워드프레스로 제작된 홈페이지의 속도 향상을 위해 cache 플러그인을 활용하는 경우가 많습니다. BCT 기반으로 제작된 워드프레스 홈페이지에서도 cache 플러그인을 사용하는데, Automattic에서 배포하고 있는 WP Super Cache 플러그인을 주로 사용합니다.
WP Super Cache 플러그인을 설치(참고: WP Super Cache 설치 방법)하고 활성화 한 다음, BCT 기반으로 제작된 워드프레스 홈페이지를 보면 일부 스타일이 깨지는 문제가 발생하고 있습니다. 스타일이 깨지는 현상은 다음과 같습니다.
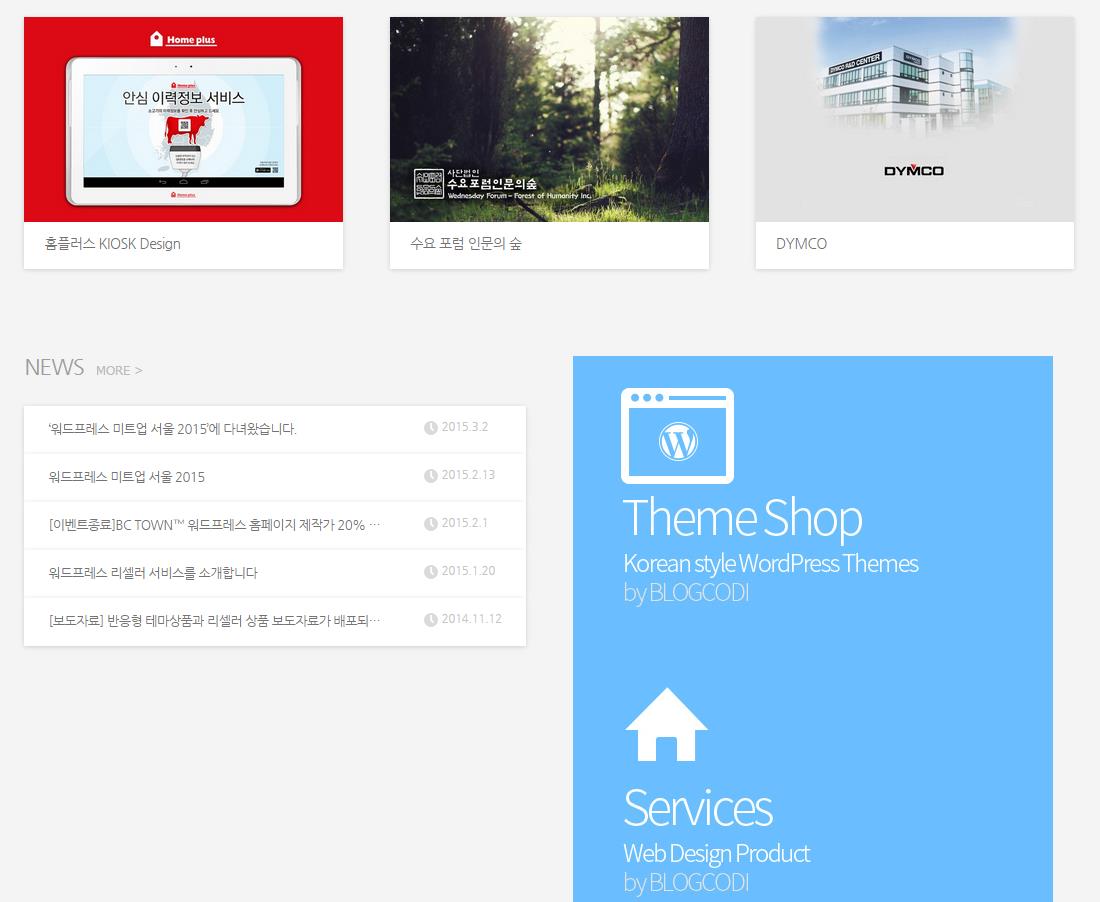
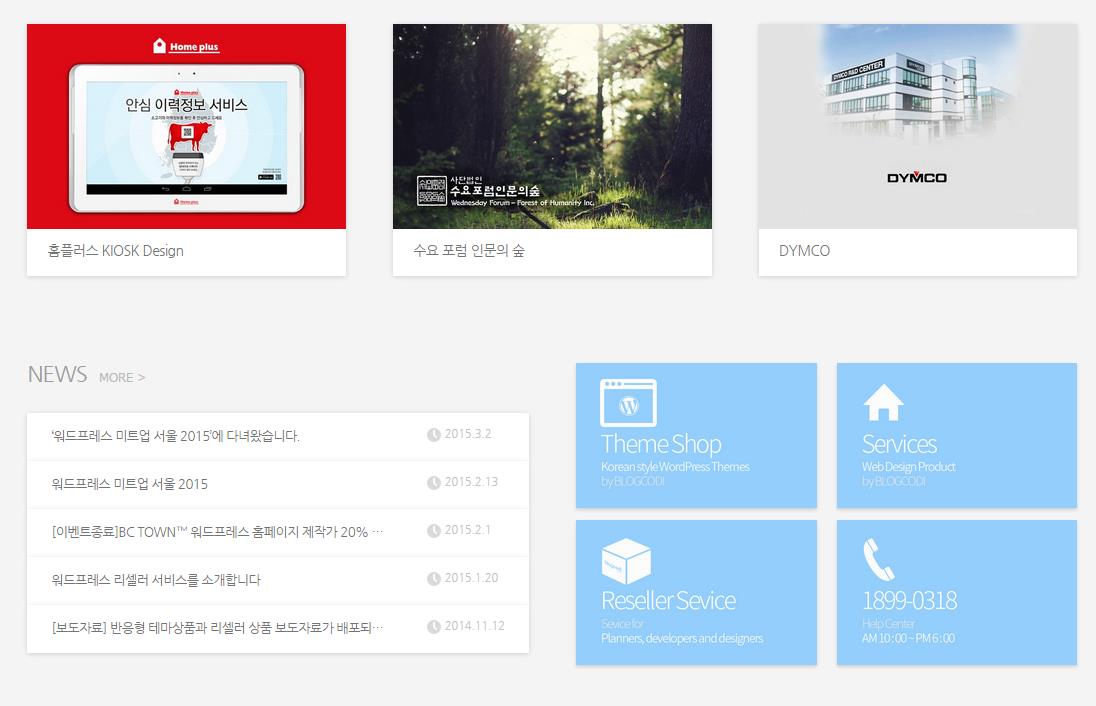
메인 페이지
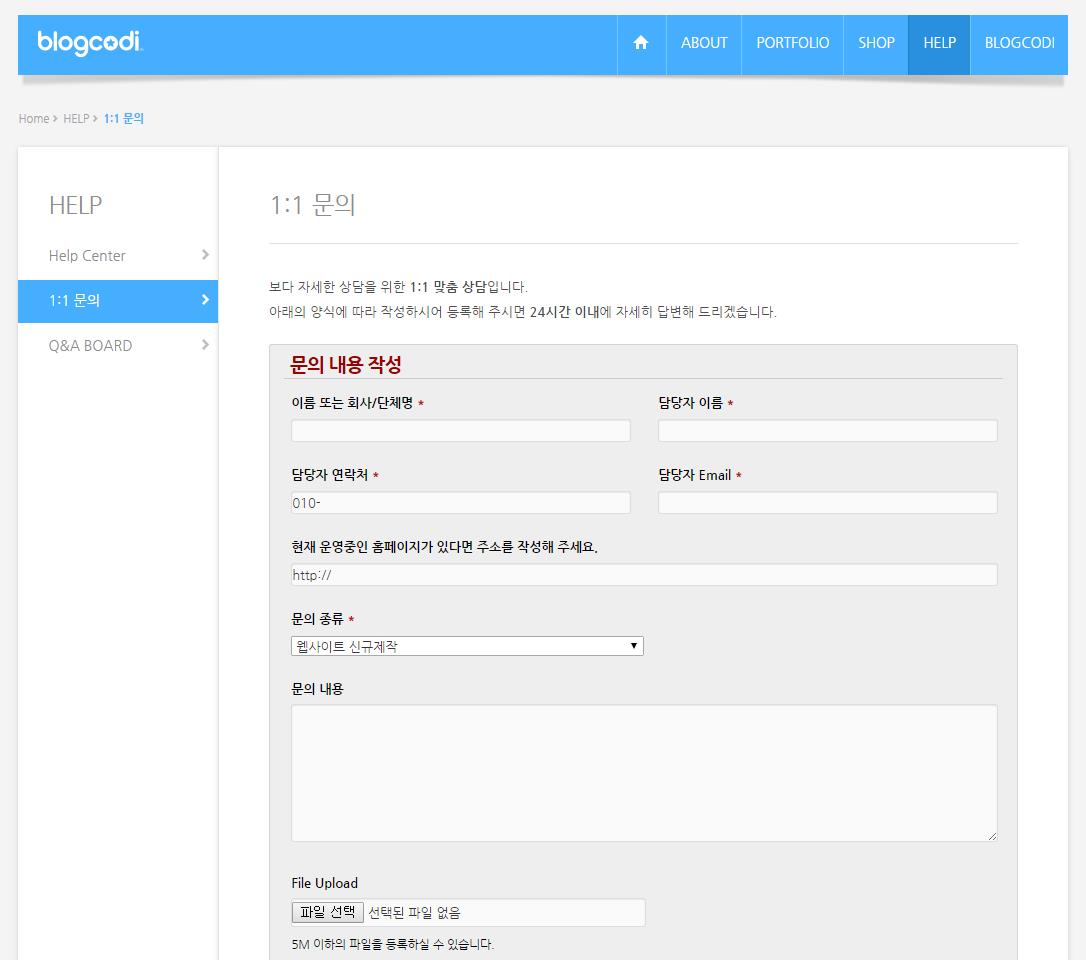
