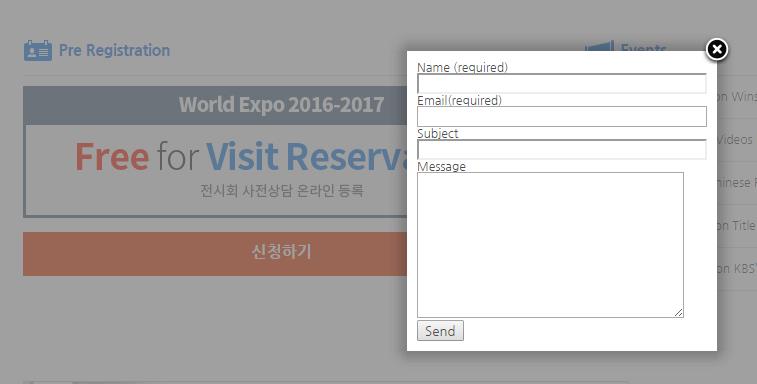
특정 버튼 클릭 시 팝업 창으로 컨택 폼을 띄워야 하는 경우가 있습니다. 예를 들면 다음과 같은 경우가 있습니다.
이와 같이 팝업 형태로 컨택 폼을 띄워야 할 때 워드프레스에서 손쉽게 구현할 수 있는 방법을 살펴 보겠습니다.
(1) 사용 플러그인
이 작업을 위해 다음 2가지 플러그인을 사용하고 있습니다.
- Contact Form 7
- Easy FancyBox
(2) Contact Form 7 설정
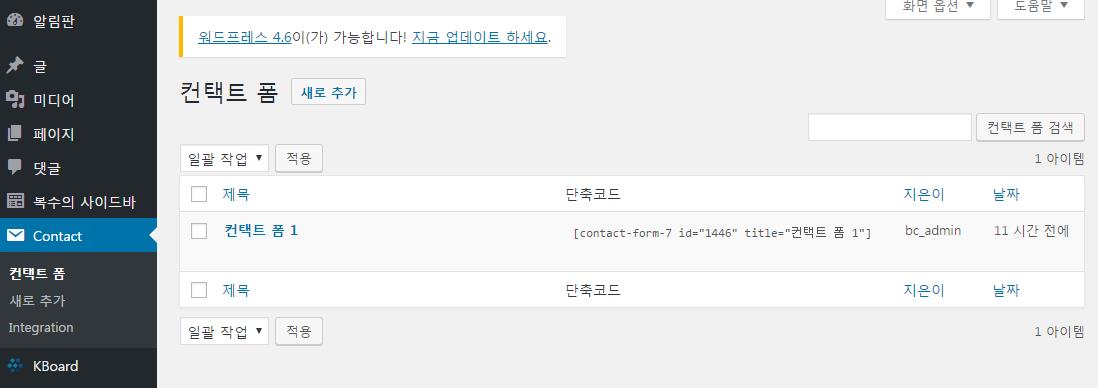
Contact Form 7 플러그인 설치 및 활성화 이후 다음과 같은 contact form이 기본으로 생성됩니다.
컨택 폼을 수정하는 것 외 추가 수정은 필요하지 않습니다.
(3) Easy FancyBox 설정
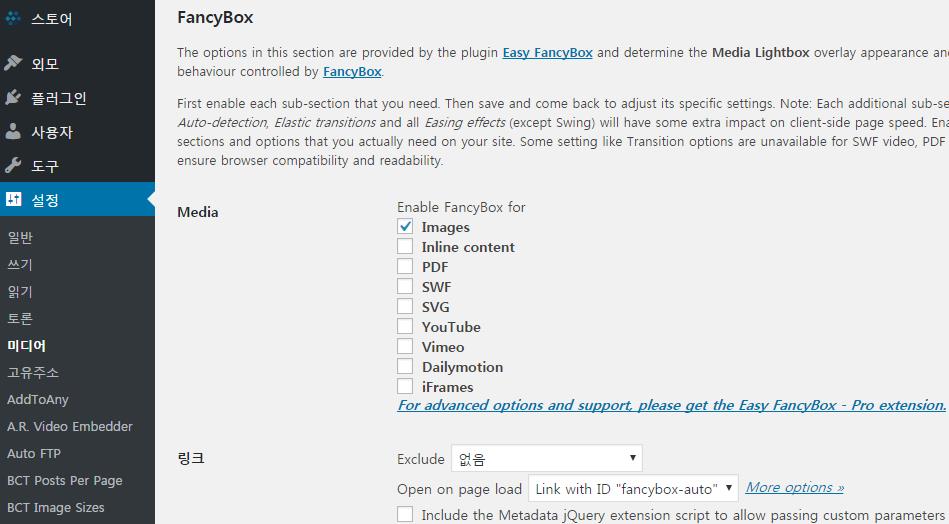
Easy FancyBox 플러그인 설치 및 활성화 이후 워드프레스 관리자 > 설정 > 미디어 하단에서 추가 설정을 할 수 있습니다.
별도 설정을 하지 않고 기본 설정 그대로 사용해도 무방합니다.
(4) 버튼 코드 추가
다음과 같은 코드를 추가합니다.
<a class=”reservation fancybox” href=”#contact_form_pop“>신청하기</a>
<div style=”display:none” class=”fancybox-hidden”>
<div id=”contact_form_pop”>[contact-form-7 id=”1446″ title=”컨택트 폼 1″]</div>
</div>
위 코드의 BOLD 부분을 체크하시기 바랍니다.
(5) 동작 확인
(4)번 코드를 추가한 이후 해당 버튼 클릭 시 다음과 같은 팝업 창을 볼 수 있습니다.
위 컨택 폼 입력 후 [Send] 버튼을 누른 결과는 다음과 같습니다.












4 Responses
안녕하십니까 ? 워드프레스에 관심이 있어 이 사이트를 방문하게 되었습니다.
여쭤볼 건 홈페이지에 아래의 사이트처럼 다운로드를 할 수 있게 만들고 싶은데, 워드프레스로 가능한가요?
http://www.rosta.ch/en/downloads/downloads3/download-cad-drawings.htm
도면을 올려놓고 선택하여 다운받고 싶은 파일을 이메일을 통하여 다운받을 수 있게 해주는 ?
FTP로 파일 올려놓으시고, 파일이 있는 주소를
버튼 만들어서 링크 거시면 됩니다.
저도 오랜만에 이곳에 왔다가 남겨봅니다..
FTP로 파일 올려놓으시고, 파일이 있는 주소를
버튼 만들어서 링크 거시면 됩니다.
저도 오랜만에 이곳에 왔다가 남겨봅니다..
아이쿠. 이걸 지울 수가 없네요..