워드프레스 사이드바에 배너를 추가하는 방법을 알아 보겠습니다, 배너 추가를 위해 다음과 같은 워드프레스 플러그인이 필요합니다.
Simple Image Widget 플러그인의 설치 및 활성화는 생략하도록 합니다.
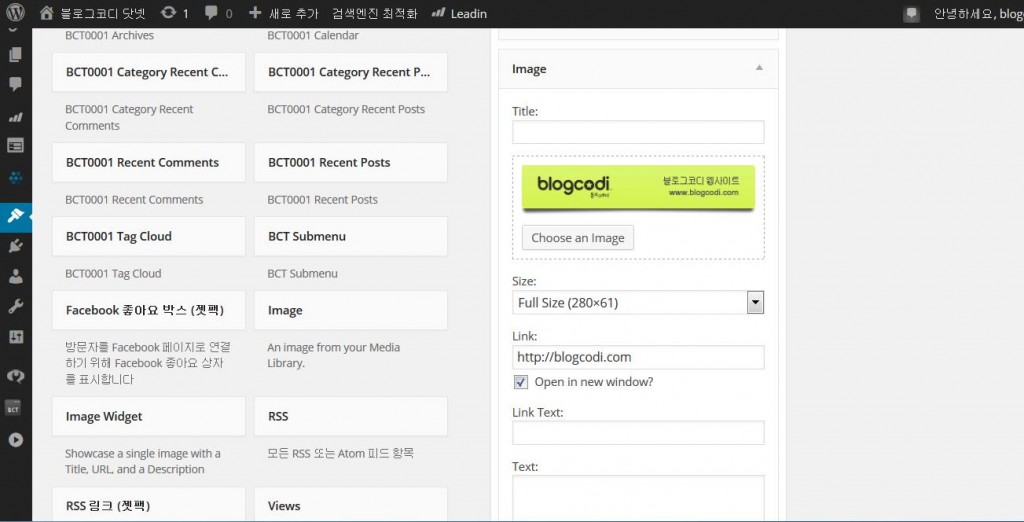
Simple Image Widget 플러그인을 설치하고 활성화 하면 다음과 같이 ‘워드프레스 관리자 > 외모 > 위젯’에 Image 위젯이 생성됩니다.
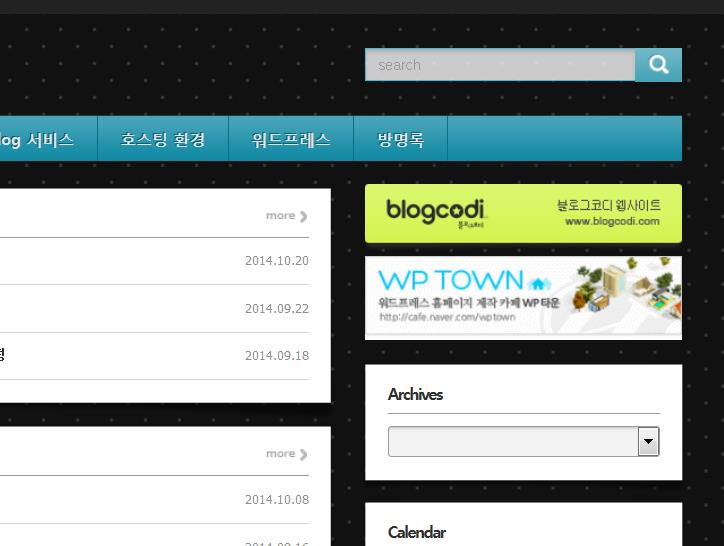
위 그림의 Image 위젯을 사이드바에 위치시키면 위 그림처럼 이미지 업로드, 사이즈 선택, Link, Link Text, Text 등 옵션을 설정할 수 있습니다. 위 그림처럼 설정을 한 결과는 다음과 같습니다.
위 그림의 오른쪽 상단에 이미지 배너가 추가된 것을 확인할 수 있습니다.