Facebook은 워드프레스와 페이스북을 쉽게 연동할 수 있도록 페이스북에서 직접 개발해서 배포하고 있는 플러그인입니다. 기존에는 워드프레스와 페이스북을 연동하기 위해서 여러 개의 플러그인을 조합해서 사용해야 했는데, 이 플러그인의 등장으로 복수 개 플러그인을 조합하지 않고도 원하는 대부분의 기능을 구현할 수 있게 되었습니다. 워드프레스와 페이스북을 연동할 필요가 있는 사람들에게 유용한 플러그인이라고 할 수 있습니다.
플러그인 설치 및 활성화
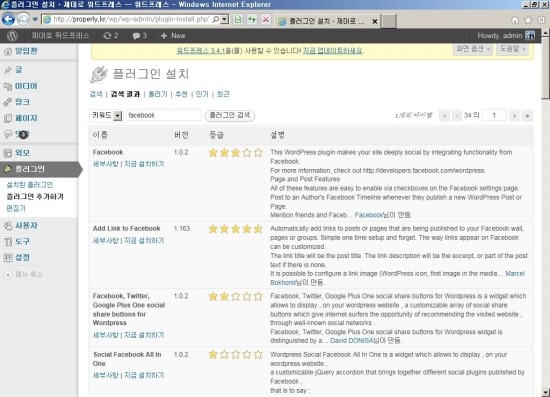
“워드프레스 사이트 관리자 > 플러그인 > 플러그인 추가하기”에서 facebook 키워드로 검색을 합니다. 검색 결과는 다음과 같습니다.
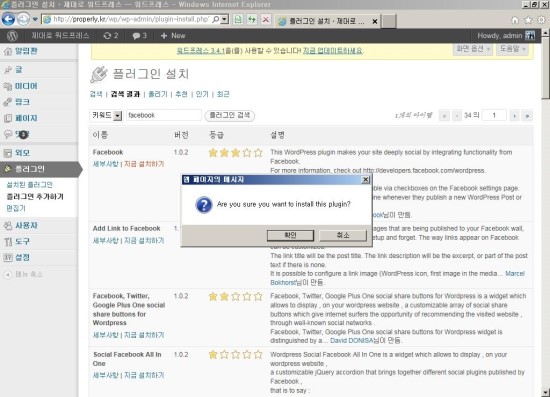
위 그림의 검색 결과 중 가장 상단에 위치한 ‘Facebook’이 설치하려고 하는 플러그인이며, 설치를 위해 ‘지금 설치하기’ 링크를 누릅니다. 그러면 다음과 같은 팝업 창이 나타납니다.
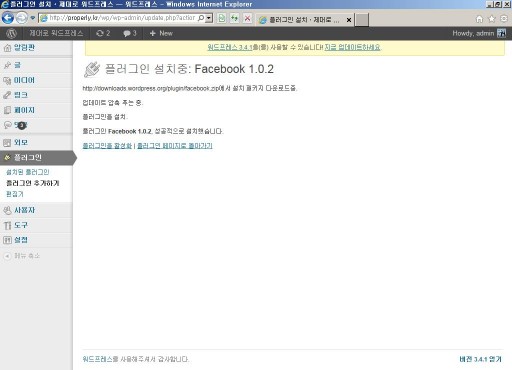
위 그림에서 [확인] 버튼은 플러그인을 설치할 때, [취소] 버튼은 플러그인 설치를 취소할 때 누릅니다. 플러그인 설치를 위해 [확인] 버튼을 누릅니다. 그러면 정상적인 경우 다음과 같이 플러그인 설치 완료 화면을 볼 수 있습니다.
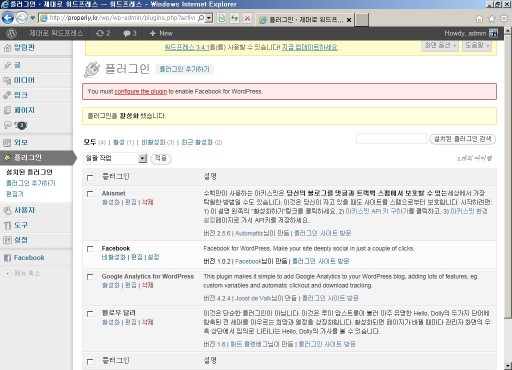
위 그림에서 ‘플러그인 활성화’는 설치된 플러그인을 활성화할 때, ‘플러그인 페이지로 돌아가기’는 설치된 플러그인을 활성화 하지 않고 설치된 플러그인 페이지로 되돌아갈 때 누릅니다. 플러그인 활성화를 위해 ‘플러그인 활성화’ 링크를 누릅니다. 그러면 정상적인 경우 다음과 같이 플러그인이 활성화된 것을 확인할 수 있습니다.
위 그림에서 활성화 된 플러그인은 배경이 흰색으로 되어 있어 비활성화된 다른 플러그인과 구별되는 것을 확인할 수 있습니다.
플러그인 설정
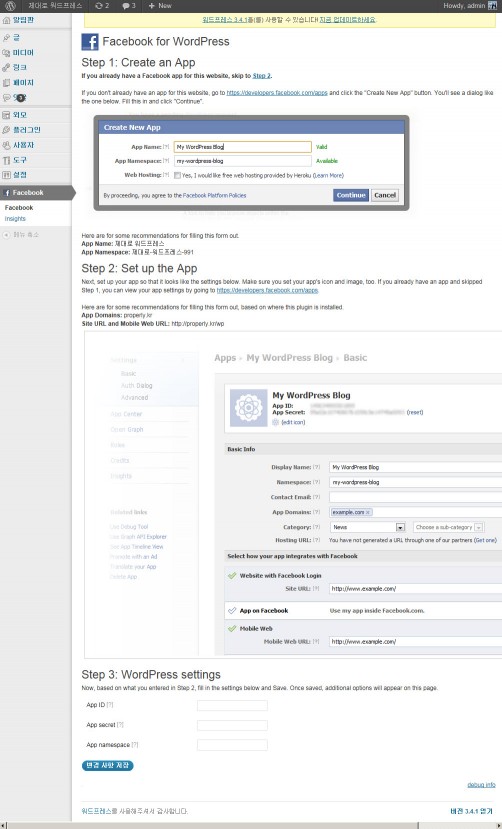
Facebook 플러그인을 활성화 하면 ‘워드프레스 사이트 관리자 > Facebook’ 메뉴가 생성되고, 생성된 메뉴를 누르면 다음과 같은 설정 페이지가 나타납니다.
위 그림의 하단에 보이는 Step 3에서 자신의 워드프레스와 페이스북을 연결하기 위해서 페이스북의 App ID, App secret, App namespace가 필요한 것을 확인할 수 있습니다. 이 값은 페이스북의 앱을 생성하면 얻을 수 있는데, 앱 생성에 App Name, App Namespace, App Domains, Site URL, Mobile Web URL 정보가 필요하기 때문에 이 값을 그림 5에서 확인할 필요가 있습니다.
계속해서 페이스북 앱을 생성하는 방법을 살펴 보도록 하겠습니다.