지난 글에 이어서 생성한 버킷에 HTML 파일 업로드 하는 방법을 알아 보겠습니다.
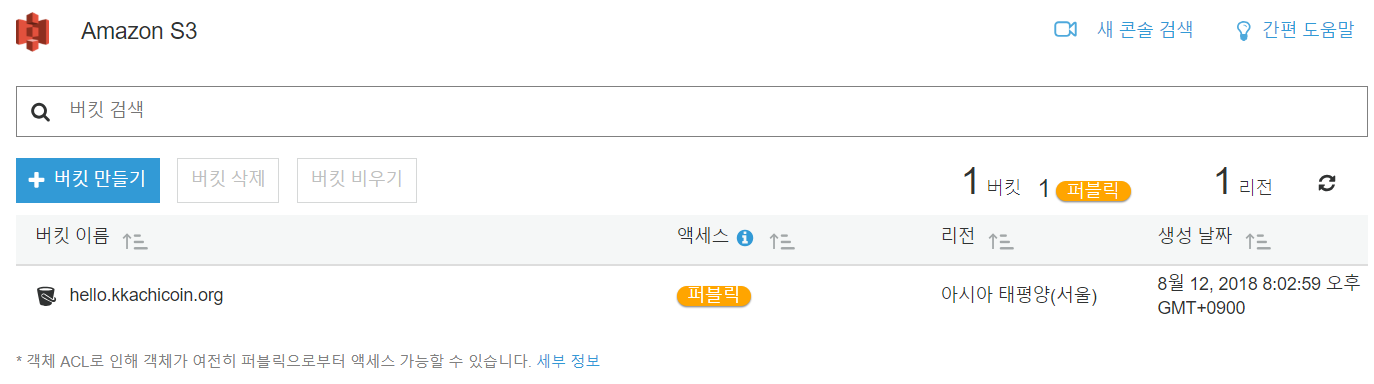
우선, 생성한 버킷 리스트를 다음 화면에서 볼 수 있습니다.

위 화면에서 버킷 이름에 있는 hello.kkachicoin.org 를 클릭하면 다음 화면이 나타납니다.

위 화면에서 “이 버킷은 비어 있습니다. 시작하려면 새 객체를 업로드합니다.” 메시지를 볼 수 있는데, html 이건 이미지 이건 모든 콘텐츠는 객체로 취급합니다. 그렇기 때문에 객체를 생성하려면 해당 파일을 업로드해야 합니다. 업로드는 [업로드] 버튼을 눌러 진행할 수 있고, ① 파일 선택, ② 권한 설정, ③ 속성 설정, ④ 검토의 4단계가 있습니다.
① 파일 선택

파일은는 여기에 끌어서 놓거나 [파일 추가]를 통해 업로드 할 수 있는데, 여기서는 해당 파일을 여기에 끌어서 놓아 추가 하였습니다. 추가된 화면은 다음과 같습니다.

업로드된 파일을 확인한 후, [다음] 버튼을 누릅니다.
② 권한 설정

퍼블릭 권한 관리에 “이 객체에 퍼블릭 읽기 액세스 권한을 부여함” 을 선택하고, 나머지는 기본 설정 그대로 두고 [다음]을 누릅니다.
③ 속성 설정

기본 설정 그대로 두고, [다음] 을 누릅니다.
④ 검토

검토 후, 이상 없으면 [업로드] 누릅니다. 업로드 완료된 화면은 다음과 같습니다.

실제 웹브라우저에 HTML이 표시되는지 확인해 보겠습니다. 위 화면에서 index.html 클릭하면 다음 화면이 나타납니다.

위 화면에서 링크를 클릭하면 다음과 같은 결과를 볼 수 있습니다.

참고로, HTML 파일 내용이 <h1>hello</h1> 이기 때문에 웹브라우저로 확인하니 정상 출력된 것을 볼 수 있습니다.
그러면, 다음은 고유 도메인을 연결해서 위 화면이 올바르게 나오는지 알아보도록 하겠습니다.