’표(table) 만들기 1’에서 소개한 글에 이어 이번에는 좀 더 복작한 표를 만들어 보겠습니다.
표(table) 만들기 1 글 보기 : http://makebct.net/1635?cat=148
1. 표 삽입하기
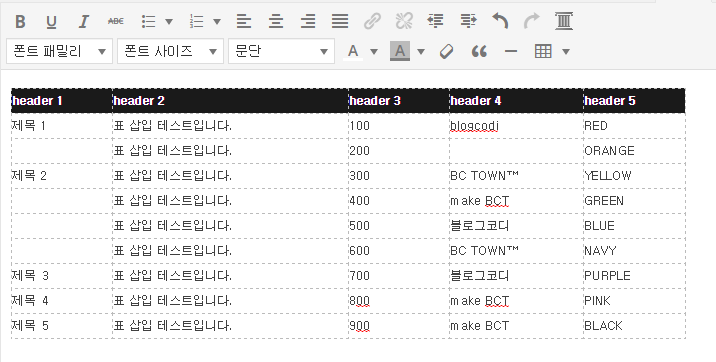
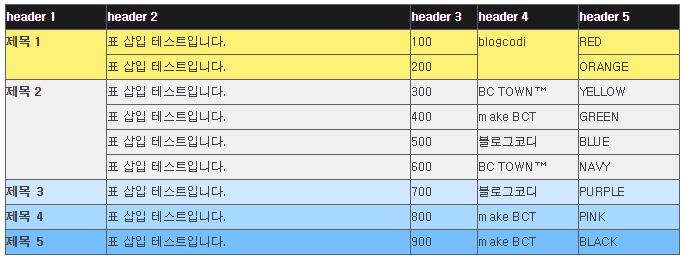
’표(table) 만들기 1’에서와 같은 방법으로 다음과 같은 표를 만들었습니다.
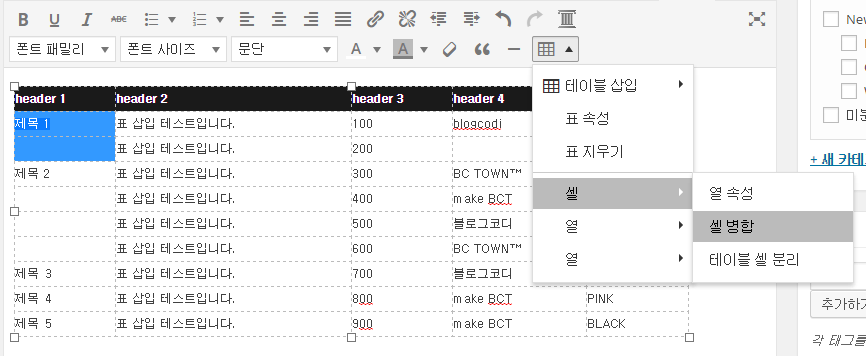
셀을 합치기 위해 해당 셀들을 선택 후, 에디터의 [표] > [셀] > [셀 병합]을 클릭하여 셀을 합쳐줍니다.
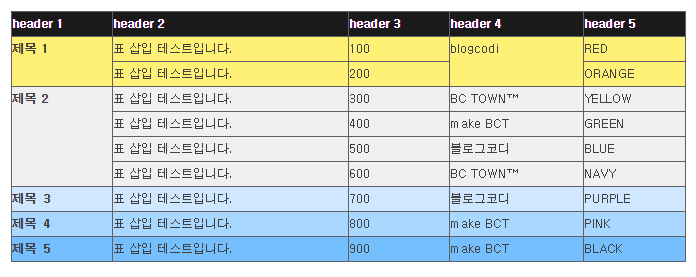
구분을 위해 에디터의 [표] > [셀] > [열 속성]을 이용하여 다음 그림과 같이 표를 만들었습니다.
2. 표를 정교하게 설정
위에서 만들어진 표에서 각 열의 가로폭을 지정하여 너비를 조정해 보겠습니다.
