META SLIDER 플러그인을 이용하여 첫 화면에 이미지 슬라이더를 배치해 보겠습니다.
BC TOWN™ 테마에서는 이미지 슬라이더를 웹브라우저의 가로폭에 꽉 차게 하거나 홈페이지 가로폭에 맞도록 배치할 수 있습니다.
- 참조: 메인 커버에 슬라이드 추가하는 방법 http://makebct.net/467?cat=2
1. META SLIDER에 이미지 등록하기
[워드프레스 관리자] > [Meta Slider]에 접속합니다.
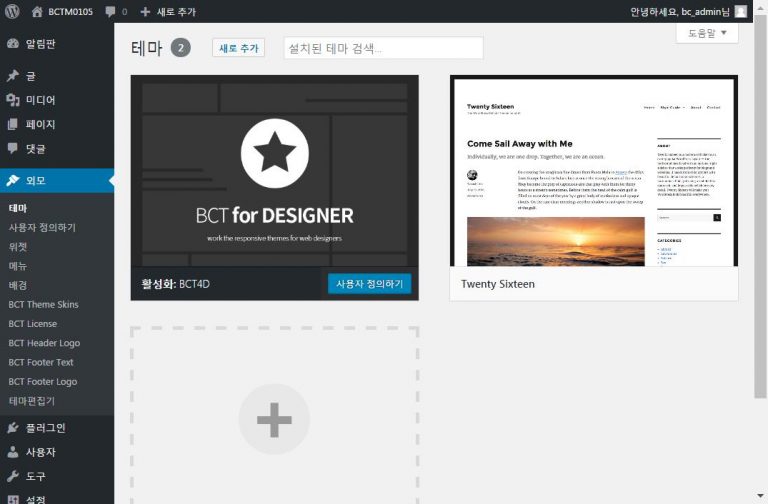
아직 아무것도 설정하지 않아 비어있는 상태로 보여집니다.
’Create your firsr slideshow’라는 문구의 왼쪽의 [+] 버튼을 클릭하여 새로운 슬라이드를 생성합니다.
가로사이즈가 1920px인 이미지를 미리 만들어 두었습니다.
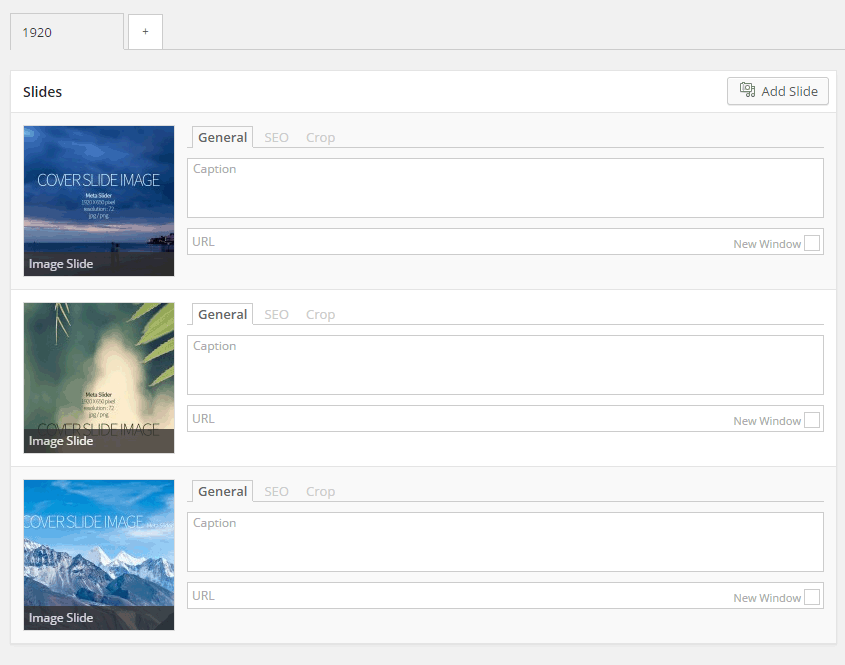
슬라이드의 이름을 이미지의 가로사이즈 1920px를 뜻하는 ’1920’으로 지정했습니다.
미리 준비해 놓은 세 개의 이미지를 등록합니다.
슬라이드에 쓰일 이미지 사이즈는 일반적으로 많이 쓰이는 24~27인치 모니터의 해상도 1920*1080px을 기준으로 웹브라우저를 전체화면으로 띄울 경우 슬라이드 이미지가 가로에 꽉 차게 보여지고 상하 길이가 어울리도록 배치하기 위해 1920*650px 사이즈의 이미지로 만들었습니다. 절대적인 사이즈가 아니기 때문에 여러분이 원하는 다른 사이즈로 이미지를 제작하셔도 무방합니다.
