Content Aware Sidebars 플러그인으로 각 메뉴별로 다르게 사이드바를 출력시킬 수 있습니다.
1. 플러그인 설치
[관리자] > [플러그인] > [플러그인 추가하기]에 접속해 ‘Content Aware Sidebars’를 검색해 플러그인을 설치합니다.
2. 사이드바 만들기
[관리자] > [Sidebars] 에 접속해 [Add New]를 클릭하여 새로운 사이드바를 생성합니다.
사이드바 제목을 ‘PAGES’라고 작성하고, 아래의 ‘Condition Groups’에서 [Add New Group]을 클릭하여 새로운 사이드바 그룹을 생성합니다.
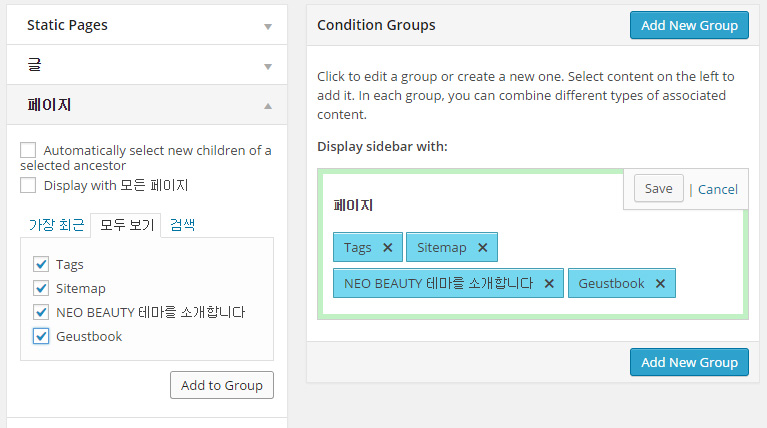
‘PAGES’사이드바가 출력될 페이지나 카테고리를 선택하여 그룹에 세팅하고 [Save]를 클릭하여 저장합니다.
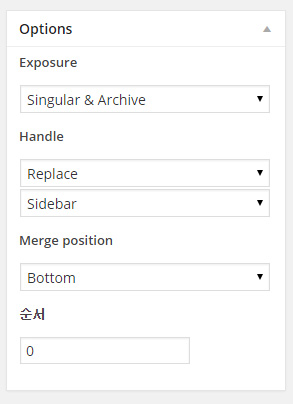
 오른쪽의 ‘Option’ 창에서 해당 사이드바의 세부 설정을 합니다.
오른쪽의 ‘Option’ 창에서 해당 사이드바의 세부 설정을 합니다.
- Exposure : 사이드바 출력 옵션 (싱글포스트 또는 페이지와 카테고리에서 선택)
- Handle : 이 사이드바를 대체할 지 기존 사이드바에 추가할 지 등을 설정
- Merge position : 이 사이드바를 추가할 때 어디에 추가할 지 위치 설정
3. 사이드바 세팅하기
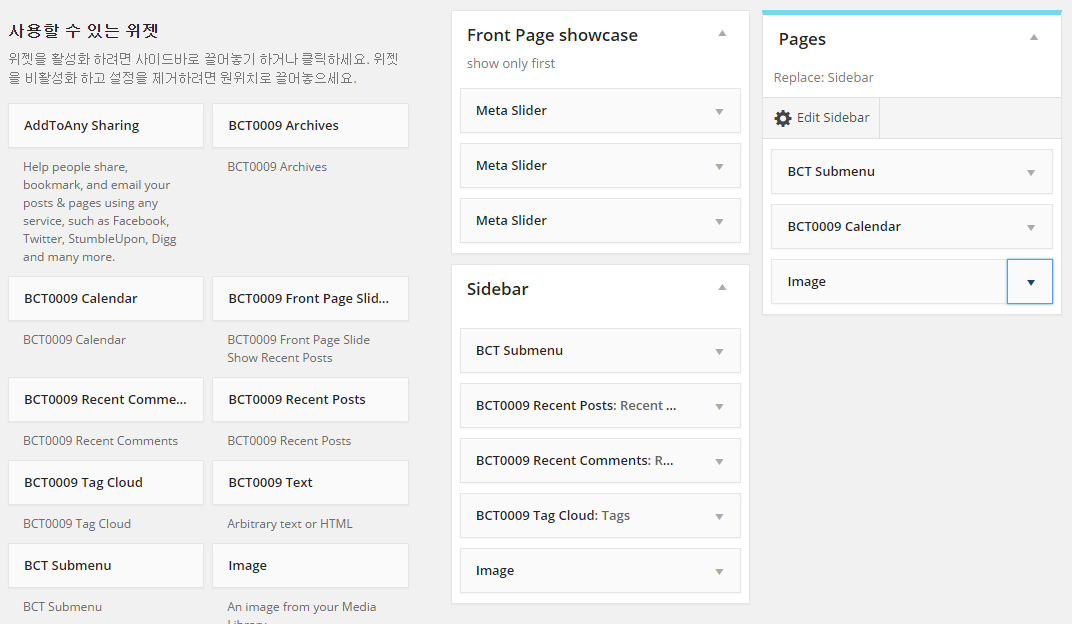
[관리자] > [외모] > [위젯]에 접속합니다.
