워드프레스 홈페이지에서 컨택 폼을 활용하는 경우는 상당히 많습니다. 대표적인 활용 예는 다음과 같습니다.
이와 같은 컨택 폼을 워드프레스 홈페이지에 추가하는 방법에 대해서 알아 보겠습니다.
워드프레스 커뮤니티에는 사용 가능한 컨택 폼 관련 플러그인이 상당히 많이 있습니다. 그 많은 수의 컨택 폼 플러그인 중 비씨타운에서는 다음과 같이 Visual Form Builder 플러그인을 사용합니다.
Visual Form Builder 플러그인의 설치 및 활성화 과정은 생략하고, 워드프레스 홈페이지에 컨택 폼을 추가하는 방법을 알아 보겠습니다.
(1) 컨택 폼 추가
다음과 같이 ‘워드프레스 관리자 > Visual Form Builder > Add New Form’ 메뉴를 클릭 합니다.
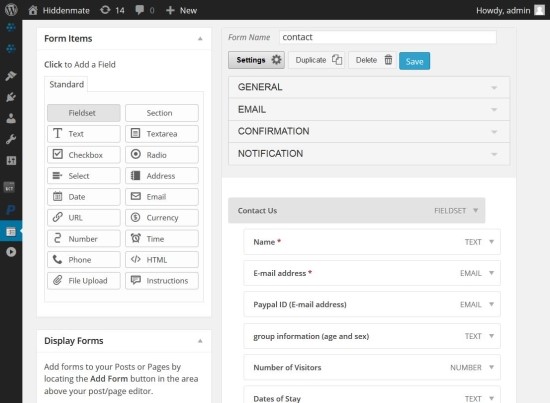
위 그림에서 Name the form, Your Name or Company, Reply-To E-mail, E-mail Subject, E-mail To에 자신의 값을 입력한 다음, [Create Form] 버튼을 눌러 신규 폼을 추가할 수 있습니다. 폼을 추가한 다음에는 다음과 같이 자신이 원하는 폼을 구성해야 합니다.
위 그림 왼쪽의 Form Items에 해당되는 Fieldset, Section, Text, Textarea, Checkbox, Radio, Select, Address, Date, Email, URL, Currency, Number, Time, Phone, HTML. File Upload, Instructions 을 선택하여 위 그림 오른쪽과 같은 폼을 구성할 수 있습니다.
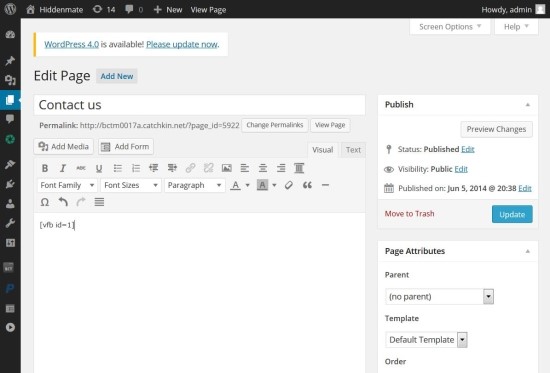
다음은 구성한 폼을 글 또는 페이지에 추가해야 합니다. 페이지에 폼을 추가할 경우 다음과 같이 페이지로 이동합니다.
위 그림에서 [Add Media] 버튼 옆에 [Add Form] 버튼이 보이고, 이 버튼을 누르면 다음과 같이 팝업 창이 나타납니다.
위 그림처럼 자신이 구성한 컨택 폼을 선택하고 [Insert Form] 버튼을 누릅니다. 추가된 결과는 다음과 같습니다.
위 그림처럼 에디터 box에 [vb id=1] shortcode가 추가된 것을 확인할 수 있습니다. 이 shortcode는 실제 사용자 화면에서 다음과 같이 출력됩니다.
