BC TOWN™ Cover Editor
BC TOWN™에서만 지원하는 커버에디터는 기존의 워드프레스 테마와는 달리 웹사이트의 첫 화면(Homepage)의 콘텐츠를 자유롭게 배치할 수 있도록 제작된 전용 플러그인으로 BC TOWN™ 전용 테마에서만 구동됩니다.
몇 가지의 출력 스타일이 준비되어 있으며, 테마마다 가지고 있는 스타일을 따라 자동으로 디자인되며, 테마가 지원하는 레이아웃에 따라 다른 스타일의 출력 요소들을 지원하고 여러개의 커버스타일을 저장해 두었다가 바꾸어 놓을 수도 있습니다.
(1) 커버 생성하기
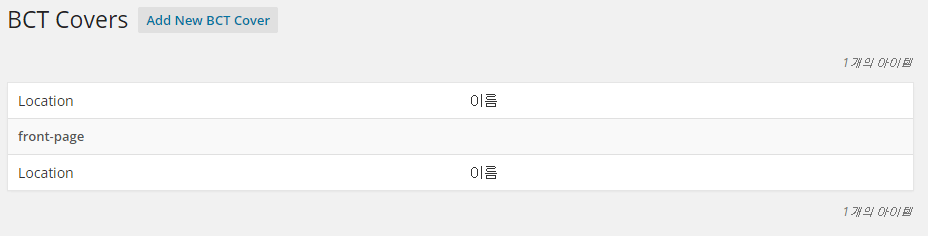
[워드프레스 관리자] – [BCT Covers] 메뉴를 클릭합니다.
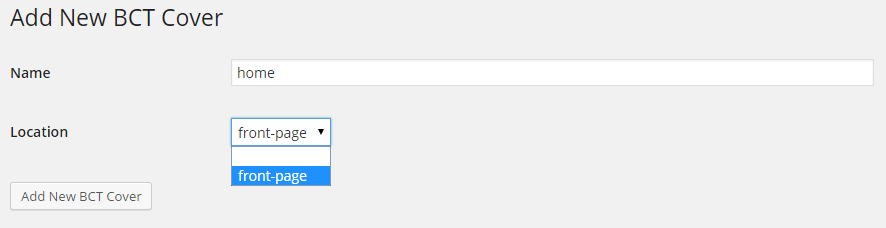
상단의 [Add New BCT Cover]를 클릭하여 새 커버세트를 생성합니다.
커버 이름과 커버가 출력될 위치를 설정합니다.
커버가 나오는 위치가 첫화면 밖에 없기 때문에 [front-page] 옵션만 존재합니다.
커버 ‘home’이 생성되었으나 아직 비활성 상태입니다. 커버세트를 활성화하기 위해 저장합니다.
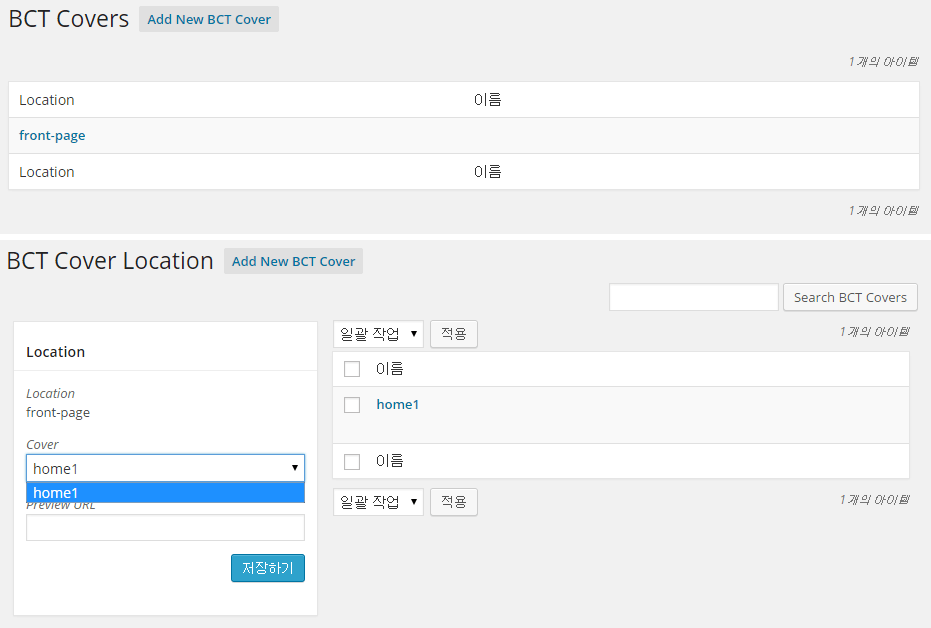
다시 [워드프레스 관리자] – [BCT Covers] 메뉴를 클릭합니다.
