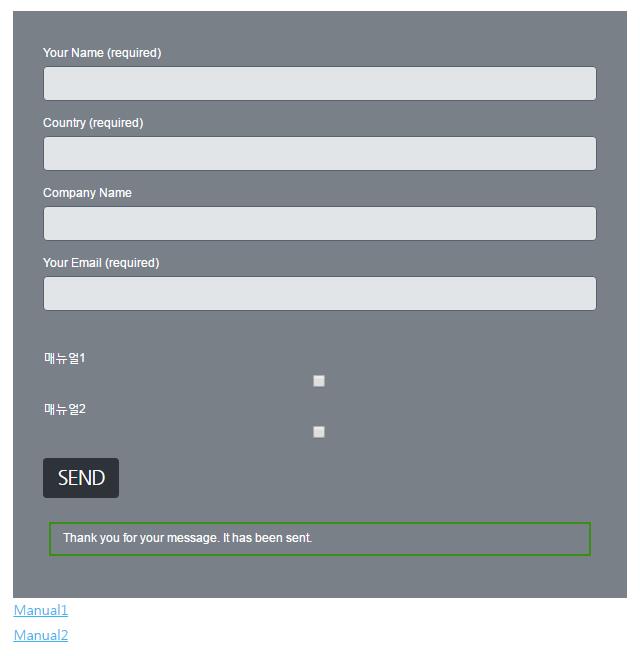
사용자 정보(이메일 등)를 입력한 사용자에게만 브로셔 등의 파일을 다운로드할 수 있도록 해 달라는 요청이 종종 있습니다. 주로 기업에서 자신의 제품에 관심 있는 고객을 알고 싶을 때 요청하는데요, 이 글에서는 워드프레스에서 사용자 정보 입력 후 파일을 다운로드 할 수 있는 방법을 알아보도록 하겠습니다. 이 글에서 최종 보게 될 결과는 다음과 같습니다.
우선, 이를 구현하기 위해서는 다음과 같이 총 3개의 워드프레스 플러그인이 필요합니다.
- Contact Form 7: https://wordpress.org/plugins/contact-form-7/
- Download Monitor: https://wordpress.org/plugins/download-monitor/
- Email Before Download: https://wordpress.org/plugins/email-before-download/
각 플러그인의 설치 및 활성화 단계는 이미 완료된 것으로 가정합니다.
(1) Contact Form 7 설정
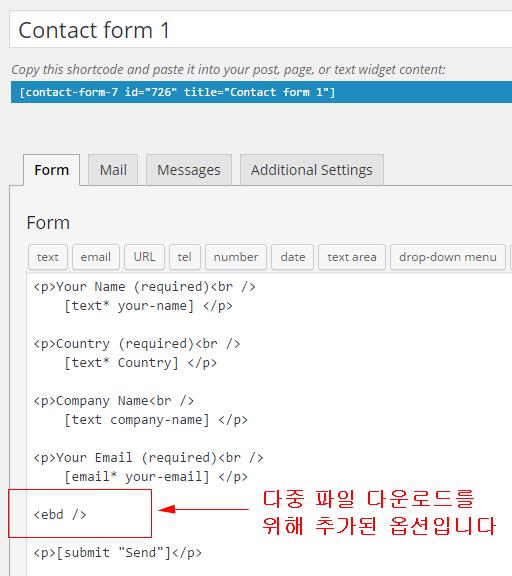
’워드프레스 관리자 > Contact’ 메뉴에서 Contact Form 7 설정을 할 수 있습니다. 다음과 같이 사용자 정보를 입력받기 원하는 폼을 만듭니다.
위 그림처럼 사용자 정보 폼(name, country, company name, email)을 만들고 하단에 submit 버튼을 추가해 줍니다. 만약 다중 파일 다운로드가 필요한 경우 <ebd /> 옵션을 추가할 수 있습니다.
(2) Download Monitor 설정
다음은 ’워드프레스 관리자 > Downloads > Add New’에서 다운로드 파일을 등록할 수 있습니다.
위 그림처럼 제목, 파일 업로드를 추가해 줍니다.
