페이스북 앱 생성 과정은 다음과 같습니다.
Step 1. 페이스북 앱 생성
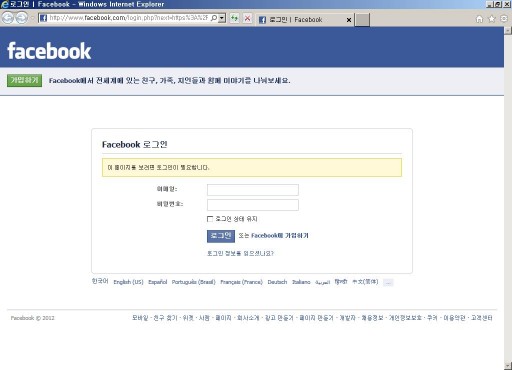
https://developers.facebook.com/apps 페이지로 이동합니다. 페이스북 로그인이 되어 있지 않다면 다음과 같은 로그인 창이 나타납니다.
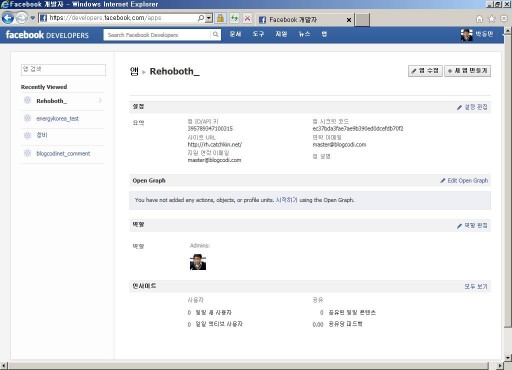
위 그림에서 자신의 페이스북 계정으로 로그인 합니다. 로그인 후, Facebook 화면은 다음과 같습니다.
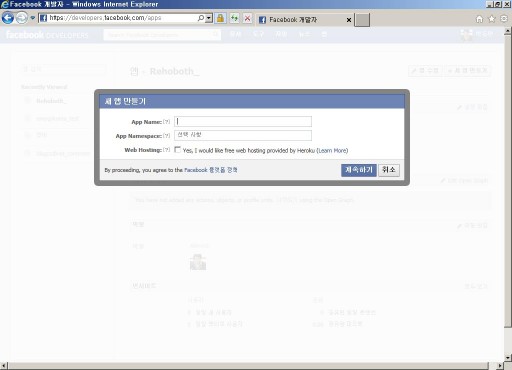
위 그림의 경우는 기존 페이스북 앱 페이지에 해당하며, 새 앱을 만들기 위해서는 그림 2의 우측 상단에 위치한 [새 앱 만들기] 버튼을 누릅니다. 그러면 다음과 같이 ‘새 앱 만들기’ 팝업 창이 나타납니다.
위 그림에서 새 앱을 만들기 위해 App Name, App Namespace, Web Hosting 정보가 필요함을 확인할 수 있습니다. App Name은 앱 이름에 해당하고, 3 chars 이상 32 chars 이하의 이름이 가능합니다. 만약 트레이드마크 된 이름이나 권리를 침해한 이름을 사용할 경우, 강제 삭제될 수 있으니 신중하게 이름을 정해야 합니다. App Namespace는 사용자 정의 Open Graph actions와 페이스북 상의 앱 URL을 정의하는데 사용합니다. 이는 선택 사항이므로 비워두어도 무방합니다. Web Hosting은 Heroku에서 제공하는 무료 웹 호스팅을 사용할 경우 체크할 수 있습니다.
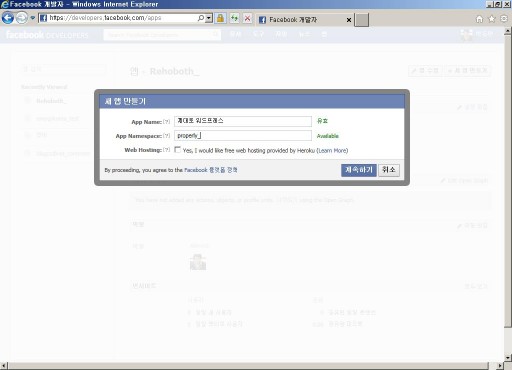
위 그림에 App Name과 App Namespace 값을 입력하도록 합니다. 만약, App Namespace에서 에러가 날 경우 자신이 입력한 값을 확인하도록 합니다. App Namespace에서는 lowercase, dashes, underscores만 입력할 수 있습니다. 정상적으로 입력을 완료하면 다음과 같은 화면을 확인할 수 있습니다.
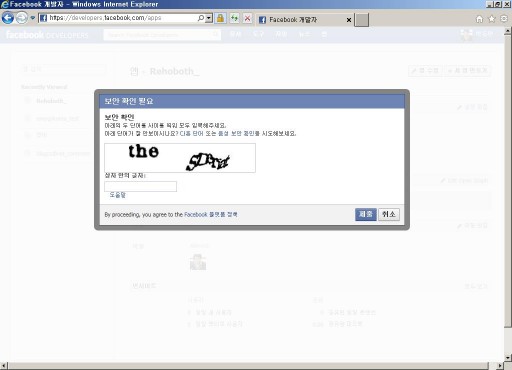
위 그림과 같이 App Name에 ‘유효’를, App Namespace에 ‘Available’ 메시지를 확인한 다음, [계속하기] 버튼을 누릅니다. 그러면 다음과 같이 ‘보안 확인 필요’ 팝업 창이 나타납니다.
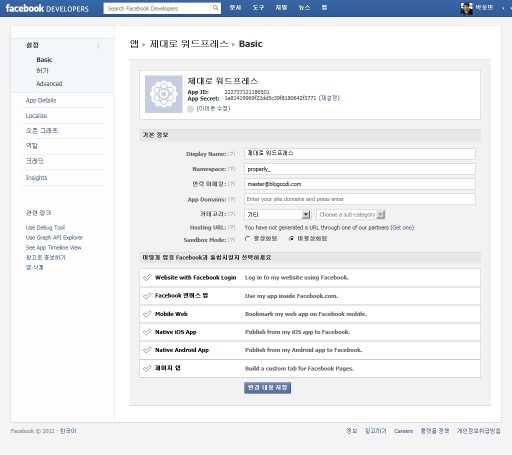
위 그림의 보안 확인 박스의 두 단어를 상자 안의 글자 텍스트 필드에 입력한 다음, [제출] 버튼을 누릅니다. 그러면 정상적인 경우 다음과 같이 앱 설정 페이지로 이동합니다.
위 그림에서 페이스북 앱 설정 페이지를 확인할 수 있습니다.
다음은 페이스북 앱 설정 과정입니다.