Simple Image Widget으로 사이드바에 이미지 배너를 배치하고 링크를 걸 수 있습니다.
1. 배너 이미지 준비
make BCT 데모사이트의 테마 BCT0009의 서브페이지 사이드바에 이미지배너를 만들겠습니다.
PC화면에서의 사이드바 가로폭은 285px입니다. 하지만 모바일에서 사이드바의 가로폭은 550px 정도가 됩니다.
원래 만드려던 285*80px 사이즈의 배너이미지를 다음과 같이 550*154px로 만들었습니다.

2. Simple Image Widget으로 사이드바에 배치하기
[관리자] > [외모] > [위젯]에 접속합니다.
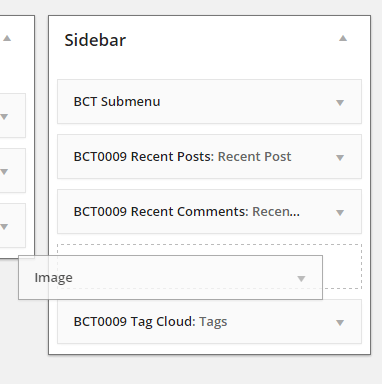
왼쪽의 ‘사용할 수 있는 위젯’에서 [Image]라는 위젯을 ‘Sidebar’ 영역의 위젯 상자에 배치합니다.
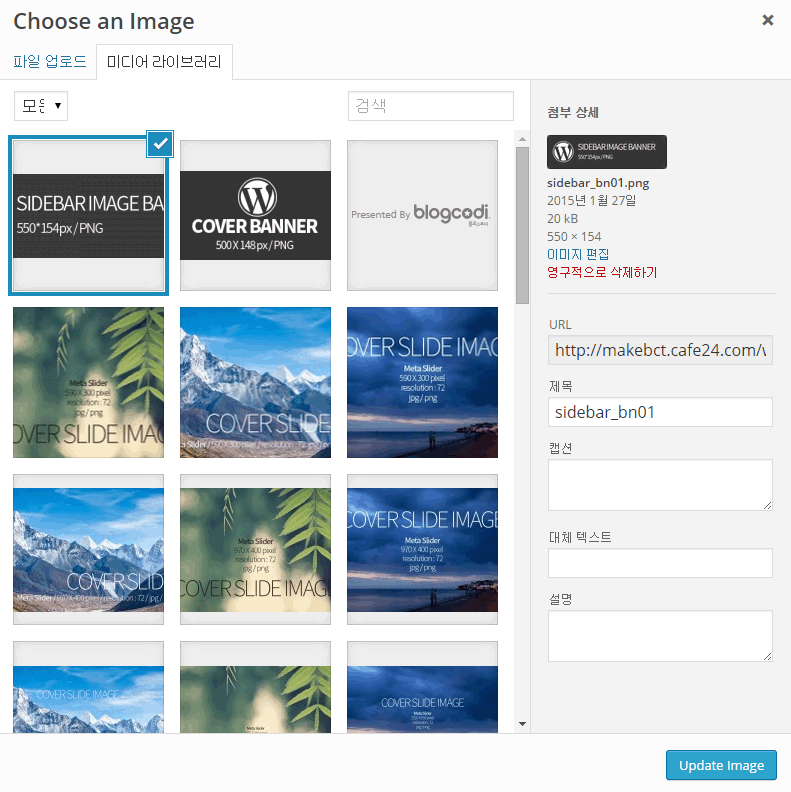
배치된 ‘Image’ 위젯에서 [choose an image]를 클릭하여 ‘미디어 라이브러리’가 열립니다.
새로운 이미지를 업로드하거나 기존에 업로드 해 놓은 이미지를 세팅할 수 있습니다.
아래의 ‘Link’옵션란에 배너를 클락했을때 이동할 url을 적고, 새 창에서 띄우기 위해 ‘Open in new window?’ 에 체크했습니다.
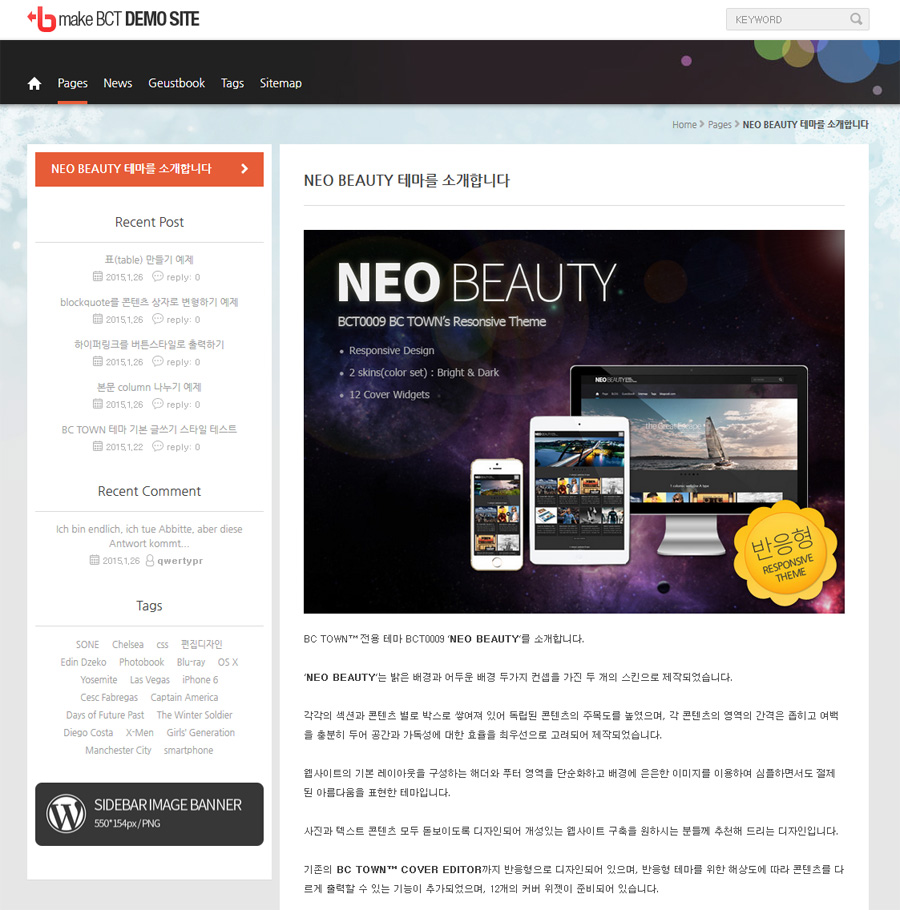
홈페이지에 나가보면 사이드바에 이미지 배너가 배치되었습니다.
배너 위치를 이동하려면 관리자의 [위젯] 설정으로 돌아가 배치된 위젯을 끌어다 다른 위치에 배치하면 됩니다.