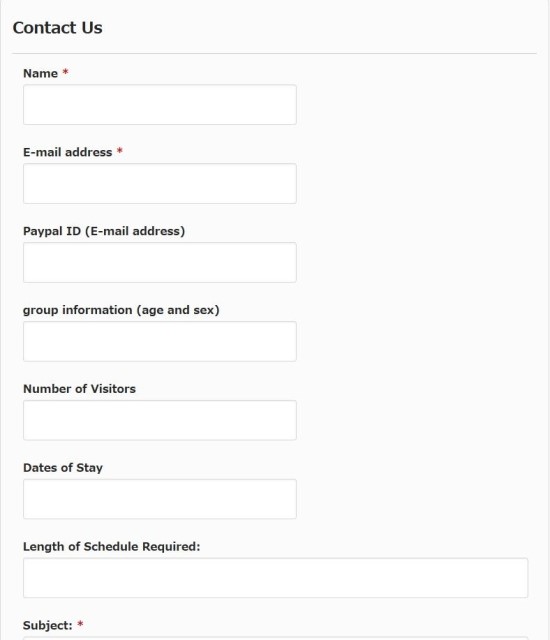
사용자는 위 그림과 같이 컨택 폼이 출력되는 것을 볼 수 있습니다.
보너스로 컨택 폼 스타일을 커스터마이징 방법을 알아 보겠습니다.먼저, Visual Form Builder에서 제공하는 기본 컨택 폼 화면은 다음과 같습니다.
위 컨택 폼의 스타일을 다음과 같은 컨택 폼 화면으로 수정할 수 있습니다.
수정된 스타일 코드는 다음과 같습니다.
.visual-form-builder fieldset {
clear: both;
margin-bottom: 20px;
border: 1px solid #d8d8d8;
background-color: #fbfbfb;
}
.visual-form-builder .vfb-legend {
color: #262626;
padding: 10px 0;
}
.visual-form-builder .vfb-legend h3 {
font-size: 18px;
}
select.vfb-select, input.vfb-text, input[type="text"].vfb-text, input[type="tel"].vfb-text, input[type="email"].vfb-text, input[type="url"].vfb-text, textarea.vfb-textarea, select.vfb-select {
padding: 12px;
}
li.vfb-left-half .vfb-small, li.vfb-left-half .vfb-medium, li.vfb-left-half .vfb-large, li.vfb-right-half .vfb-small, li.vfb-right-half .vfb-medium, li.vfb-right-half .vfb-large, li.vfb-left-third .vfb-small, li.vfb-left-third .vfb-medium, li.vfb-left-third .vfb-large, li.vfb-middle-third .vfb-small, li.vfb-middle-third .vfb-medium, li.vfb-middle-third .vfb-large, li.vfb-right-third .vfb-small, li.vfb-right-third .vfb-medium, li.vfb-right-third .vfb-large, .visual-form-builder li.vfb-left-two-thirds .vfb-small, .visual-form-builder li.vfb-left-two-thirds .vfb-medium, .visual-form-builder li.vfb-left-two-thirds .vfb-large, .visual-form-builder li.vfb-right-two-thirds .vfb-small, .visual-form-builder li.vfb-right-two-thirds .vfb-medium, .visual-form-builder li.vfb-right-two-thirds .vfb-large {
width: 95%;
}
input.vfb-large, input[type="text"].vfb-large, input[type="tel"].vfb-large, input[type="email"].vfb-large, input[type="url"].vfb-large, select.vfb-large, textarea.vfb-textarea {
width: 96%;
}
.visual-form-builder label, label.vfb-desc {
padding: 0;
color: #262626;
}
.visual-form-builder li span label {
margin: 0;
font-size: 11px;
color: #818181;
}
input.vfb-text, input[type="text"].vfb-text, input[type="tel"].vfb-text, input[type="email"].vfb-text, input[type="url"].vfb-text, textarea.vfb-textarea {
background-color: #fff;
border: 1px solid #d8d8d8;
}
.vfb-submit, input[type="submit"].vfb-submit {
font-size: 14px;
font-weight: bold;
padding: 16px 16px 18px;
width: 120px;
background-color: #3DC1FF;
border: 1px solid #3DC1FF;
border-radius: 5px;
color: #fff;
cursor: pointer;
}
.visual-form-builder label.vfb-choice {
color: #000;
}
.visual-form-builder ul, .entry-content .visual-form-builder ul, .comment-content .visual-form-builder ul, .mu_register .visual-form-builder ul, .visual-form-builder ol, .entry-content .visual-form-builder ol, .comment-content .visual-form-builder ol, .mu_register .visual-form-builder ol {
padding: 0 !important;
margin: 0 20px !important;
}