커버 위치 [front-page]를 클릭하면 왼쪽에 ‘front-page’ 설정창과 오른쪽에 만들어 놓은 커버세트 목록이 보입니다.
왼쪽 ‘Location : front-page’ 설정창에서 ‘Cover’를 ‘home’을로 선택하고 저장합니다.
이 설정을 하지 않으면 첫화면에 커버가 보이지 않습니다.
(2) 위젯 배치하기
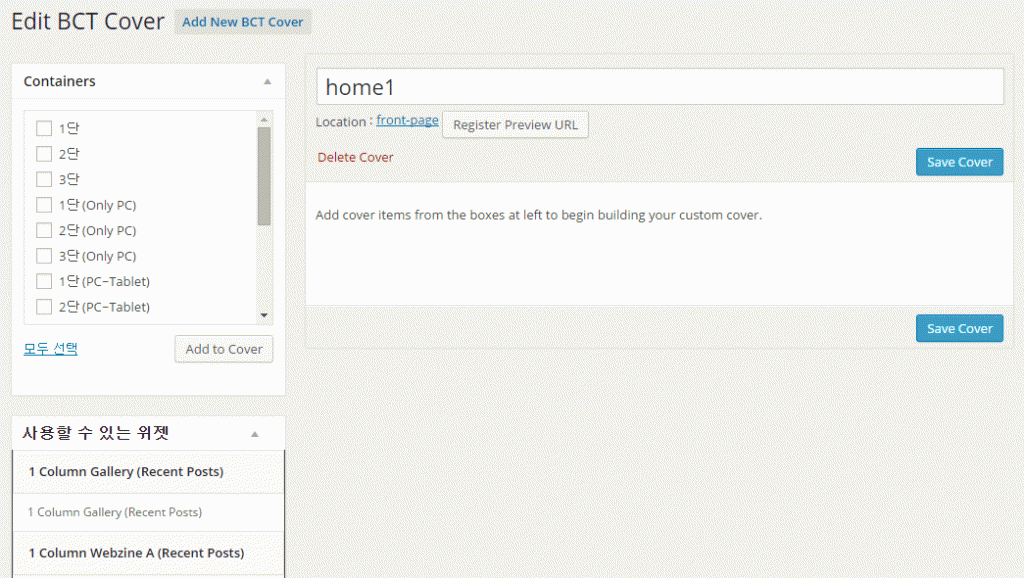
다시 저장해 놓은 커버세트 ‘home’의 편집화면으로 돌아와 커버에 출력할 콘텐츠를 배치하겠습니다.