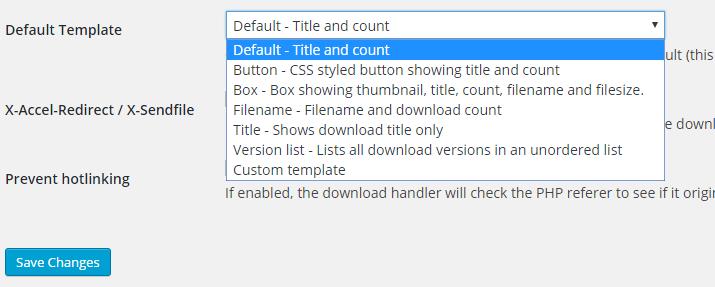
참고로 사용자 화면에서 출력될 템플릿 설정은 다음과 같이 ‘워드프레스 관리자 > Downloads > Settings’ 입니다.
(3) Email Before Download 설정
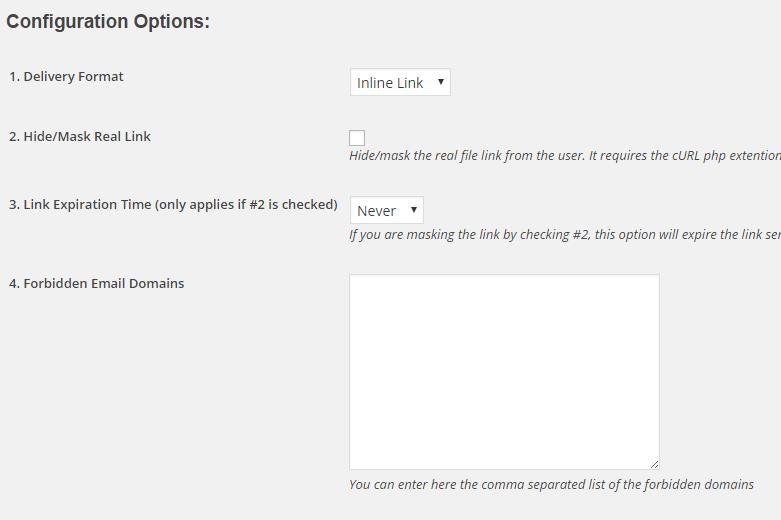
다음으로, ’워드프레스 관리자 > 설정 > Email Before Download’ 메뉴에서 Email Before Download 설정을 합니다.
위 그림처럼 Delivery Format을 inline Link로 선택한 경우 추가 설정은 필요 없지만, 다중 파일의 경우는 다음과 같은 설정이 필요할 수 있습니다.
(4) 글 또는 페이지에 사용자 정보 입력 폼 출력
사용자 폼은 다음과 같이 shortcode로 추가할 수 있습니다. Shortcode가 추가된 한 예는 다음과 같습니다.
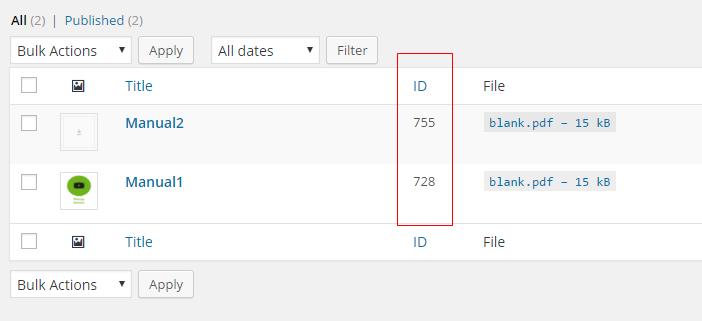
위 그림처럼 download_id와 contact_fom_id 값을 최근 생성한 폼과 다운로드 타입 값으로 입력해야 하는 것이 중요합니다. download_id 값은 다음과 같이 ’워드프레스 관리자 > Downloads > All Downloads’에서 확인할 수 있습니다.
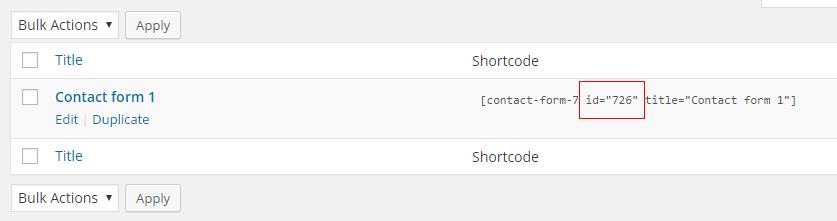
contact_form_id 값은 다음과 같이 ’워드프레스 관리자 > Contact > 컨택트 폼’에서 확인할 수 있습니다.
