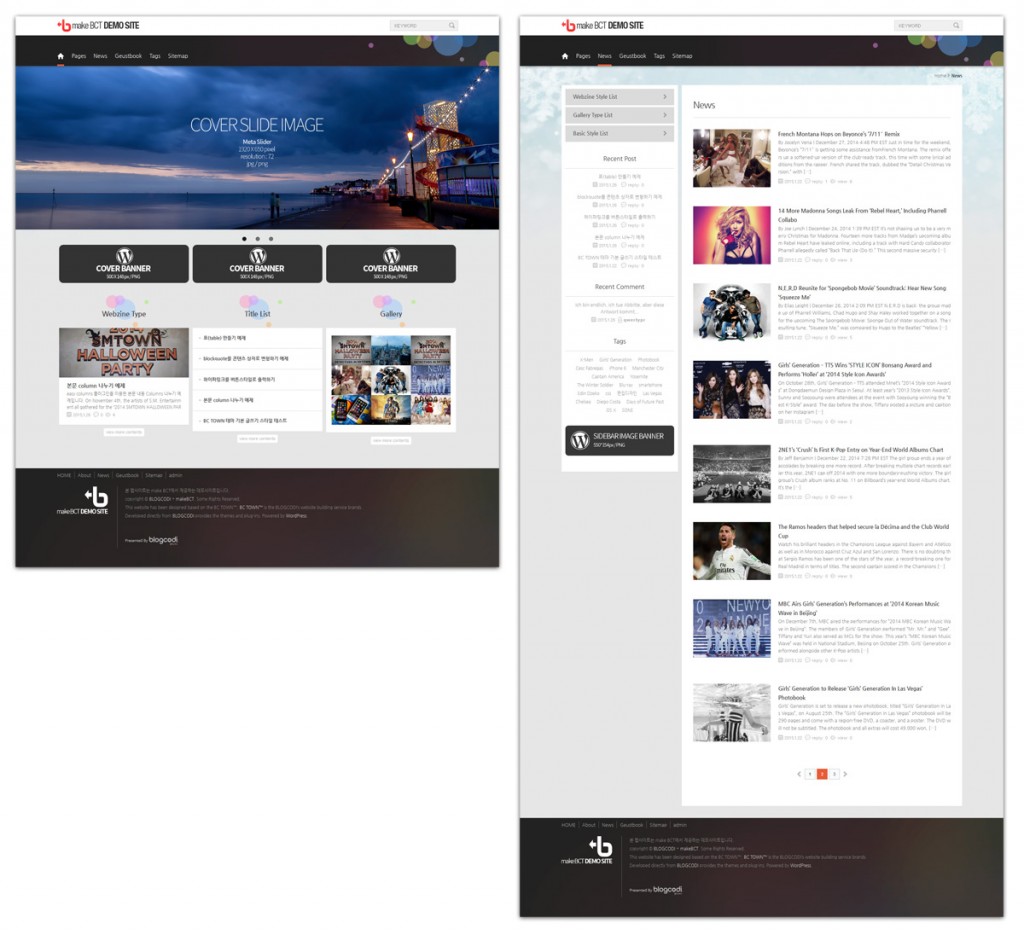
make BCT 데모사이트(http://makebct.cafe24.com)의 홈과 서브페이지는 다음과 같습니다.
첫화면에 슬라이드가 배치되어 배경이미지가 보이지 않습니다.
서브페이지 배경은 그대로 두고, 첫 화면에만 배경이미지를 다르게 설정하겠습니다.
1. 이미지 업로드
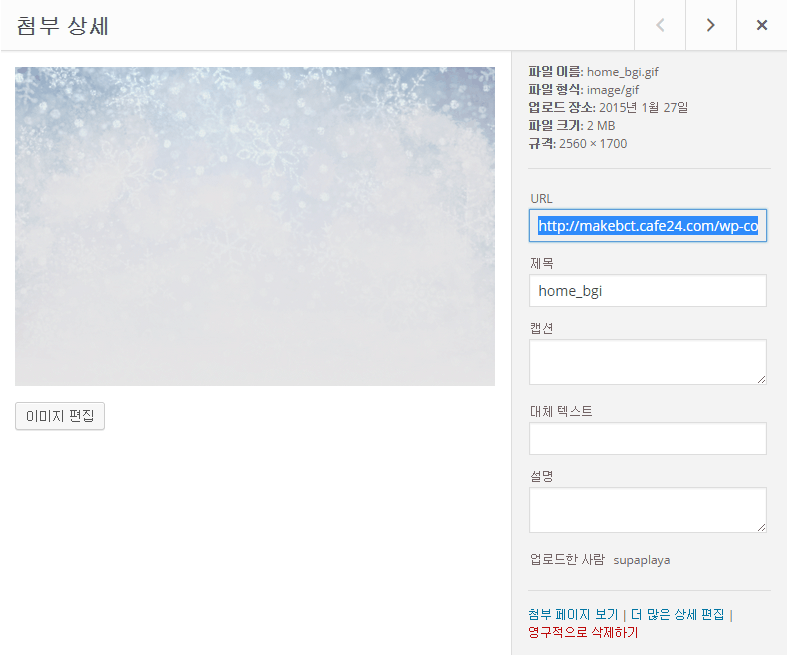
[관리자] > [미디어]에 접속하여 홈 배경에 쓰일 이미지를 업로드합니다.
