BC TOWN™ 전용테마들이 지원하는 위젯과 BC TOWN™ 에서 반드시 필요하다고 고려되어 사전 설치된 워드프레스 필수 위젯들을 이용하여 사이드바를 채워보겠습니다.
(1) 위젯 설정 화면
[외모] – [위젯] 메뉴를 선택합니다.
왼쪽에 현재 설치되어 있는 위젯들이 보이고 오른쪽에 사이드바 설정 영역이 보입니다.
‘Front page sidebar’는 웹사이트 첫화면에 보여지는 사이드바이고 ‘Sidebar’는 Sub 페이지들에 보여지는 사이드바입니다.
※ 대부분의 BC TOWN™ 테마는 첫 화면에 사이드바를 배치하지 않고 있어 설정하지 않아도 됩니다.
현재는 아무것도 배치되지 않은 상태입니다.
오른쪽 사용할 수 있는 위젯에 보면 ‘BCT0009’처럼 앞에 테마코드명이 붙은 위젯들이 있습니다.
이 위젯들이 BC TOWN™ 전용테마에서 기본 제공하는 위젯들입니다. 테마코드가 붙어 있지 않은 위젯은 사용할 수는 있지만 BC TOWN™ 전용테마에는 스타일이 적용되어 있지 않아 정상적으로 출력되지 않으니 사용하지 마세요. 이것들은 워드프레스에서 지원하는 기본 기능의 위젯들이지만 BC TOWN™테마는 웹사이트를 꾸미는데 더욱 유용하도록 개발된 전용 위젯들을 지원하고 있습니다.
(2) 위젯 배치하기
현재는 기본으로 상자가 닫혀 있는 상태입니다. 상자의 오른쪽 화살표 버튼을 클릭하여 상자를 엽니다.
왼쪽의 위젯 목록에서 배치할 위젯을 끌어다 오른쪽의 사이드바 영역에 가져다 놓습니다.
 사이드바 서브메뉴 배치하기
사이드바 서브메뉴 배치하기
웹사이트의 사이드바에 서브메뉴를 출력시켜주기 위해 ‘BCT Submenu’ 위젯을 사이드바에 끌어다 놓습니다.
위젯의 오른쪽 화살표를 클릭하여 위젯을 펼칩니다.
‘타이틀’란은 비워두고, ‘메뉴선택’에서 웹사이트의 메인 메뉴로 설정해 놓은 ‘gnb‘를 선택하고, ‘Template’에서 ‘기본‘을 선택한 후 [저장] 버튼을 클릭하여 설정을 저장합니다.
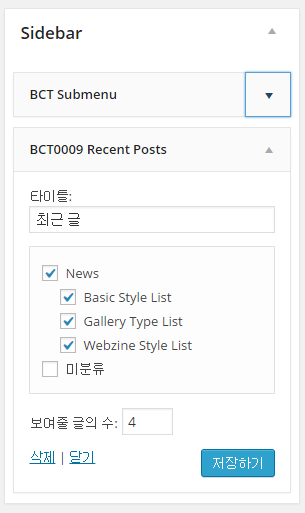
 최근 글 배치하기
최근 글 배치하기
사이드바에 ‘최근 글’을 출력하기 위해 ‘BCT000x Recent Posts’ 위젯을 사이드바에 끌어다 놓습니다.
‘최근 글’이라는 제목을 적어주고 이 곳에 출력시킬 카테고리를 선택합니다. ‘보여줄 글의 수’에 출력을 원하는 갯수를 적고 [저장]합니다.
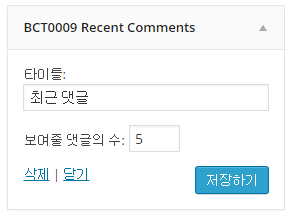
 최근 댓글 배치하기
최근 댓글 배치하기
사이드바에 ‘최근 댓글’을 출력하기 위해 ‘BCT000x Recent comments‘ 위젯을 끌어다 놓습니다.
‘최근 댓글’이라는 제목을 적어주고 ‘보여줄 댓글의 수‘를 적은 후 [저장]합니다.
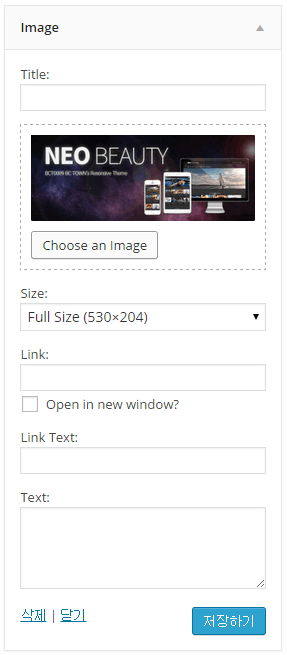
 이미지 배너 배치하기
이미지 배너 배치하기
사이드바에 ‘이미지배너’를 출력하기 위해 ‘Image’ 위젯을 끌어다 놓습니다.
이미지 위젯은 ‘Simple Image Widget‘이라는 플러그인을 설치하여 추가되어 있습니다.
[Choose an Image]를 클릭하여 ‘미디어 라이브러리’에서 이미지를 선택하거나 새로운 이미지를 등록할 수 있습니다.
‘Link’란에 url 주소를 입력하여 해당 이미지에 링크를 설정하고, ‘Open in new window?’에 체크하면 새 창에서 링크가 열리도록 설정할 수 있습니다.
위와 같은 방법으로 다른 위젯들도 사이드바에 등록하여 배치할 수 있습니다.
웹사이트에 나가보면 설정된 사이드바 위젯이 출력되는 것을 확인할 수 있습니다.









