워드프레스 홈페이지 제작 업체 블로그코디가 보유하고 있는 BCT 솔루션은 워드프레스 홈페이지 제작 시 사용되는 일종의 제작 도구입니다. 지금까지는 기업 홈페이지를 주로 제작하다 보니 다른 도구를 생각할 필요가 없었는데, 원페이지 제작 요구가 생기면서 기존 BCT 솔루션 보다 융통성 있는 빌더를 찾아 보게 되었고, 그 중 site origin 이 괜찮은 듯 하여 BCT 솔루션 + Site Orgin 빌더 조합으로 새로운 제작 방식을 도입하게 되었습니다.
다음은 BCT 솔루션에 Site Origin 빌더를 추가할 때 고려해야 할 순서 입니다.
1. Site Origin 플러그인 설치 및 활성화
2. functions.php 다음 코드 추가
functions.php 파일에 다음 코드를 추가합니다.
//siteorigin_settings_init();//siteorigin_settings_init();function siteorigin_setting( $name , $default = null) { $value = null;
if ( !is_null( $default ) && ( !is_bool( $GLOBALS[ ‘siteorigin_settings’ ][ $name ] ) && empty( $GLOBALS[ ‘siteorigin_settings’ ][ $name ] ) ) ) { return apply_filters( ‘siteorigin_setting_’.$name, $default ); }
if ( !isset( $GLOBALS[ ‘siteorigin_settings’ ][ $name ] ) ) $value = null; else $value = $GLOBALS[ ‘siteorigin_settings’ ][ $name ];
return apply_filters(‘siteorigin_setting_’.$name, $value);}
add_theme_support( ‘siteorigin-panels’, array( ‘home-page’ => true, ‘margin-bottom’ => 35, ‘home-page-default’ => ‘default-home’, ‘home-demo-template’ => ‘home-panels.php’, ‘responsive’ => siteorigin_setting( ‘layout_responsive’ ),) );
if( !defined(‘SITEORIGIN_PANELS_VERSION’) && !siteorigin_plugin_activation_is_activating(‘siteorigin-panels’) ){ // Only include panels lite if the panels plugin doesn’t exist include get_template_directory() . ‘/inc/panels-lite/panels-lite.php’;}
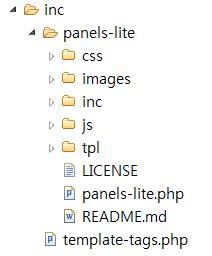
3. inc/ 디렉토리 복사
inc 디렉토리를 BCT 테마 /(root)에 복사합니다. inc 디렉토리를 구성하는 파일은 다음과 같습니다.
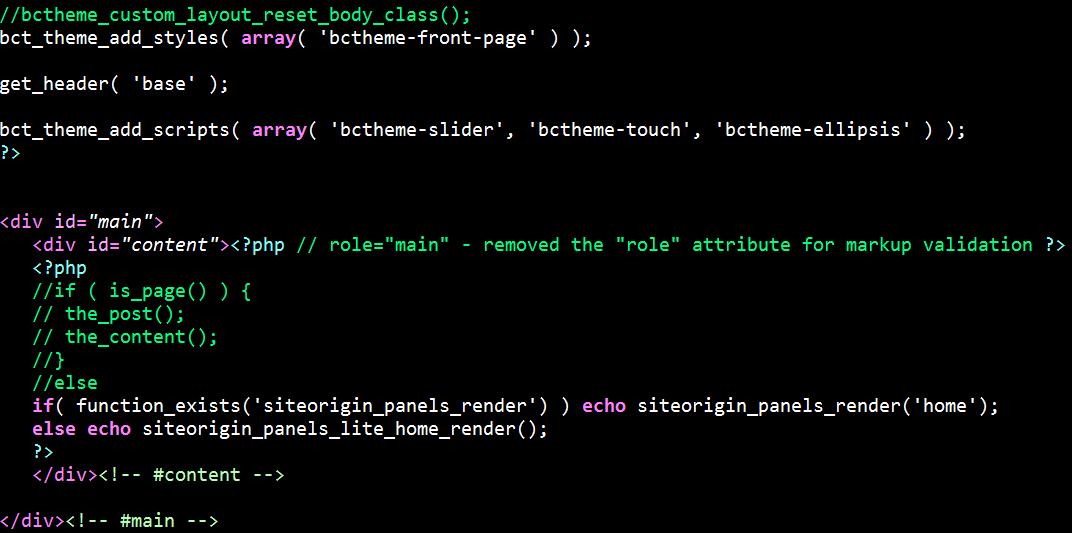
4. front-page.php 페이지 삭제 및 새로운 home-panels.php 추가
기존 메인 페이지 템플릿인 front-page.php를 삭제하고 새로운 메인 페이지 템플릿인 home-panels.php 파일을 추가합니다. home-panels.php 파일 내용은 다음과 같습니다.
참고로, BCT 솔루션 + Site Origin 페이지 빌더 조합은 워드프레스 싱글 사이트 뿐만 아니라 멀티 사이트에도 적용 가능하며, 제작 사례 중 하나를 소개하면 다음과 같습니다.