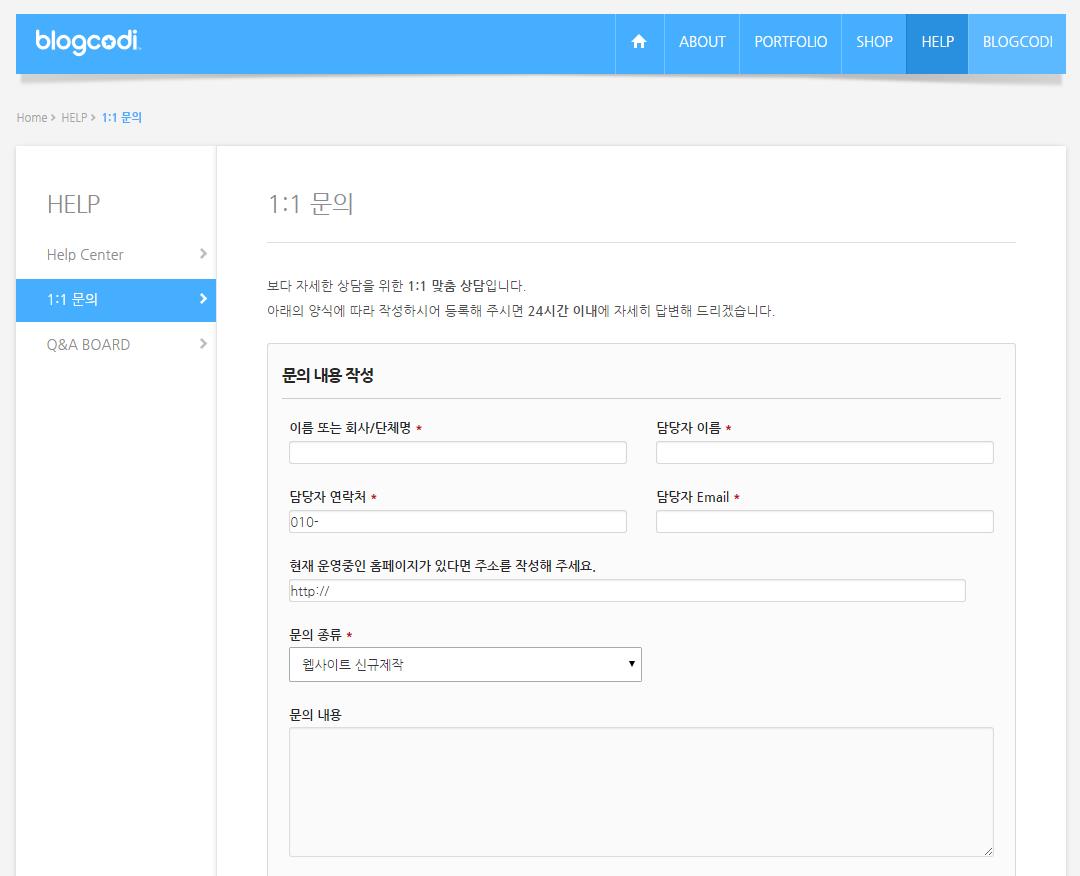
1:1 문의 페이지
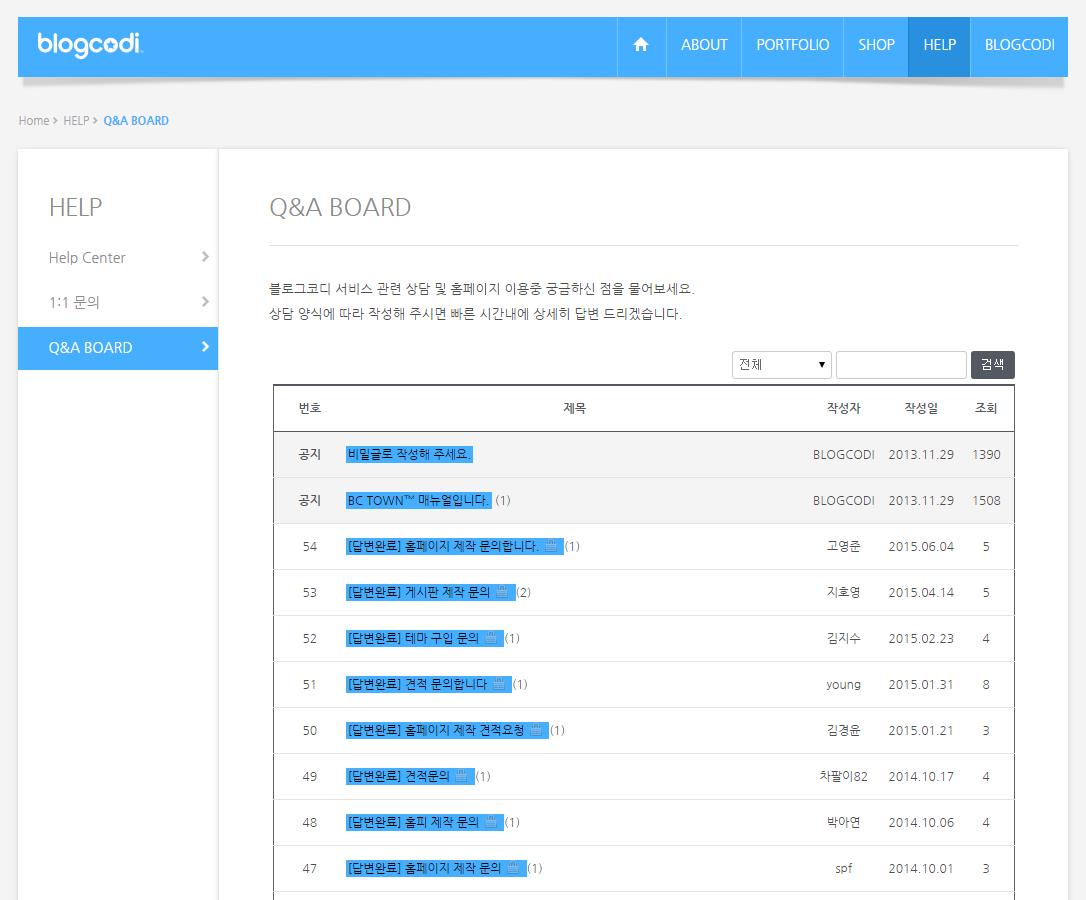
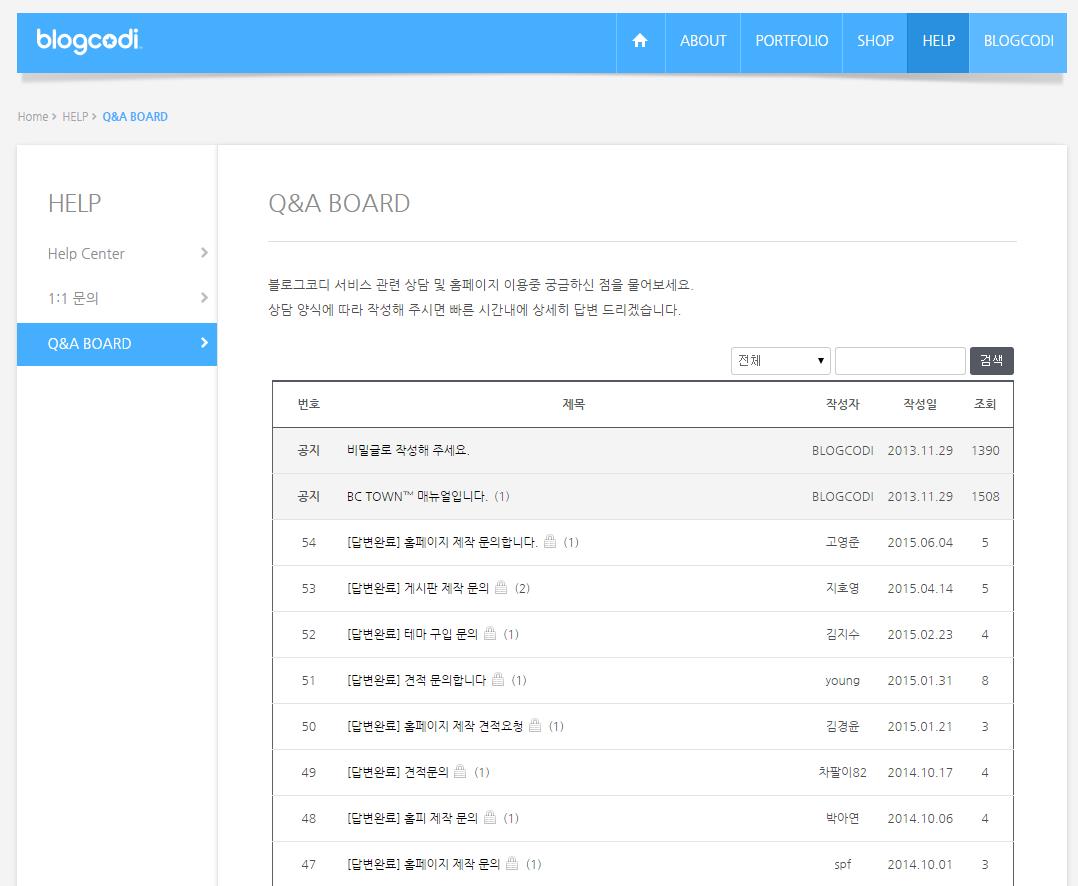
Q&A BOARD 페이지
위와 같이 스타일이 깨지는 경우를 살펴 보았더니 워드프레스 테마 스타일이 깨지는 것이 아닌 추가된 스타일에 문제가 있다는 것을 알게 되었습니다. 즉, BCT 기반의 홈페이지는 워드프레스 테마 설치 이후, 추가 디자인 작업을 위해 별도의 스타일을 추가해서 작업하는 경우가 많고, 이를 위해 Simple Custom CSS 등과 같은 스타일을 추가할 수 있는 워드프레스 플러그인을 활용하는데, cache 플러그인을 활성화 하게 되면 추가된 스타일이 제대로 적용되지 않아 위의 문제가 발생한다는 것을 알게 되었습니다.
이 문제가 맞는지 확인하기 위해 워드프레스 관리자 > 외모 > Custom CSS 의 스타일 코드 전부를 스킨 디렉토리의 스타일을 다루는 skin.css 파일(/themes/bct0011/skins/bct0011a/css/skin.css)로 복사한 다음, 홈페이지를 확인 하였더니 다음과 같이 정상 동작하는 것을 확인할 수 있었습니다.
메인 페이지
1:1 문의 페이지
Q&A BOARD 페이지