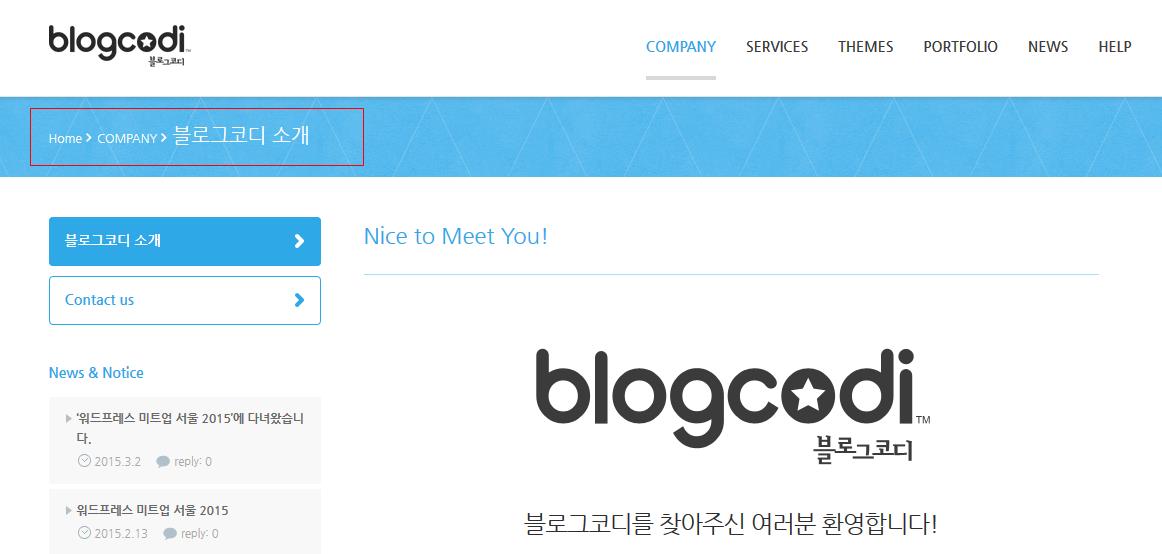
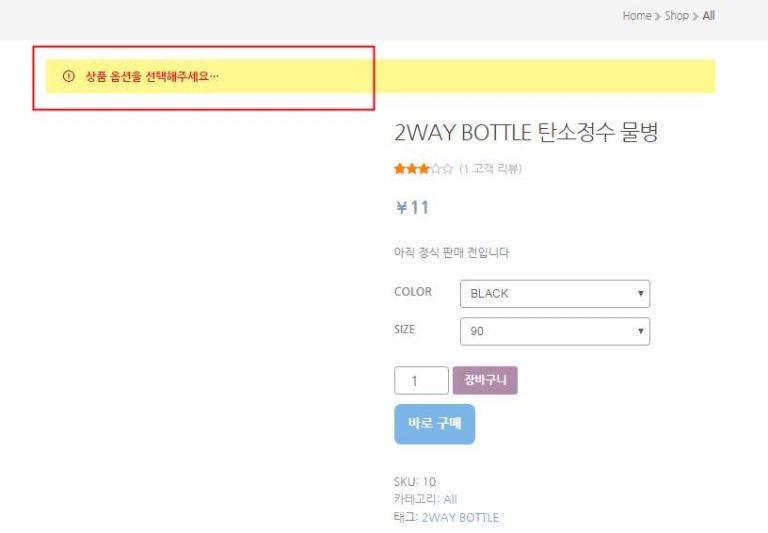
다음과 같이 breadcrumb 네비게이션을 추가하려면 어떻게 해야 하나요?
위 그림처럼 breadcrumb 네비게이션을 추가하려면, (BCT0008 테마에서는 기본 기능이 아니므로) BCT0008 테마의 일부 코드를 수정해야 합니다. 수정 과정은 다음과 같습니다.
1. header-default.php 파일 생성
header-default.php 내용은 다음과 같습니다.
<?php /** * @author Blogcodi http://blogcodi.com * @copyright Copyright (C) 2015 Blogcodi. All rights reserved. * @license GNU General Public License version 2 or later */ get_header(); get_template_part( 'body-header' ); ?> <div id="custom-background"> <div id="menu-path"> <?php if ( function_exists( 'bctheme_the_menu_path' ) ) bctheme_the_menu_path( 'gnb' ); ?> </div> </div><!-- #custom-background -->
2. get_header 코드 수정
테마 파일에서 전반적으로 사용되는 get_header( ‘base’ ); 코드를 get_header( ‘default’ ); 코드로 교체합니다.
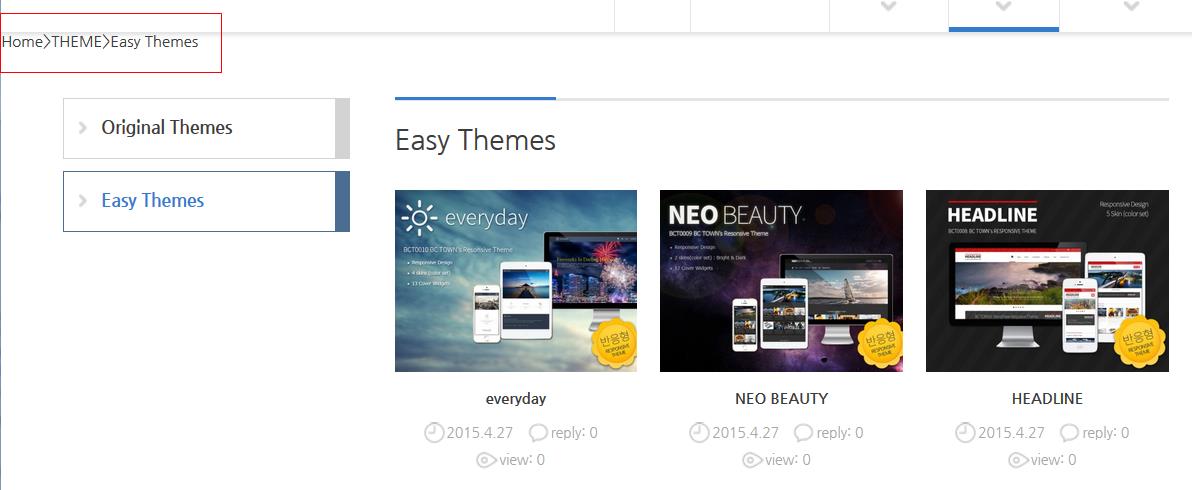
교체 완료된 결과는 다음과 같습니다.
위 그림의 왼쪽 상단에 현재 경로가 표시되는 것을 볼 수 있습니다. 이제 스타일을 추가해야 합니다.
3. 스타일 추가
스타일은 사이트 마다 달라질 수 있습니다. 그 중 한 예는 다음과 같습니다.
이상으로 BLOGCODI.COM 처럼 breadcrumb 네비게이션을 추가하는 과정을 살펴 보았습니다.