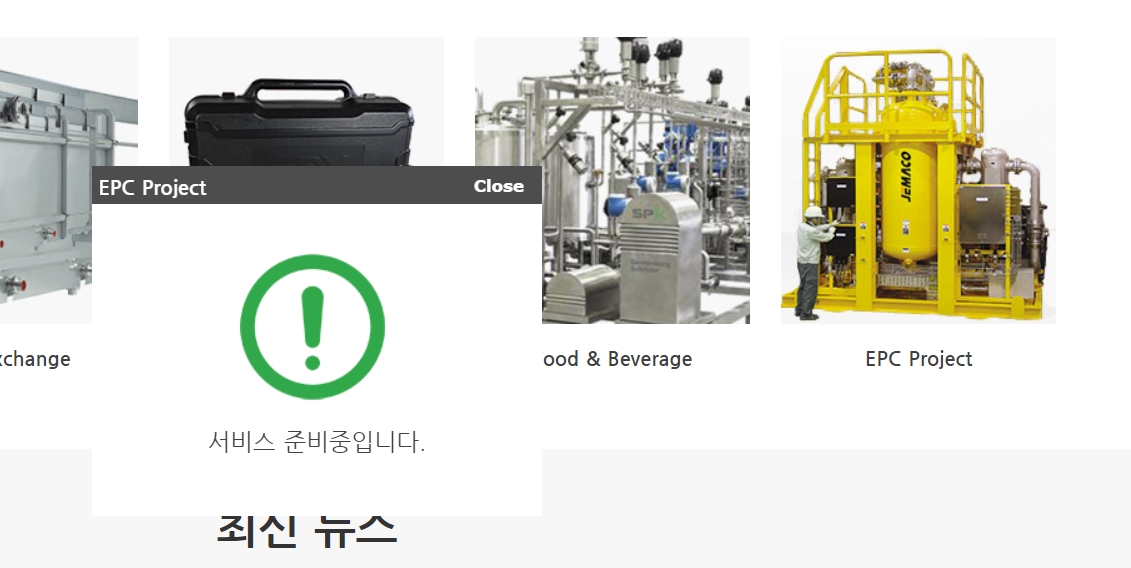
다음과 같이 메인 페이지에 배치된 이미지 클릭 시 “서비스 준비중입니다” 라는 메시지를 띄우는 방법을 살펴 보겠습니다.
1. 플러그인 설치
이 기능을 구현하는데 필요한 플러그인은 다음과 같습니다.
2. 플러그인 설정
공통 설정은 할 것이 없습니다.
3. 팝업 등록
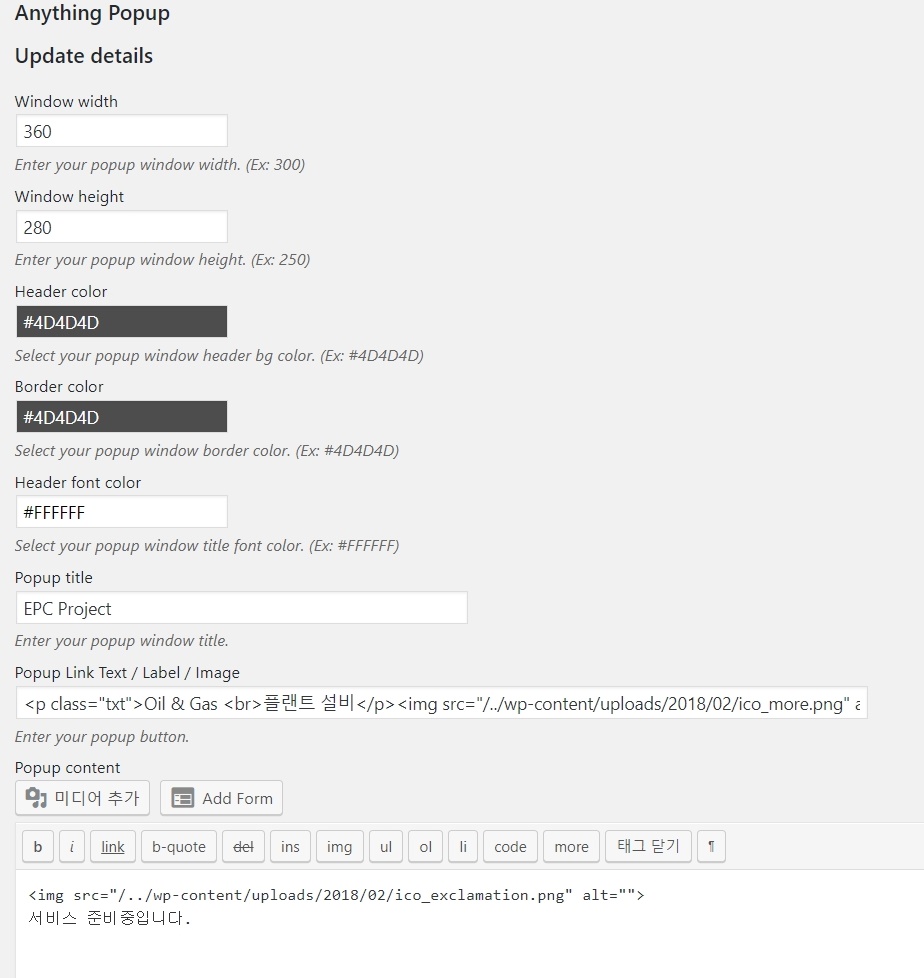
다음과 같이 개별 팝업을 등록합니다.
위 화면처럼 width, height, header 색상, border 색상, 팝업 제목, 팝업 링크, 팝업 내용을 설정할 수 있습니다.
4. 팝업 적용
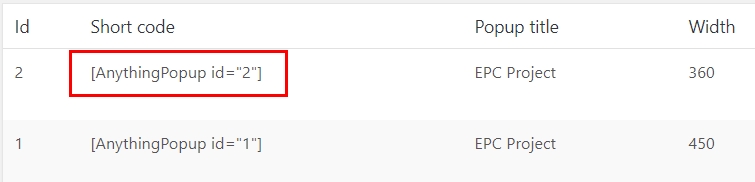
이제 추가된 팝업을 추가하려면 다음과 같이 shrotcode 를 먼저 확인합니다.
팝업을 적용하려면 이 shrotcode를 post, page 본문에 추가하면 되는데, 이 예에서는 post, page가 아닌 메인 페이지의 text widget 에 추가해야 합니다. 추가된 코드는 다음과 같습니다.
<div class=”thumb”>
<img src=”/../wp-content/uploads/2018/02/img_main_product_epc.jpg” alt=””>
<div class=”explain_wrap”>
<div class=”explain”>
[AnythingPopup id=”2″]
</div>
</div>
</div>
5. 테스트
코드가 적용되면 다음과 같이 이미지 클릭 시 팝업 창을 볼 수 있습니다.