BC TOWN™ 테마를 포함하여 워드프레스 테마를 이용하여 워드프레스 홈페이지를 제작한 다음, 코드 수정 없이 간격 조정이나 색상 변경 등의 자잘한 스타일을 수정해야 할 때가 있습니다. 이 때 사용할 수 있는 방법을 다음과 같이 정리해 보았습니다.
(1) 테마편집기 활용
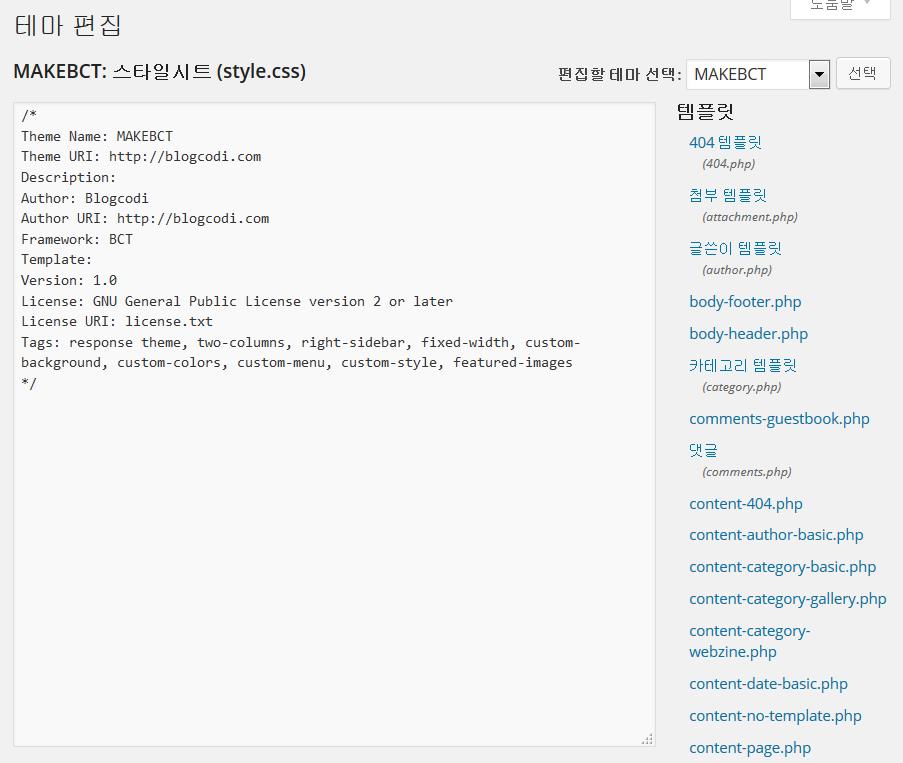
테마편집기는 워드프레스에서 기본으로 제공되는 기능이며, ’워드프레스 관리자 > 외모 > 테마편집기’에 위치합니다. 편집 화면은 다음과 같습니다.
위 그림처럼 테마 편집기에서 스타일을 추가할 수 있지만, 보통 이 방법으로는 스타일을 추가하지 않습니다(특별한 이유는 없습니다).
(2) Simple Custom CSS 플러그인 활성화
두 번째는 플러그인을 활용하는 방법인데, 수 많은 플러그인 중에서 다음의 Simple Custom CSS를 주로 활용합니다.