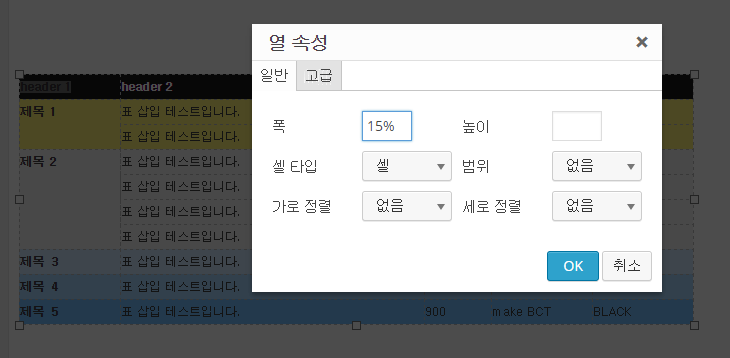
첫 번째 열 ’header 1’을 선택한 후, 에디터의 [표] > [셀] > [열 속성] 에서 폭을 15%로 지정합니다.
반응형에서 보여지는 걸 고려하여 가로폭은 %로 작성합니다.
위와 같은 방법으로 header 2를 제외한 header 1~5까지 각각의 너비를 %로 입력하였습니다.
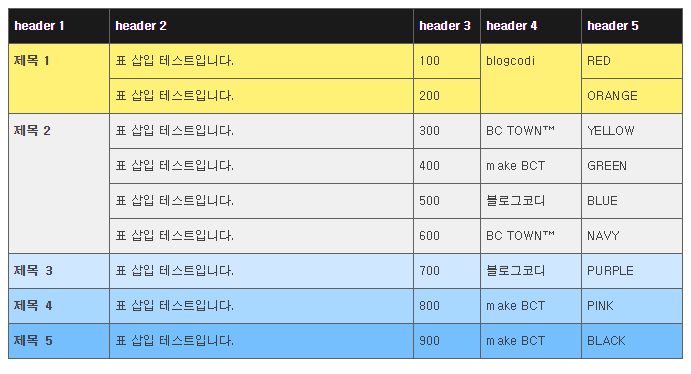
이렇게하면 표 전체 너비 100%에서 나머지 Header 1, 3, 4, 5에 지정된 너비를 뺀 만큼 header 2에 해당하는 열 너비가 자동으로 할당됩니다. 홈페이지에 나와 보면 다음 그림과 같이 출력됩니다.
3. 각 셀의 안쪽 여백 설정하기
만들어진 표를 보면 글자들이 표의 테두리 선에 다닥다닥 붙어있어 보기가 좋지 않습니다.
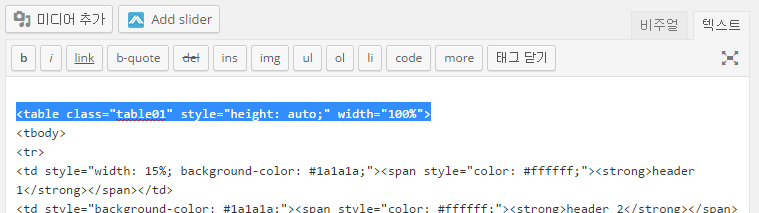
각 셀의 안쪽에 여백을 두어 보기 좋게 만들기 위해 표를 만들고 있는 ’글 작성창’에서 [텍스트] 모드로 전환합니다.
해당 표의 셀 여백을 주기 위해 아래 그림과 같이 표에 ’table01’이라고 class를 지정해 줍니다.
[관리자] > [외모] > [custom CSS]에서 추가 스타일을 작성해 줍니다.
/* 지정한 표의 셀 여백 */
table.table01 td {padding: 5px;}
홈페이지에서 보면 각 셀의 안쪽에 여백이 생겨 보기좋게 작성되었습니다.
예제보기 : http://makebct.cafe24.com/?p=153