Django II에서 다루게 될 내용은 다음과 같습니다.
3-1 Django user registration
3-2 Python packages + Django messages
3-3 User login + logout
3-4 Creating a blog
3-5 Updating the homepage
이번에는 Django user registration 입니다.
3-1 Django user registration
(1) Making a Django form
forms.py 생성
다음과 같이 forms.py 파일을 생성합니다.
mysite > main > (New File) forms.py
forms.py 파일에 Django UserCreationForm을 커스터마이징
forms.py에 다음 코드를 추가합니다.
mysite > main > forms.py
register.html 생성
다음과 같이 register.html 파일을 생성합니다.
mysite > main > templates > main > (New File) register.html
(2) Creating a register page
register.html 파일에 Django template language 추가
다음 코드를 추가합니다.
mysite > main > templates > main > register.html

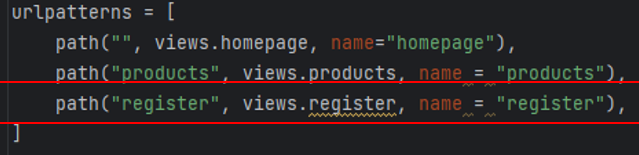
urls.py에 register path 추가
다음 코드를 추가합니다.
mysite > main > urls.py

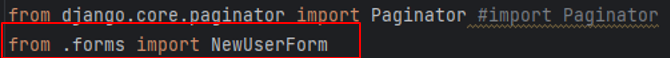
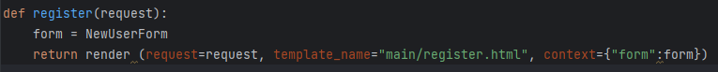
views.py에 register function 추가
다음 코드를 추가합니다.
mysite > main > views.py


register.html의 block 태그 안에 HTML 코드 추가
다음 코드를 추가합니다.
mysite > main > templates > main > register.html

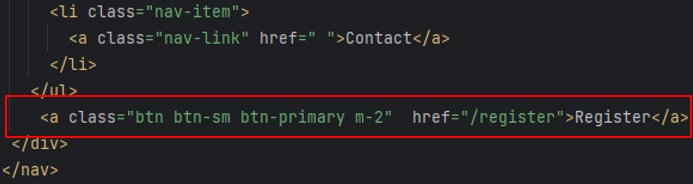
navbar에 Register 버튼 링크 추가
다음 코드를 추가합니다.
mysite > main > templates > main > includes > navbar.html

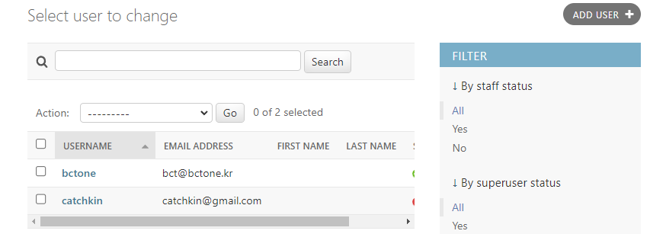
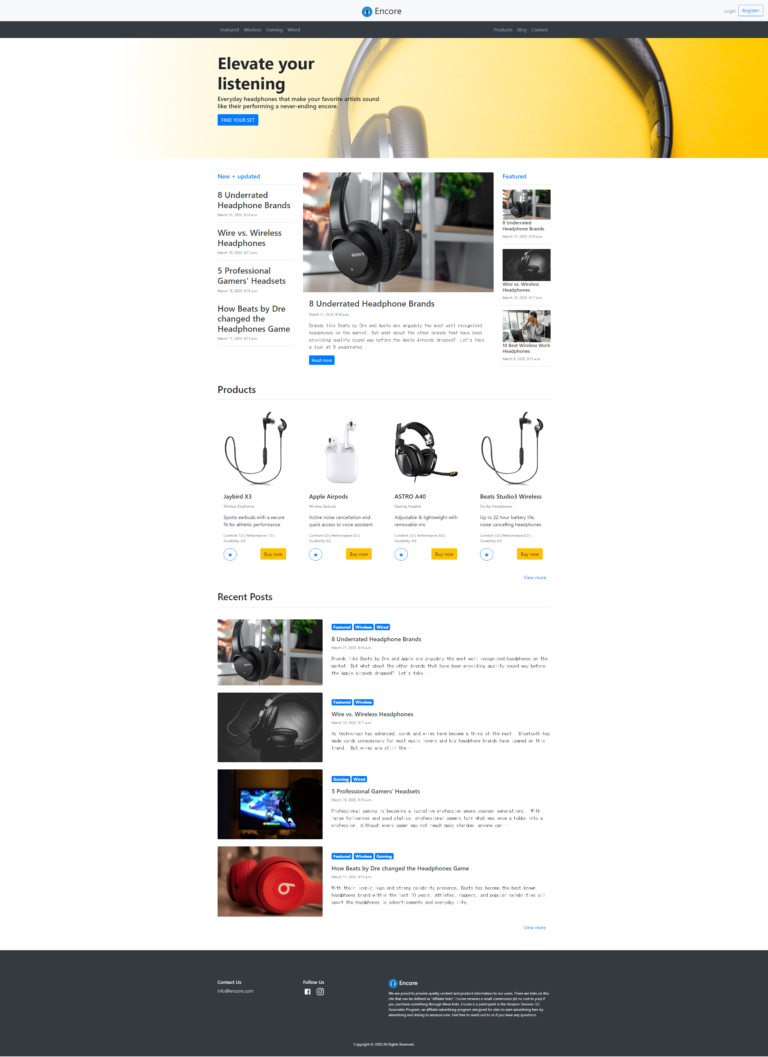
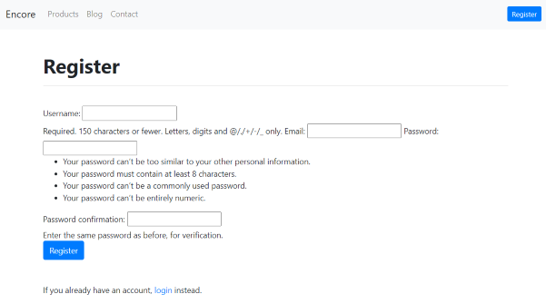
브라우저에서 확인을 합니다.

(3) Allowing user registration
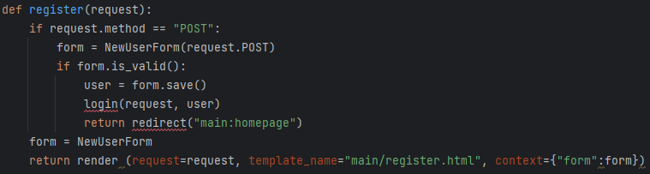
Register 폼에 기능 추가
다음 코드를 추가합니다.
mysite > main > views.py

브라우저에서 확인을 합니다.