Django II에서 다루게 될 내용은 다음과 같습니다.
3-1 Django user registration
3-2 Python packages + Django messages
3-3 User login + logout
3-4 Creating a blog
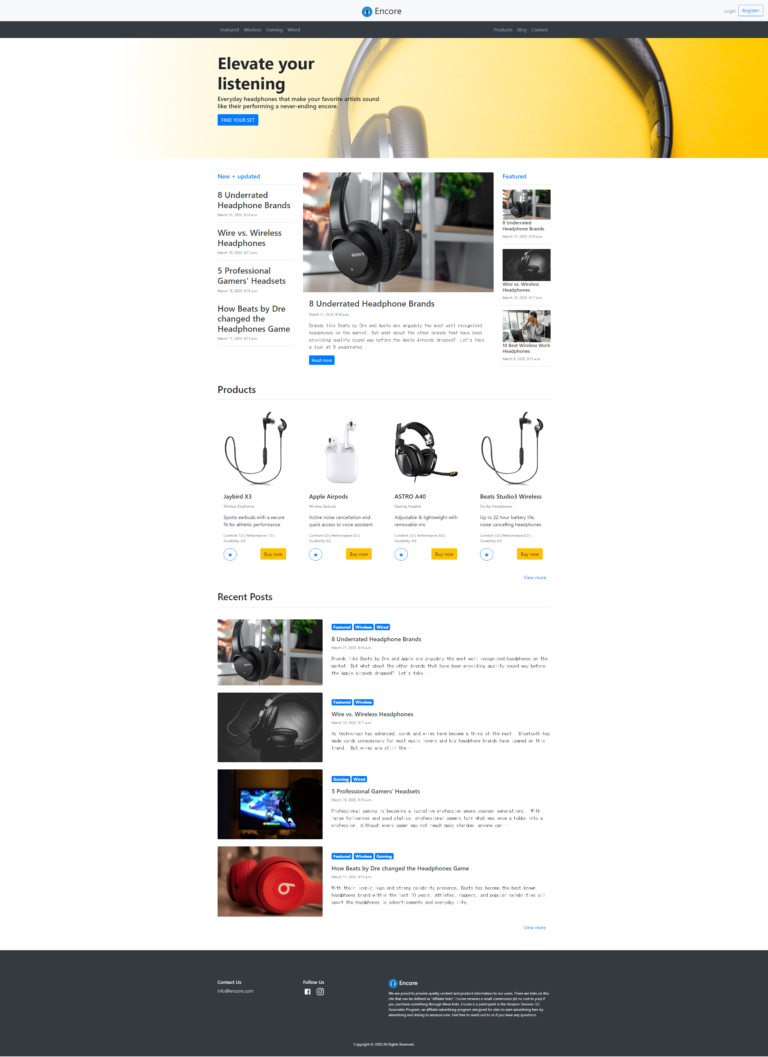
3-5 Updating the homepage
3-2 Python packages + Django messages
(1) Installing Django crispy forms
Registration 폼 스타일 추가
Django crispy forms 패키지를 추가합니다.
>pip install django-crispy-forms
>pip install crispy-bootstrap4
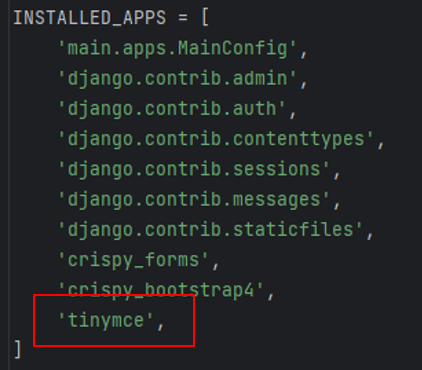
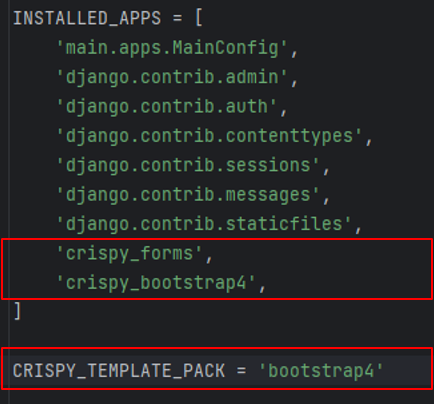
다음과 같이 crispy_forms을 추가합니다.
mysite > mysite > settings.py

