이번에는 메인 페이지에 페이스북 페이지의 좋아요 위젯을 추가하는 방법에 대해 알아 보겠습니다.
단계 1. 페이스북 페이지의 Like Box 페이지 방문
https://developers.facebook.com/docs/plugins/like-box-for-pages
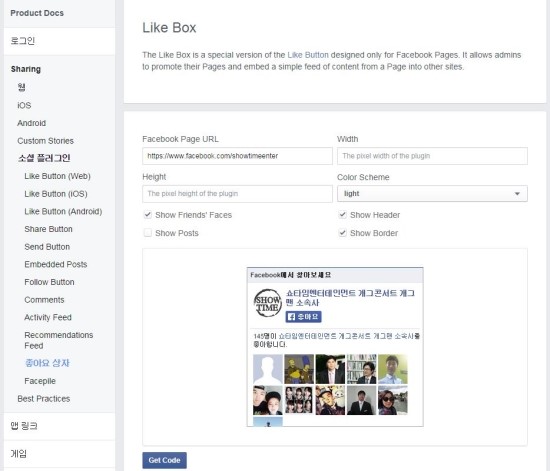
위 URL을 방문하면 다음과 같은 페이스북 페이지 볼 수 있습니다.
위 그림에서 보듯이 설정 가능한 옵션에는 Facebook Page URL, Width, Height, Color Scheme, Show Friends’ Faces, Show Posts, Show Header, Show Border가 있고, 원하는 대로 옵션을 설정할 수 있습니다. 설정을 완료하고, Get Code 버튼을 누르면 위젯 코드를 얻을 수 있는데, 이를 위해서는 먼저 페이스북에 로그인을 해야 합니다.
단계 2. 위젯 코드 복사
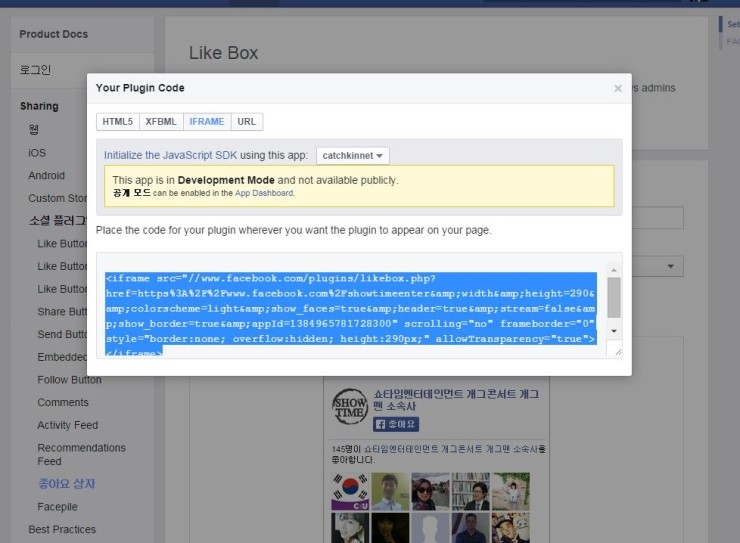
페이스북에 자신의 아이디로 로그인 하였다고 가정합니다. 위 그림의 하단에 있는 [Get Code] 버튼을 누르면 다음과 같은 창이 나타납니다.
위 그림을 보면 HTML5, XFBML, IFRAME, URL를 선택할 수 있는데, 여기서는 IFRAME을 선택한 다음 하단 코드를 복사합니다.
단계 3. 워드프레스 커버 에디터의 Text 위젯에 위젯 코드 추가
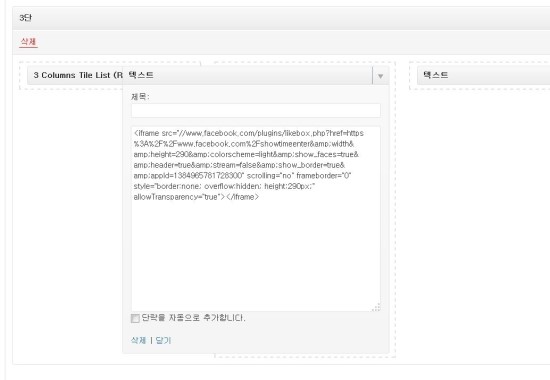
단계 2에서 복사한 코드를 다음과 같이 워드프레스 커버 에디터의 Text 위젯에 추가합니다.
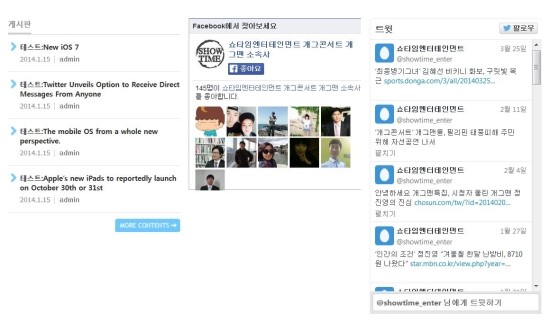
위 그림처럼 Text 위젯에 코드를 추가한 결과는 다음과 같습니다.
위 그림처럼 크기가 맞지 않는 경우 페이스북 페이지의 좋아요 위젯 페이지에서 설정 옵션을 새롭게 설정하고, 코드를 새로 받은 후, 워드프레스 커버 에디터의 Text 위젯에 다시 복사하면 됩니다.