위에서 설정한 ‘PAGES’ 사이드바가 추가되어 있는걸 확인할 수 있습니다.
기존의 ‘Sidebar’와 다르게 왼쪽의 위젯을 ‘PAGES’에 세팅합니다.
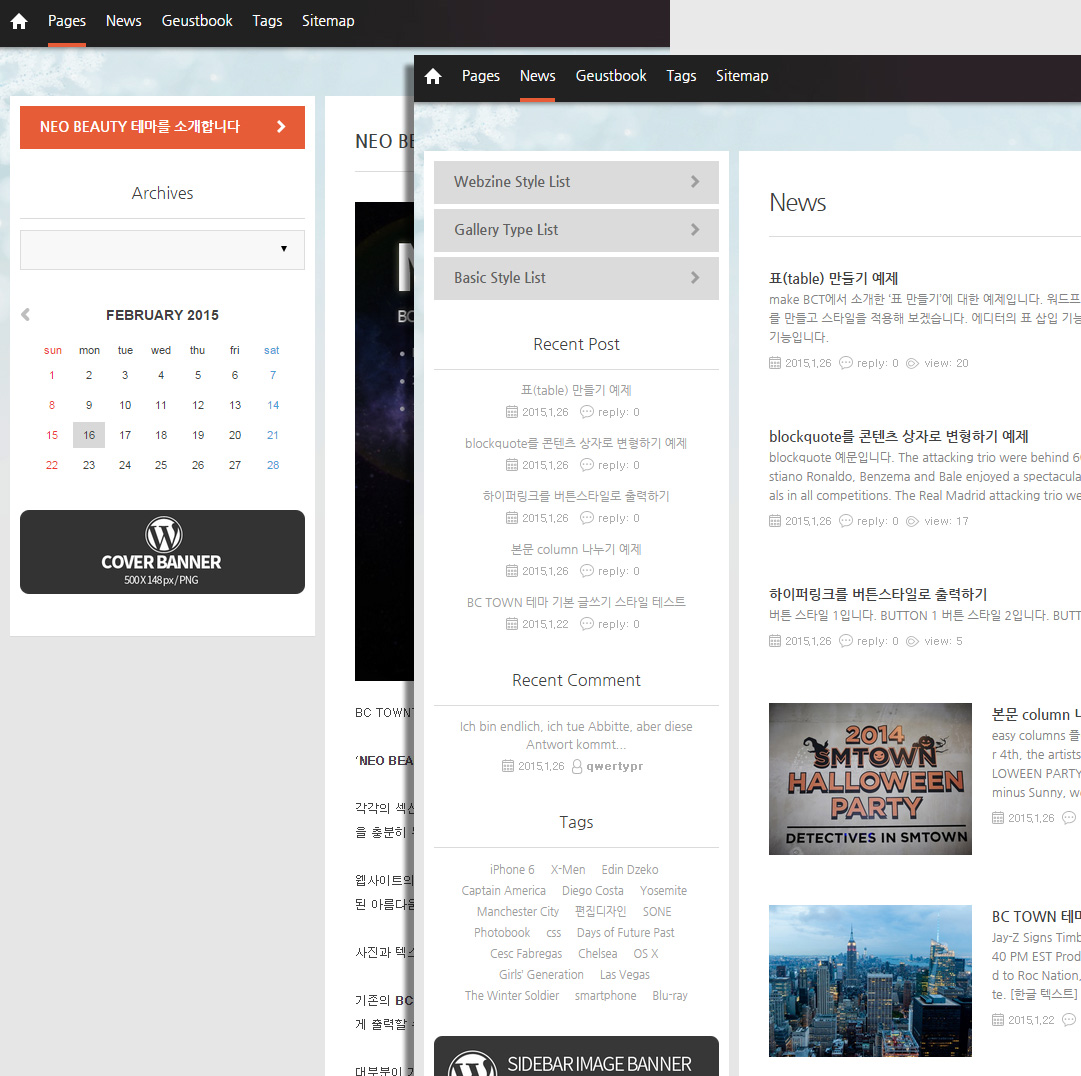
홈페이지에 나가보면 ‘Pages’, ‘Guestbook’, ‘Tags’, ‘Sitemap’ 메뉴에만 다른 사이드바가 적용된 걸 확인할 수 있습니다.