모바일 홈 바로가기 버튼 등록이란 모바일 기기에서 일종의 아이콘 형태로 웹사이트를 표시할 수 있도록 바로가기 이미지를 등록하는 것을 의미합니다. 모바일 홈 바로가기 등록 단계는 다음과 같습니다.
1. 이미지 파일 준비
129×129 사이즈의 png 파일을 준비합니다.
파일명은 임의로 apple-touch-icon.png 로 합니다.
2. 이미지 업로드
미디어 업로드 디렉토리(~/wp-content/uploads/) 또는 테마 이미지 디렉토리(~/wp-content/themes/bct000N/images/) 에 준비한 이미지를 업로드 합니다. 이 글에서는 1번에서 준비한 이미지를 미디어 업로드 디렉토리에 업로드하는 것을 가정하고 설명합니다.
3. link 요소 추가
header.php 파일에 link 요소를 추가합니다. link 요소 추가 방식은 iOS와 Android에 따라 다릅니다.
① iOS 경우
② Android 경우
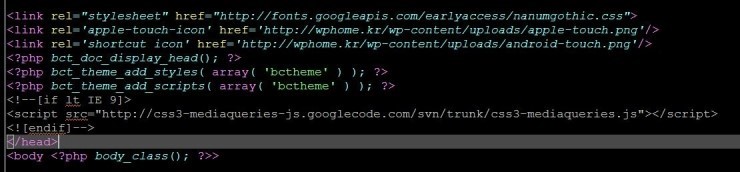
실제 iOS 경우 header.php 파일에 추가된 코드는 다음과 같습니다.
4. 모바일 홈 버튼 확인
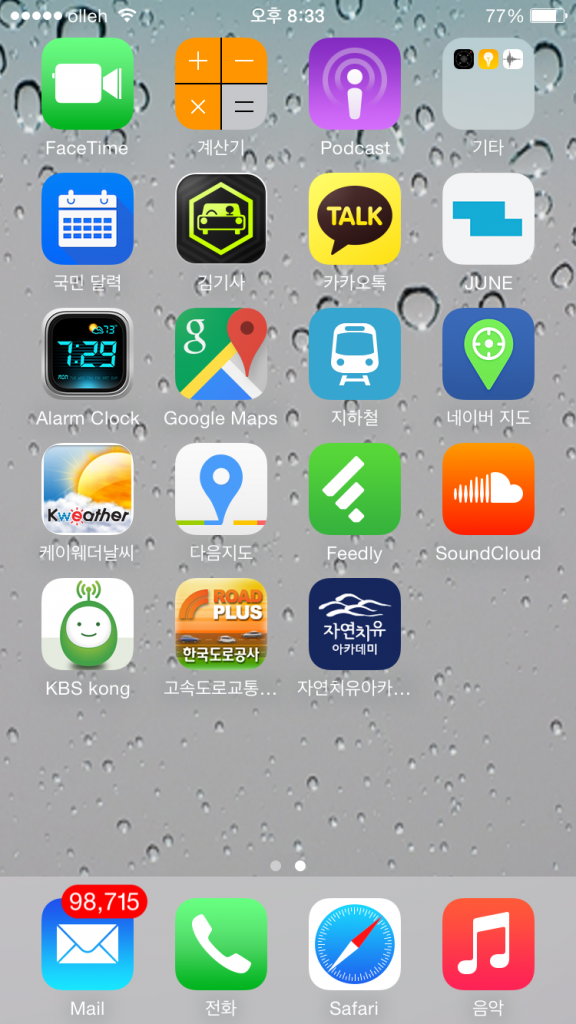
실제 아이폰에서 모바일 바로가기 아이콘이 추가된 화면은 다음과 같습니다.
위 그림에서 자연치유 아이콘을 확인할 수 있습니다.
* 참고
이미지 크기 및 코드 추가 방식에 대한 자세한 설명은 다음 글을 참고 바랍니다.
iOS 경우: http://est0que.tistory.com/1539
Android 경우: http://blog.happydong.kr/225