Django I에서 다루게 될 내용은 다음과 같습니다.
2-1 Django installation and configuration
2-2 Django overview and debugging
2-3 Django + Bootstrap
2-4 Django functionality I
2-5 Django functionality II
이번에는 Django + Bootstrap 입니다.
2-3 Django + Bootstrap
(1) Adding Bootstrap to your Django project
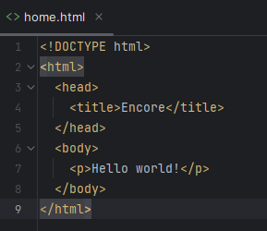
home.html에 HTML 구조 추가
다음과 같이 코드를 추가합니다.

home.html에 Boostrap 링크 추가
다음과 같이 코드를 추가합니다.

(2) Adding a Bootstrap navbar
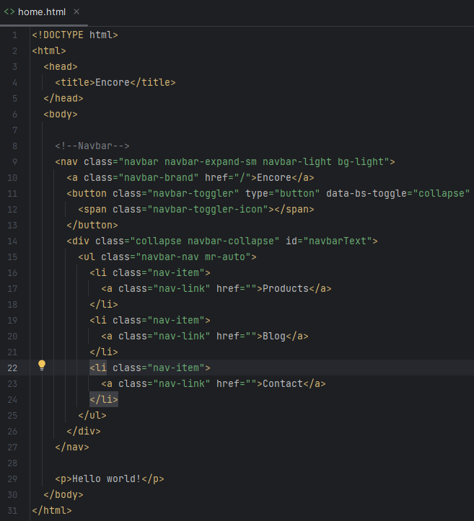
home.html에 Boostrap navbar 추가
다음과 같이 코드를 추가합니다.

(3) Adding a call-to-action section
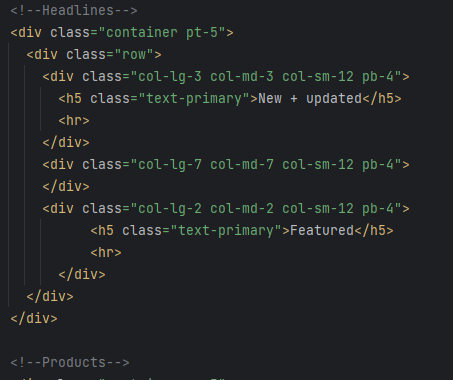
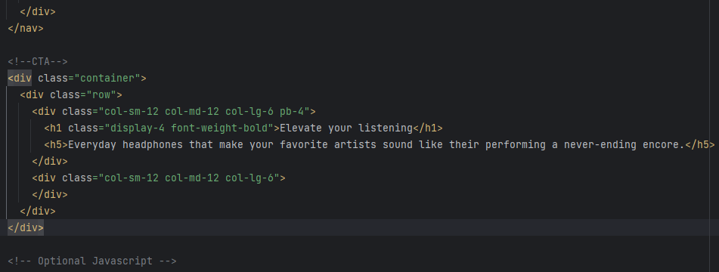
navbar 아래에 CTA 코드 추가
다음과 같이 코드를 추가합니다.

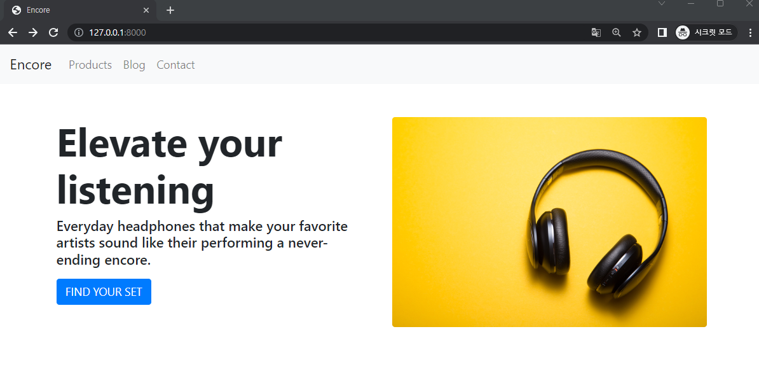
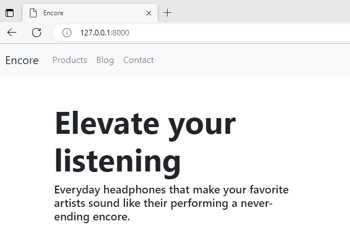
여기까지 한 작업을 브라우저에서 확인해 봅니다.

(4) Creating a static folder in Django
static 디렉토리 생성
다음과 같이 static과 img 디렉토리를 생성합니다.
mysite > (New Folder) static > (New Folder) imgstatic img 디렉토리에 이미지 추가
다음과 같이 static img 디렉토리에 이미지를 추가합니다.

settings.py에 staticimg설정
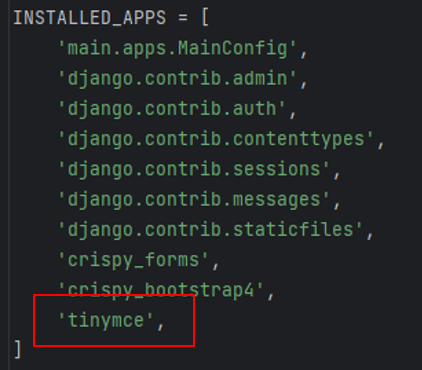
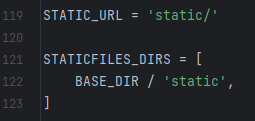
Django 4.2.2 버전에는 settings.py에 'Django.contrib.staticfiles’ 이미 설정되어 있는데, 만약 자신의 버전에 설정이 없다면 추가해 줍니다.

STATICFILES_DIRS이라는 리스트 변수를 추가했고 STATICFILES_DIRS에는 BASE_DIR / ‘static’ 디렉터리를 추가합니다.

home.html에 CTA 이미지 추가
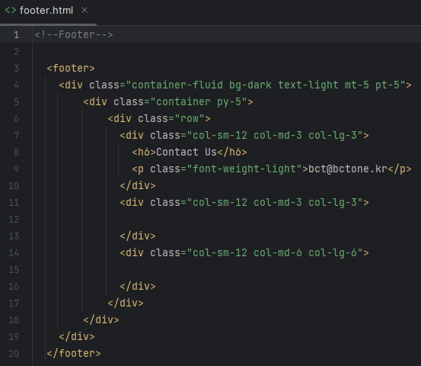
다음 코드를 추가합니다.

다음 코드를 추가하여 이미지를 로딩합니다.

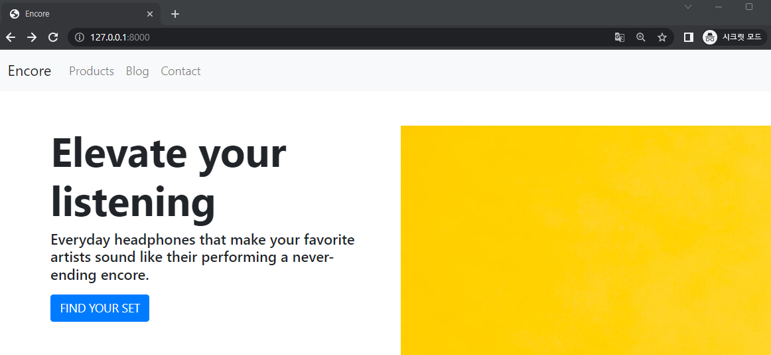
여기까지 한 내용을 브라우저에서 확인해 봅니다.

이미지가 커서 다음과 같이 이를 resize 합니다.

브라우저에서 확인해 봅니다.