다.
mysite > main > templates > main > includes > navbar.html
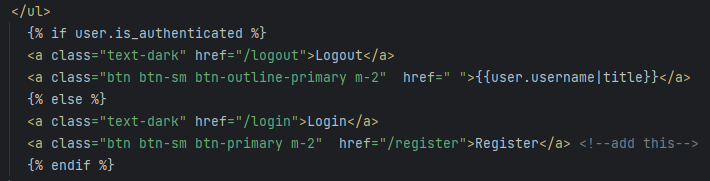
로그인 시 username 출력하도록 navbar.html 수정
다음 코드를 추가합니다.
mysite > main > templates > main > includes > navbar.html
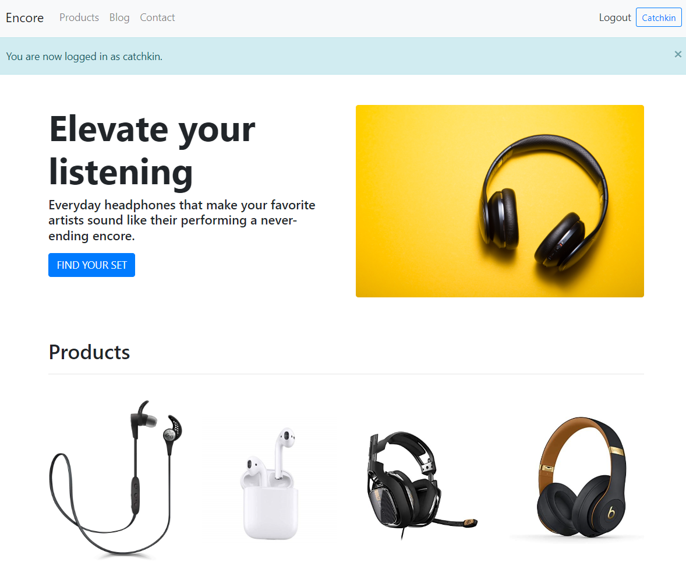
브라우저에서 확인을 합니다.

(2) Adding a logout
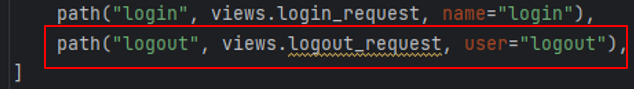
urls.py에 logout 경로 추가
다음 코드를 추가합니다.
mysite > main > urls.py

urls.py에 logout 기능 추가
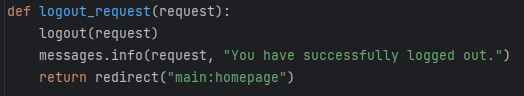
다음 코드를 추가합니다.
mysite > main > views.py

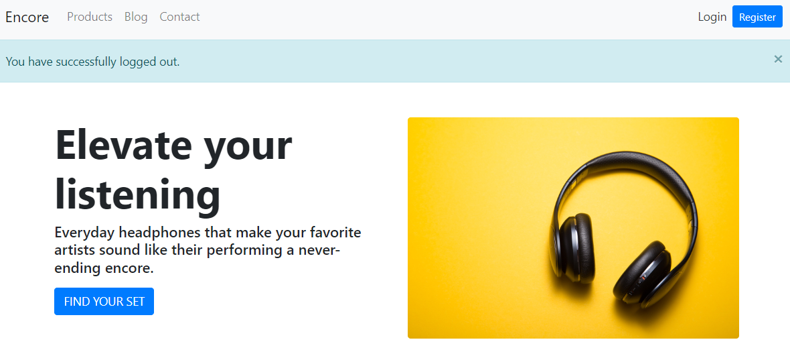
브라우저에서 확인해 봅니다.