워드프레스 페이지를 좀 더 쉽게 관리하기 위한 용도로 Page Builder 플러그인을 사용하는 경우가 있는데, BC TOWN에서는 다음과 같은 플러그인을 주로 활용합니다.
https://wordpress.org/plugins/siteorigin-panels/
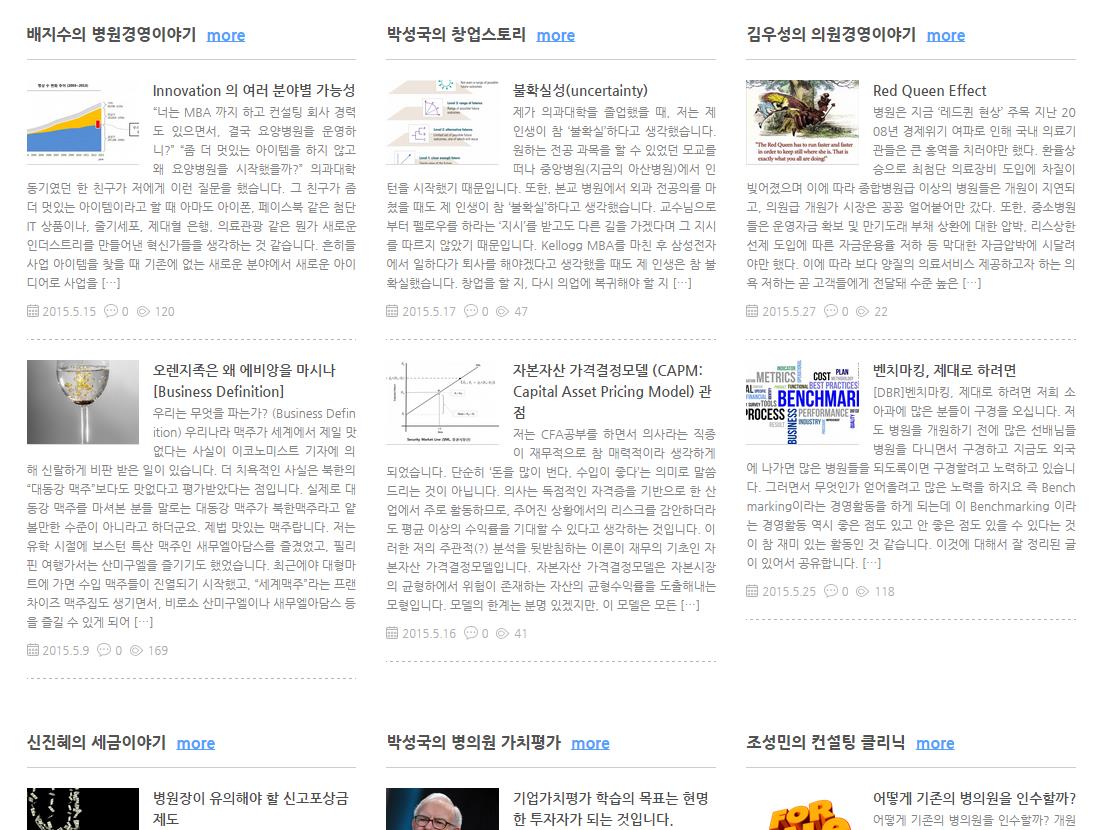
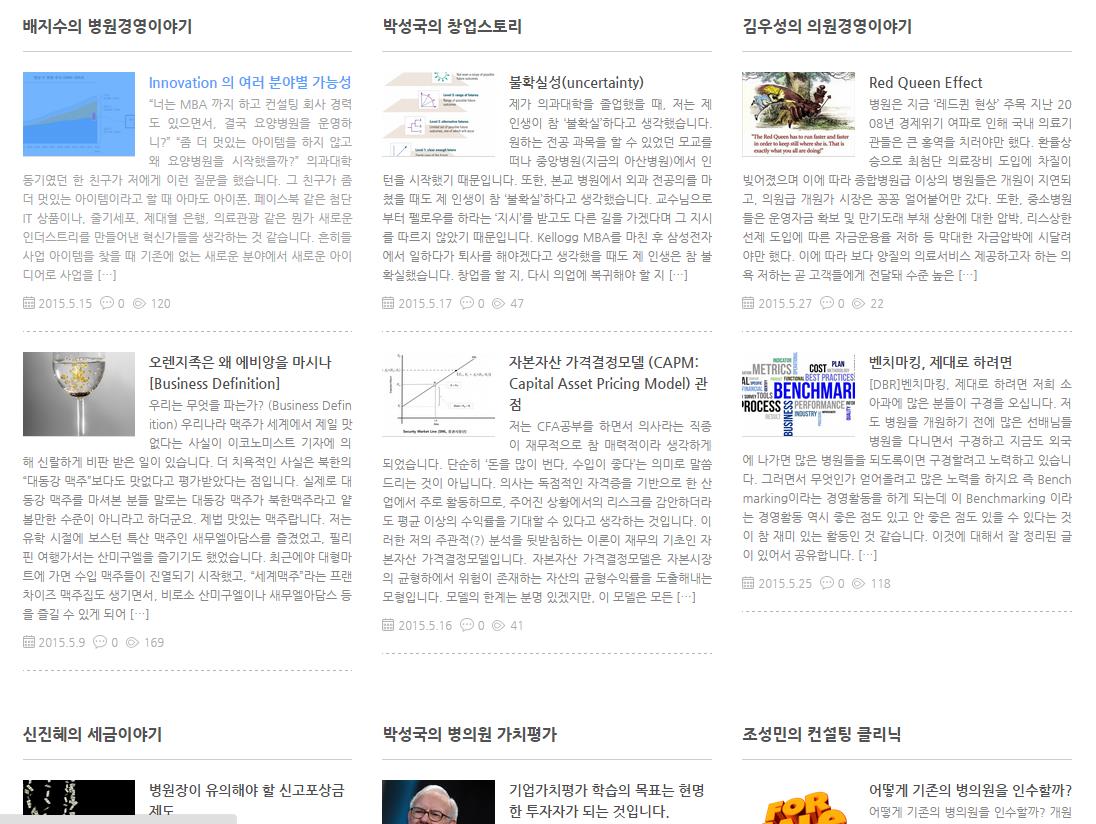
Page Bulder by SiteOrigin 플러그인을 활용해서 페이지를 구성할 때, 다음과 같이 Post Loop 위젯을 활용하는 경우가 많습니다.