업로드한 이미지의 url은 ’http://makebct.cafe24.com/wp-content/uploads/2015/01/home_bgi.gif’입니다.
2. 커버에디터에 배경이미지를 불러오는 스타일 작성
 [관리자] > [BCT Covers]에 접속하여 현재 세팅되어 있는 커버 편집화면에 접속합니다.
[관리자] > [BCT Covers]에 접속하여 현재 세팅되어 있는 커버 편집화면에 접속합니다.
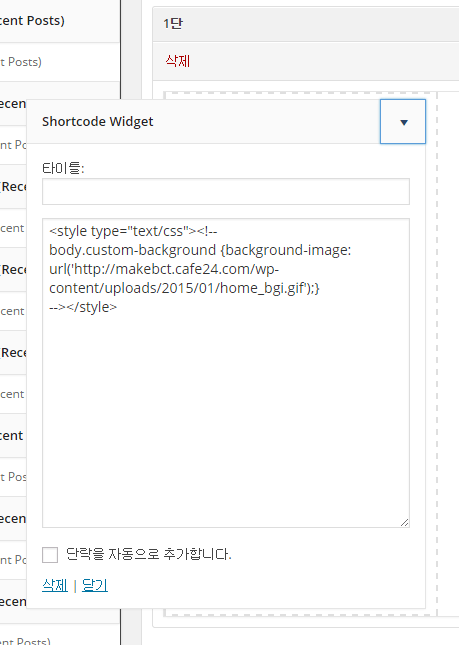
오른쪽 ’Containers’에서 1단 상자를 추가하고, ’Shortcode Widget’을 1단 상자에 끌어다 놓습니다.
다음 그림과 같이 홈에서만 출력할 배경이미지의 스타일을 작성해 줍니다.
/* 첫 화면 배경이미지 */
<style type="text/css"><!--
body.custom-background {
background-image: url('http://makebct.cafe24.com/wp-content/uploads/2015/01/home_bgi.gif');
}
--></style>
커버에디터에 작성한 스타일 구문은 홈에서만 불러옵니다. ’관리자’에서 설정한 배경이미지 대신 여기에 작성한 배경이미지를 출력하게 됩니다.
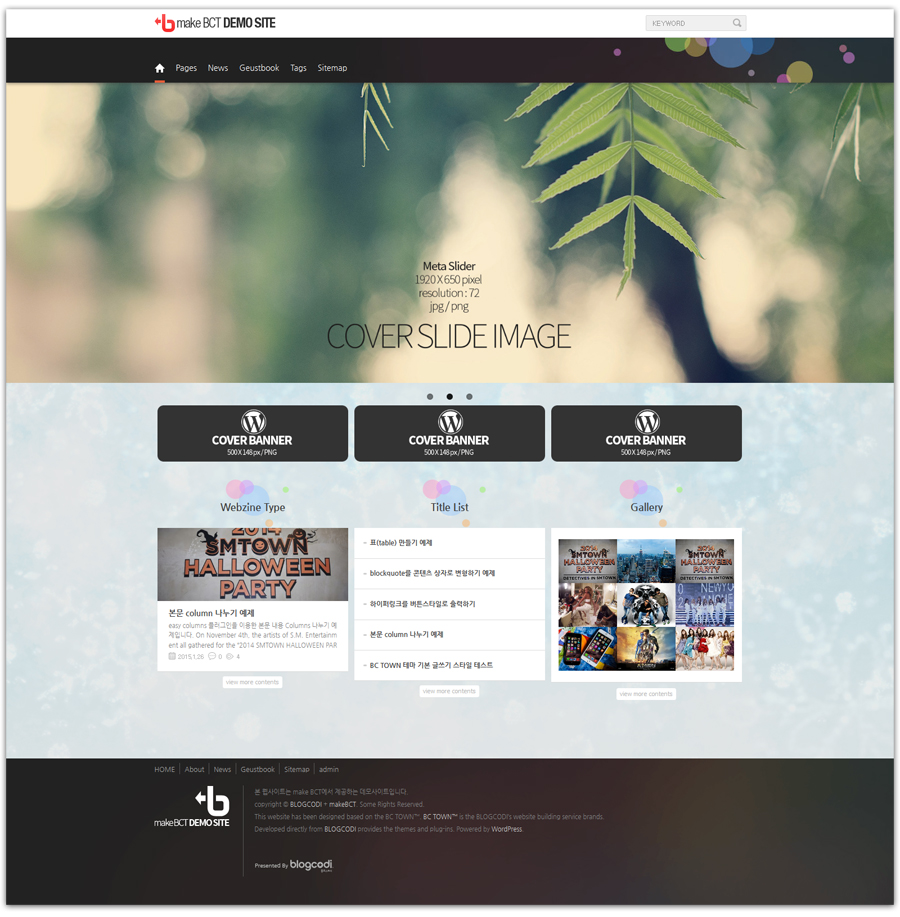
홈페이지에 나가보면 첫화면의 배경과 서브페이지의 배경이 다르게 출력됩니다.
데모사이트 보기 : http://makebct.cafe24.com