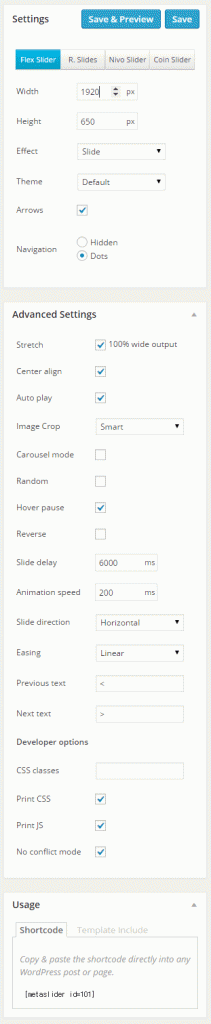
슬라이더가 제대로 출력되도록 다음 그림과 같이 슬라이드 설정을 하고 [저장] 합니다.

Settings
- Width 이미지의 가로 크기
- height 이미지의 세로 크기
- Effect 슬라이드 이미지가 넘겨질 때 액션
- Theme 슬라이더의 디자인
- Arrows 이미지를 좌/우로 넘길 수 있는 버튼 출력 여부
- Navigation 슬라이더 하단의 네비게이션 출력 여부
Advanced Setting
- Stretch 슬라이더를 좌/우로 꽉차게 출력시킬지 여부
- Center align 슬라이더를 가운데 정렬할지의 여부
- Auto play 슬라이더가 자동으로 넘어가게 할지 여부
- Image Crop 이미지 crop 방식 설정
- Carousel mode 슬라이드가 회전하며 보여지게 한다는데 확인되지 않습니다.
- Random 이미지 순서를 랜덤으로 출력
- Hover Pause 슬라이드에 마우스 커서가 올려졌을때 슬라이드 액션멈춤
- Reverse 이미지가 넘어가는 방향을 반대로 설정
- Slide delay 이미지가 머무르는 시간 설정
- Animation speed 이미지가 넘어가는 속도
- Slide derection 이미지가 넘어가는 방향 설정 (가로/세로)
- Easing 이미지가 넘어가는 효과 설정
- Previous text / Next text 좌/우 버튼 글자 설정
- CSS classes 스타일 지정
- Print CSS Meta slide 기본 스타일로 출력
- Print JS Meta slide 기본 JS로 출력
2. 홈페이지 가로폭에 맞추어 슬라이더 배치하기
[관리자] > [BCT Covers]에 접속하여 커버에 슬라이드를 배치하겠습니다.
’Containers’에서 1단 상자를 체크하고 [Add to cover]를 클릭하여 배치합니다.
1단 상자에 ’Shortcode Widet’을 끌어다 놓습니다.
슬라이드를 출력하기 위해 위의 1에서 설정한 Meta Slide의 숏코드를 적고 저장합니다.
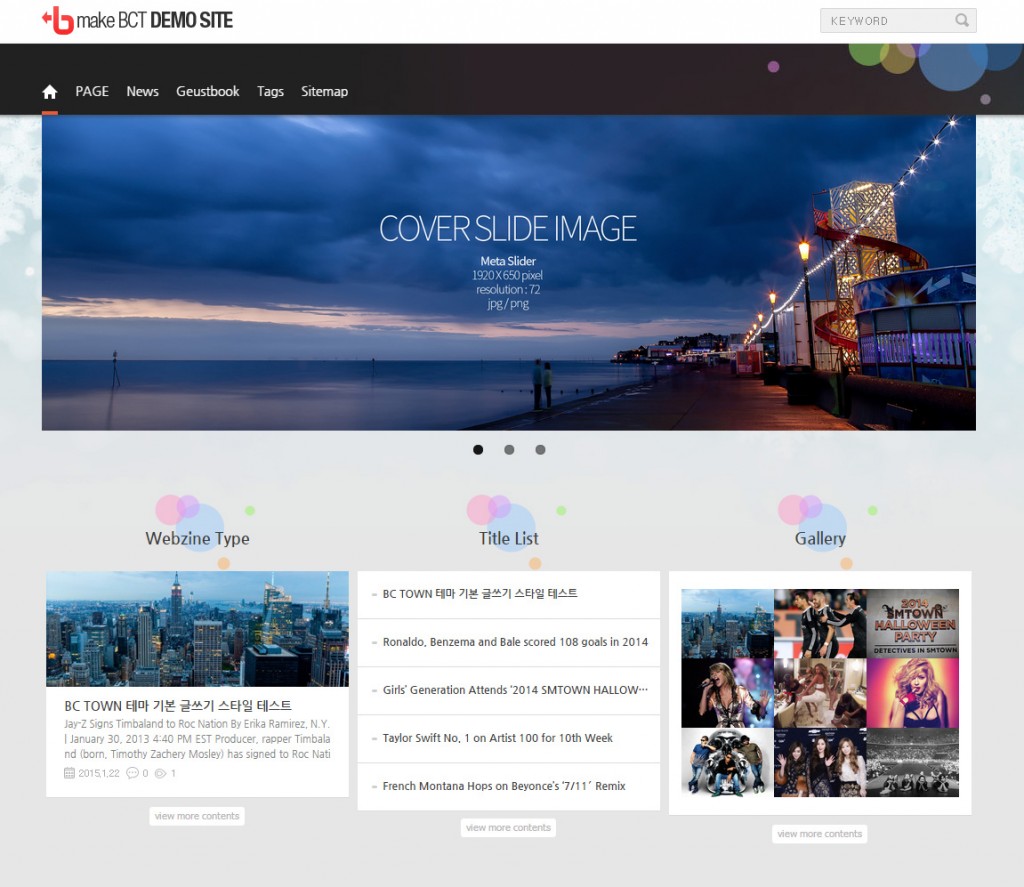
홈페이지 첫 화면에 홈페이지 폭에 맞추어 슬라이더가 배치되었습니다.