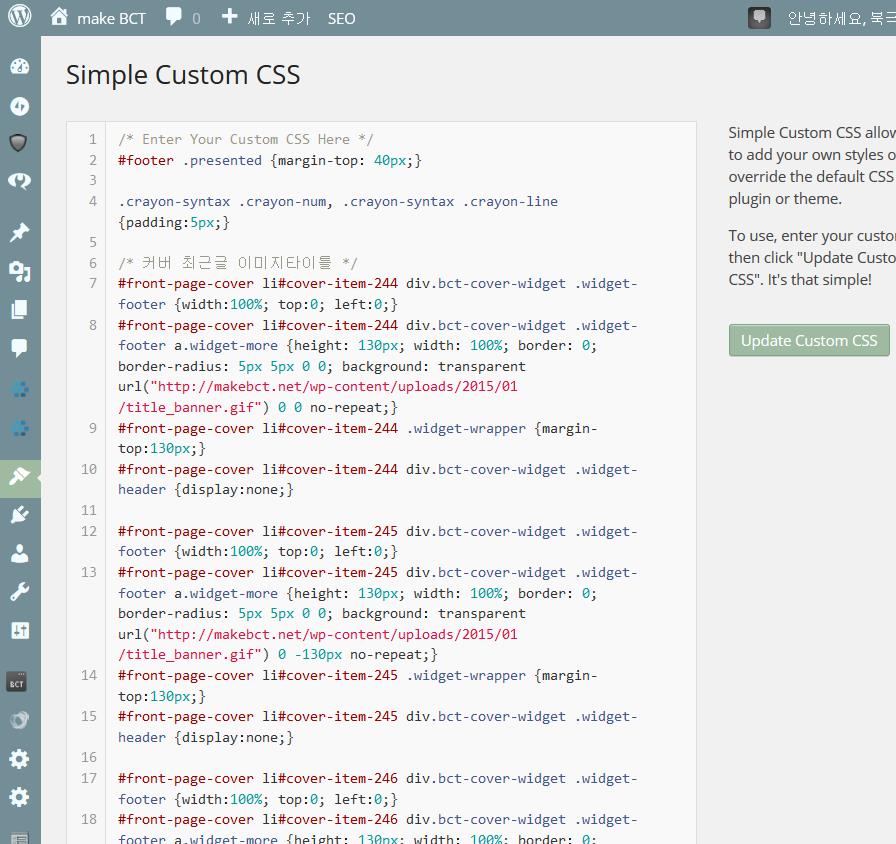
Simple Custom CSS 플러그인의 설치 및 활성화 과정은 생략하고, 이 플러그인을 활성화하면 ’워드프레스 관리자 > 외모 > Custom CSS’메뉴가 추가되며, 편집 화면은 다음과 같습니다.
위 그림처럼 스타일 코드를 추가할 수 있습니다. 대부분의 경우는 Simple Custom CSS 플러그인으로 해결되지만, 이 플러그인으로 스타일이 반영되지 않는 경우가 간혹 있습니다. 이 경우 다음의 3번째 방법을 사용할 것을 추천합니다.
(3) 젯팩의 사용자 정의 CSS 모듈 활성화
사용자 정의 CSS는 젯팩에서 제공되는 모듈이기 때문에, 이 모듈을 사용하려면 먼저 젯팩 플러그인이 설치, 활성화, 연결되어 있어야 합니다. 젯팩 연결 이후 다음과 같이 ’워드프레스 관리자 > 젯팩 > 설정’에서 사용자 정의 CSS 모듈을 활성화 할 수 있습니다.
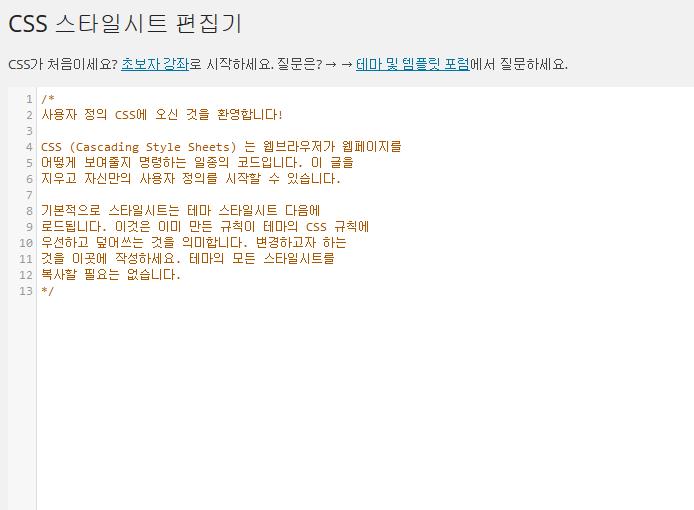
위 그림처럼 사용자 정의 CSS 모듈이 활성화 된 상태이면, 설정·비활성화 옵션을 볼 수 있습니다. 이 모듈이 활성화 되면, ’워드프레스 관리자 > 외모 > CSS 편집’ 메뉴가 생성되고, 이 메뉴 클릭 시 다음과 같은 화면을 볼 수 있습니다.
위 그림처럼 CSS 스타일시트 편집기에서 스타일을 추가할 수 있습니다. 3번째 방법이 가장 확실하지만, 젯팩 연결이 선행되어야 하기 때문에 불편할 수 있습니다.