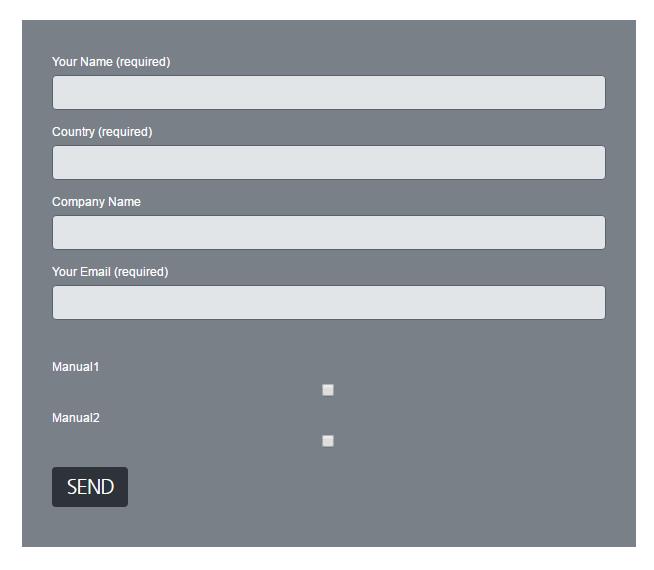
정상적인 경우 폼 출력 화면은 다음과 같습니다.
(5) 다운로드 테스트
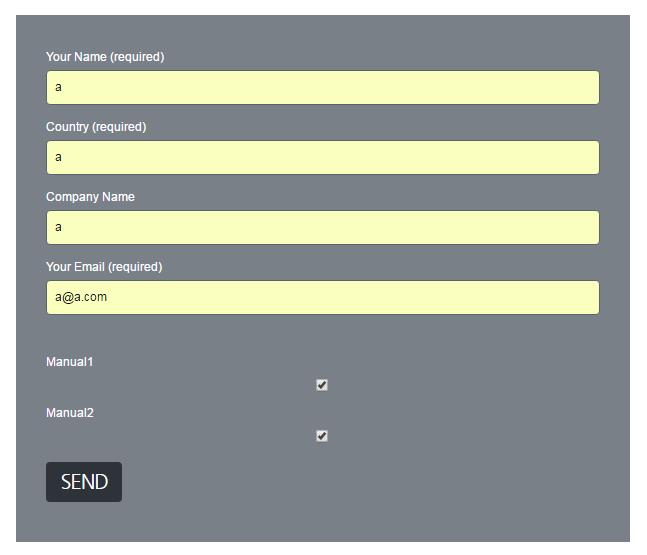
다음과 같이 폼에 값을 입력합니다.
[SEND] 결과는 다음과 같습니다.
위 링크를 선택하면 파일을 다운로드 받을 수 있습니다.




















5 Responses
찾던기능인데..초보인지라. 어디서 틀린건지 모르겠네요.
똑같이 따라했는데도 잘안되네요. ㅠㅠ
사용자입력품이 안나오고 다운만 되네요.
emaildownload shortcode가 안생겨서 안되는것같은데.
뭐가 잘못된걸까요??
반갑습니다.
남기신 댓글 보면 사용자입력폼이 안나오고 다운만 된다고 하셨는데요.
사용자입력폼 출력은 Contact Form 7 설정과 관련되어 있으니, 그 부분을 다시 체크해 보시기 바랍니다.
다시 한 번 해 보시고 잘 안되시면 따로 연락 주세요.
bct@blogcodi.com
관심에 감사드립니다.
저도 찾던 기능인데 적용해보니 안되네요
설정은 제대로 했는데 url이 제대로 안들어가는 것 같습니다.
그러니까. 컨택트폼 값 입력 후 다운로드 링크가 나와서 클릭하면 해당 파일의 링크가 떠야 하는데
숏코트 링크 그대로 떠서 없는 파일이라고 나오네요 ㅡ.ㅡ;;
이 기능이 급히 필요해서 찾다가… 큰 도움 받았어요.
감사한 마음에 인사 남기고 갑니다. ^^
설정은 잘 따라서 했는데 다운로드 주소가 오류가 나네요.
404error가 뜨는 경우는 왜 그런걸까요?
이 기능 서비스가 중단되서 더이상 이용 못하게 되었나요??