위 그림을 보면 개별 글 제목에는 링크가 설정되어 있는데, 카테고리 제목에는 링크를 설정할 수 없어 불편합니다. 그래서 카테고리 제목 클릭 시 해당 카테고리로 이동할 수 있는 링크를 추가하는 방법을 알아 보겠습니다.
1. basic.php 파일 수정
basic.php 파일 위치는 다음과 같습니다.
~/wp-content/plugins/siteorigin-panels/widgets/basic.php
basic.php 파일에서 다음을 수정해 줍니다.
수정 전:
if ( !empty( $instance['title'] ) ) {
echo $args['before_title'] . $instance['title'] . $args['after_title'];
}
수정 후:
if ( !empty( $instance['title'] ) ) {
$bc_cat = &get_category($query_args['cat']);
echo $args['before_title'] . $instance['title'] . '<span class="so-more"><a href=category/agenda/' . $bc_cat->slug . '>' . 'more' . '</a></span>' . $args['after_title'];
}
2. 스타일 수정
more 버튼을 감싸고 있는 so-more 클래스에 스타일을 추가할 수 있습니다. 스타일 추가는 개인적인 취향이기 때문에 각자 추가해 주면 됩니다.
3. 코드 적용 결과
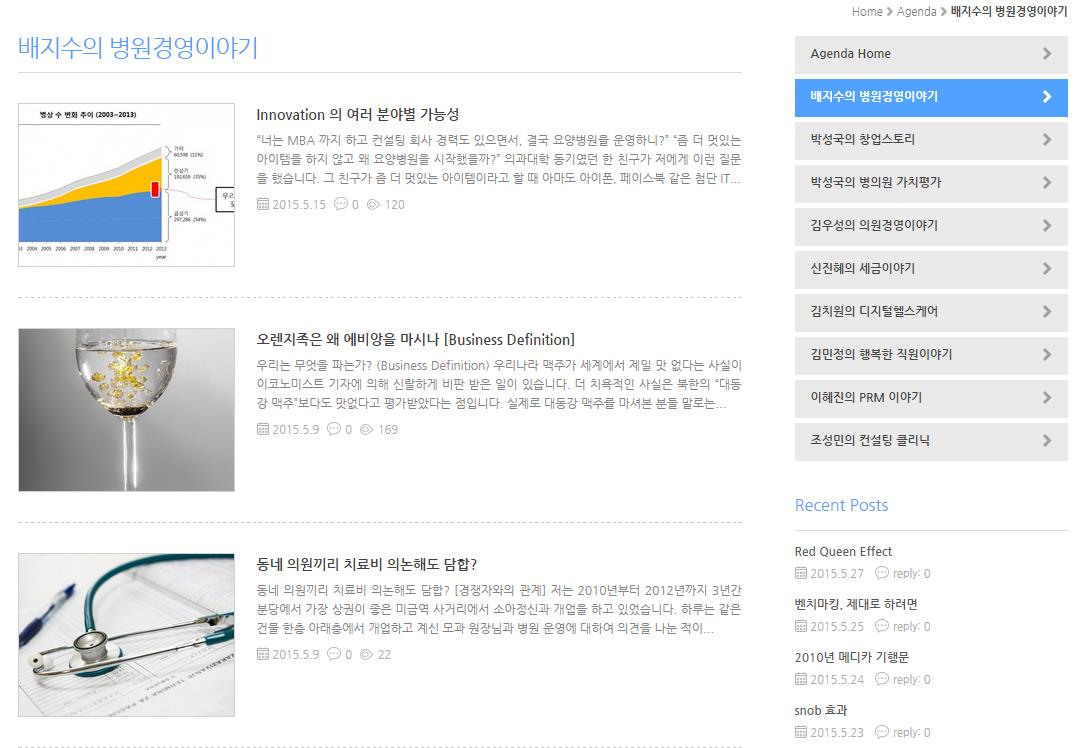
1번 basic.php 파일 수정 후 결과는 다음과 같습니다.
위 그림에서 more 버튼이 추가된 것을 확인할 수 있습니다. more 버튼을 클릭하면 다음과 같이 해당 카테고리 페이지로 이동하는 것을 볼 수 있습니다.