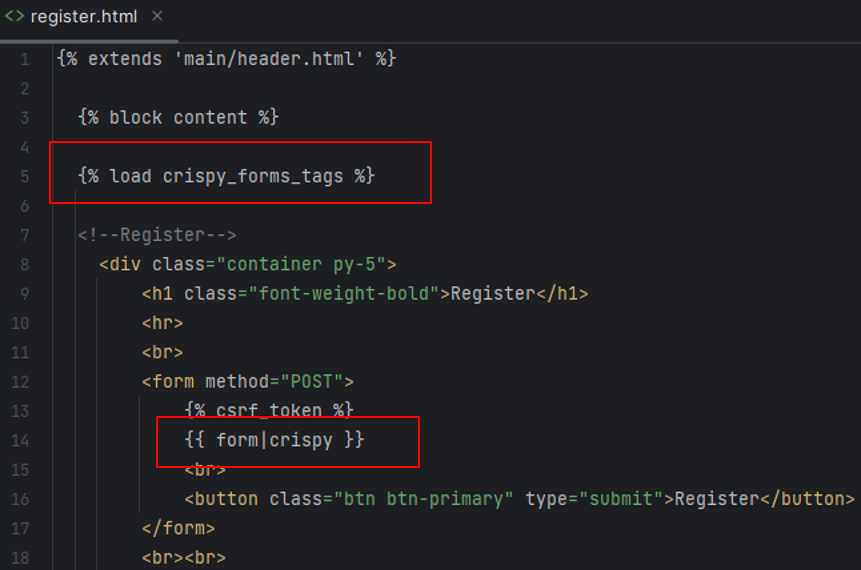
register.html 수정
다음과 같이 코드를 수정합니다.
mysite > main > templates > main > register.html
브라우저에서 확인을 합니다.

(2) Django messages framework
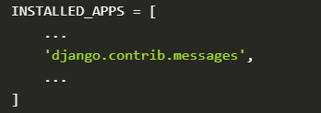
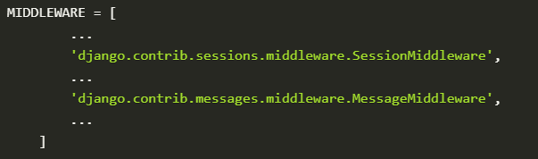
Message framework enable 설정
다음 코드를 확인합니다.
mysite > mysite > settings.py



Bootstrap과 기본 message 태그 매칭
다음 코드를 추가합니다.
mysite > mysite > settings.py

message.html 파일 생성
다음 코드를 추가합니다.
mysite > main > templates > main > includes > (New File) messages.html
message.html 파일 편집
다음 코드를 추가합니다.
mysite > main > templates > main > includes > messages.html

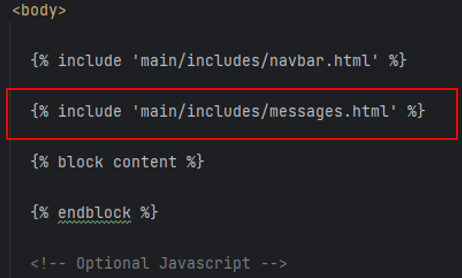
header.html에 messages.html 포함시키기
다음 코드를 추가합니다.
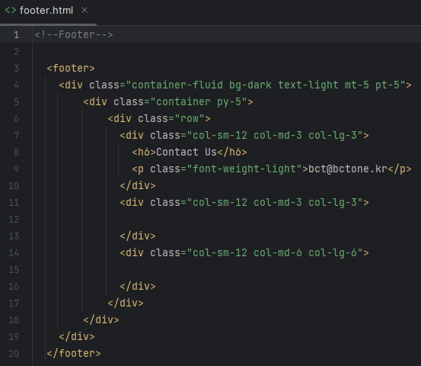
mysite > main > templates > main > header.html

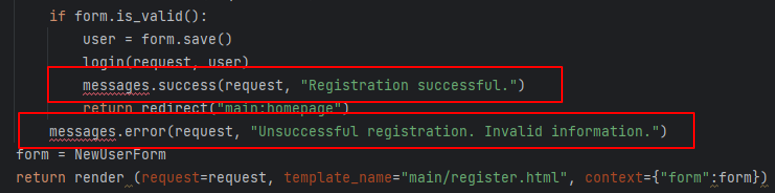
message를 register 기능에 추가
다음 코드를 추가합니다.
mysite > main > templates > main > includes > messages.html
브라우저에서 확인을 합니다.