3. 웹브라우저 가로폭에 꽉차게 슬라이더 배치하기
첫 화면에 슬라이드를 배치하지만 화면에 꽉차게 보이도록하기 위해 Cover Editor에 배치하지 않고, 위젯에 배치하도록 하겠습니다.
[관리자] > [외모] > [위젯] 설정에 접속합니다.
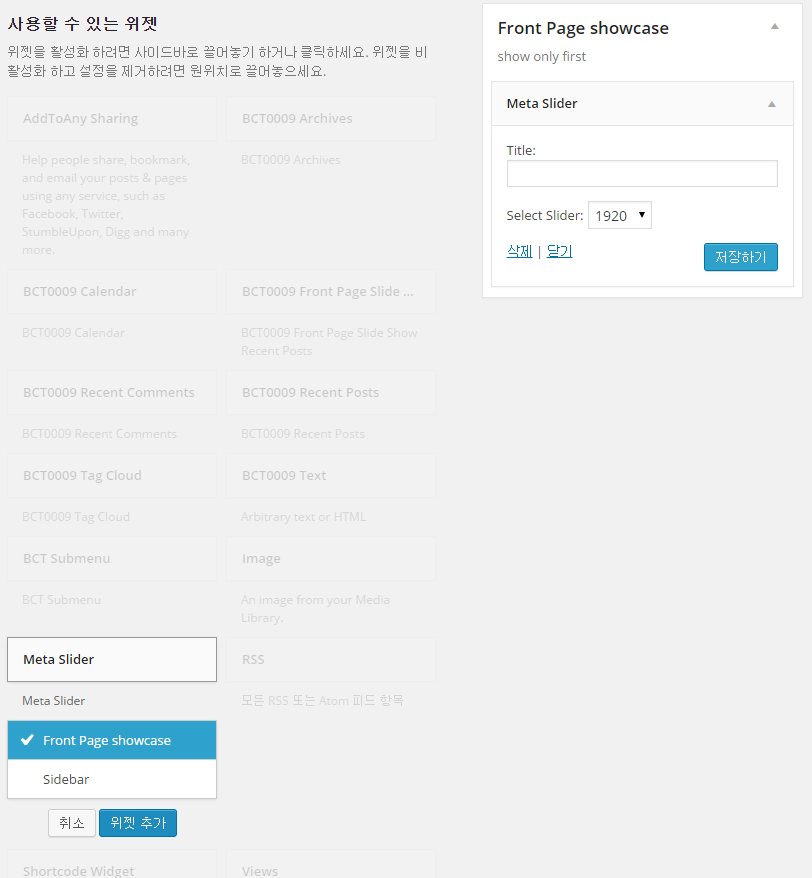
’Front Page Showcase’라는 상자가 보입니다. ’Front Page Showcase’는 BC TOWN™ 테마에서 첫 화면에 가로폭 제한없이 출력되도록 하기 위해 만들어진 기능입니다.
왼쪽의 위젯 목록에서 [Meta Slider] 위젯을 선택하여 ’Front Page showcase’에 배치합니다.
배치된 ’Meta Slider’ 위젯의 ’Select Slider’에서 만들어놓은 ’1920’이라는 슬라이더를 선택하고 저장합니다.
홈페이지 첫 화면에 좌우로 꽉 찬 슬라이더가 배치되었습니다.
데모사이트 : http://makebct.cafe24.com