워드프레스 홈페이지 하단 영역에 정보, 링크, 베너 아이콘을 배치하여 다양한 정보를 제공할 수 있도록 만들어 보겠습니다.
[관리자] > [외모] > [BCT footer text]에 접속합니다.
1. 사이트 정보 작성하기
작성할 내용을 다음과 같이 텍스트로 입력합니다.
홈페이지에서 확인해 보면, 아무런 태그를 지정하지 않아 그냥 주~욱 글자들이 이어져 출력됩니다.
2. 태그 활용하여 스타일 적용하기
작성해 놓은 텍스트에 <br/>, <a> 태그등을 활용하여 줄바꿈을 해주고, 텍스트에 링크를 걸어줍니다.
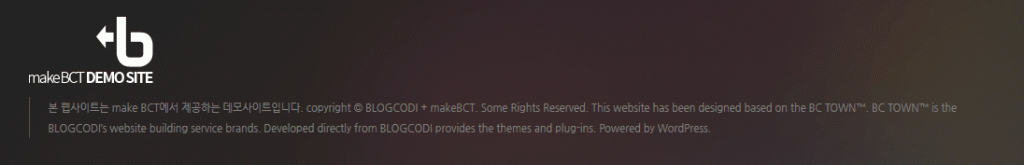
태그가 적용된 상태로 홈페이지에 출력됩니다.
태그를 더해주는 것만으로 BC TOWN™ 테마에 미리 지정되어 있는 스타일이 적용되어 보기 좋게 출력됩니다.
3. 이미지를 삽입하고 링크 걸기
텍스트 아래쪽으로 이미지를 배치하고 링크를 걸어 보도록 하겠습니다.
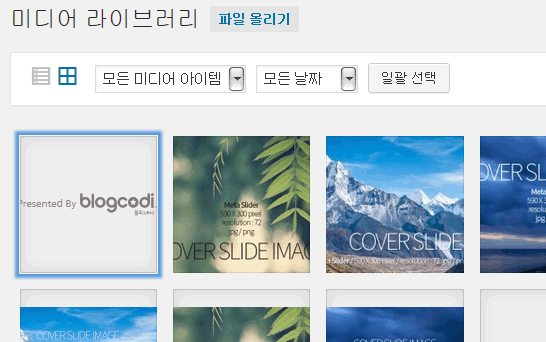
미리 준비한 아래의 그림과 같은 이미지를 워드프레스 [미디어]에 업로드 합니다.
업로드한 이미지를 클릭하여 상세보기 화면에 접속합니다.
오른쪽 파일 정보에서 ’URL’에 적혀있는 주소를 복사합니다. 이미지가 위치한 URL정보 입니다.
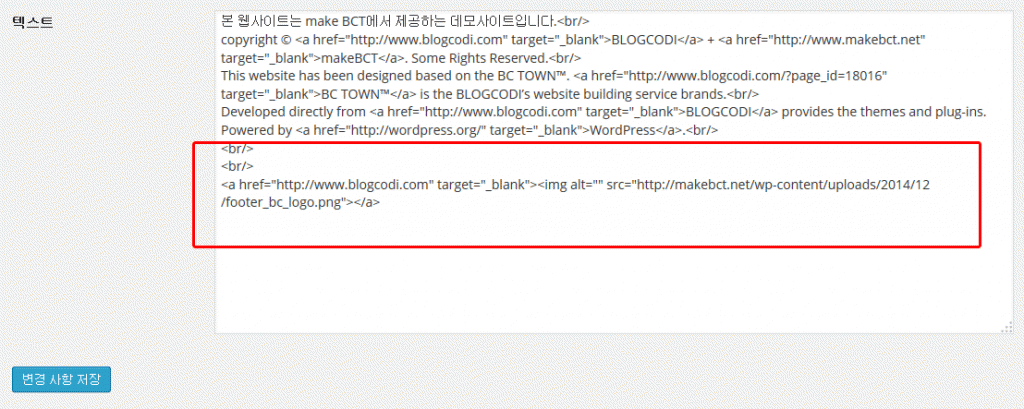
아래의 그림과 같이 텍스트 아래쪽에 이미지를 삽입하고, 링크를 걸어주는 HTML을 작성해 줍니다.
이미지 위치는 위의 이미지 URL을 적어주면 됩니다.
홈페이지 하단에 텍스트와 이미지가 함께 출력됩니다.