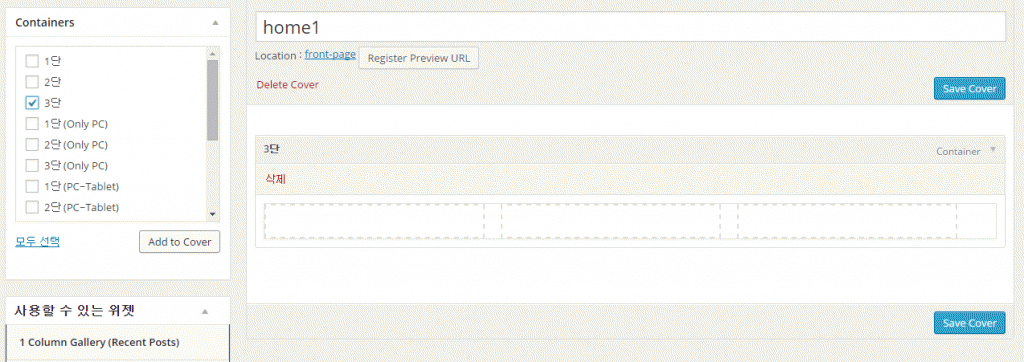
아래 그림은 커버 세팅 화면입니다.
Containers는 위젯을 배치하기 위한 상자입니다. 1 Column, 2 Columns, 3 Columns로 나뉘어진 상자를 배치할 수 있으며, 반응형 테마에서 PC, PC와 테블릿, 테블릿과 모바일, 모바일 전용에서만 출력되는 옵션을 가진 상자들을 배치하여 PC, 테블릿, 모바일 환경에서 웹사이트가 더 효율적으로 출력되도록 설정 할 수도 있습니다.
콘텐츠를 배치하기 위해 먼저 Container를 배치합니다.
‘Containers’에서 배치할 상자를 선택하여 [Add to Cover] 버튼을 클릭하면 오른쪽의 Cover 설정창에 배치됩니다.
3단 상자가 배치되었습니다. 여기에 최근 글을 출력할 위젯을 설정하겠습니다.
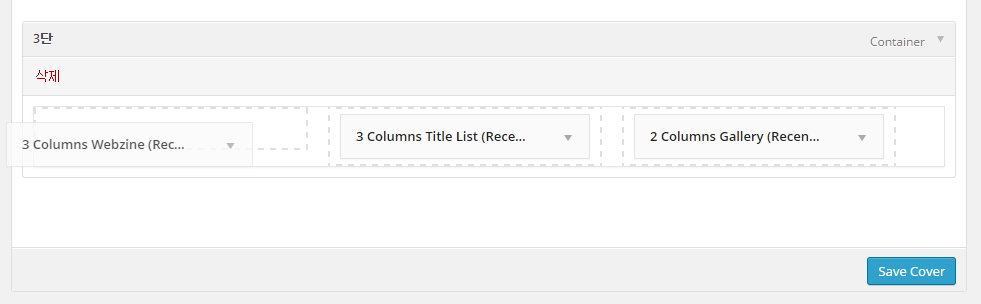
종류별로 출력시켜보기 위해 웹진형, 기본 목록형, 갤러리형 최근 글 위젯을 배치하겠습니다.
오른쪽 하단의 ‘사용할 수 있는 위젯’에서 드레그하여 빈 상자에 끌어다 놓습니다.
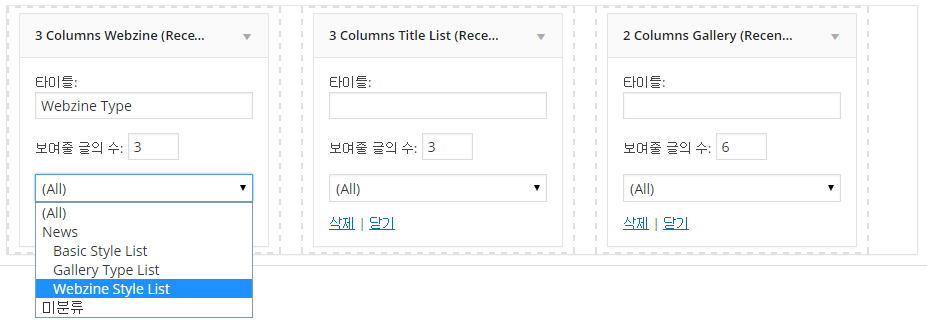
각 위젯들의 오른쪽 상단의 화살표를 클릭하여 상세 설정을 할 수 있습니다.
위젯의 제목, 출력시킬 글 수, 출력시킬 카테고리를 선택한 후, 오른쪽 상/하단에 위치한 [Save Cover] 버튼을 클릭하면 저장됩니다.
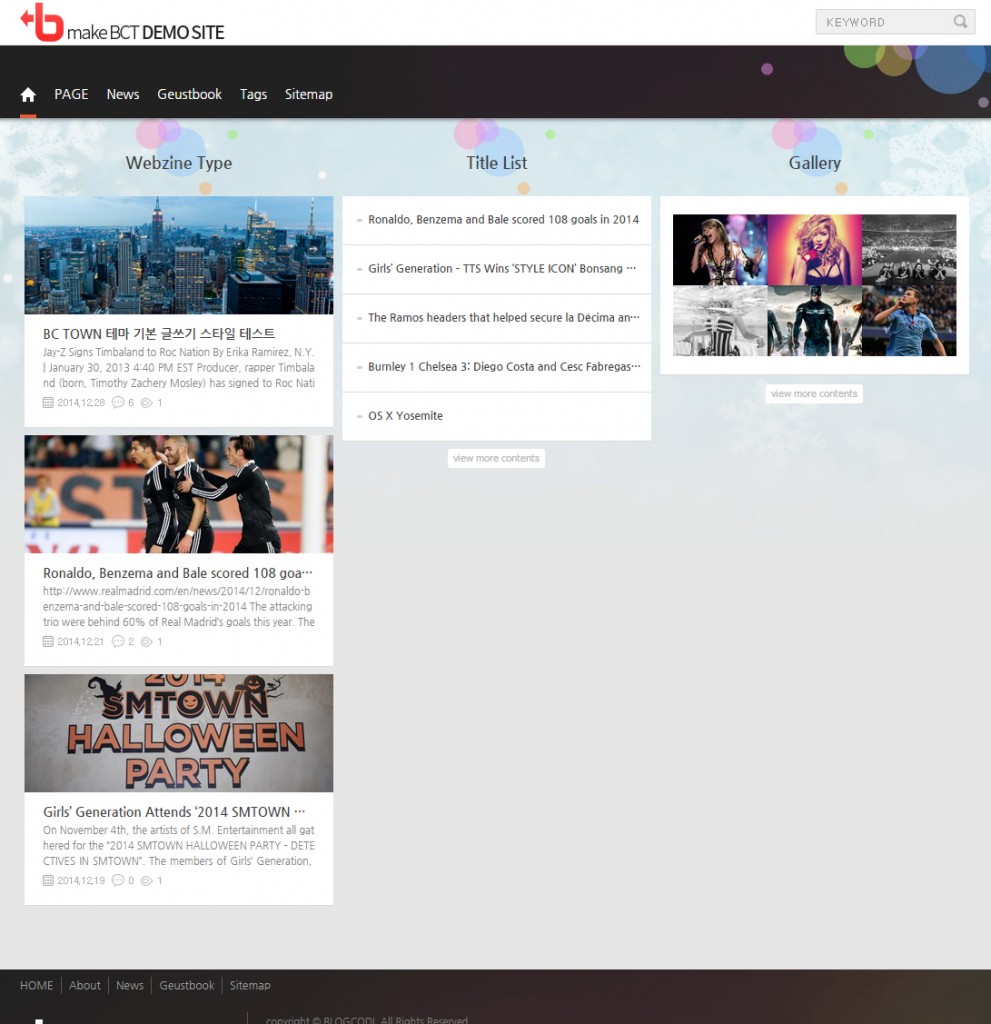
웹사이트에 나가보면 설정한 커버가 출력되는 것을 확인할 수 있습니다.
다른 위젯들고 위와 같은 방법으로 등록하면 됩니다.
커버에디터에서 제공하는 위젯 종류는 BC TOWN™ 테마마다 다를 수 있습니다.