비씨타운 워드프레스 테마의 메인 페이지에 슬라이드를 추가하는 방법에는 다음의 2가지가 있습니다.
방법 1. 비씨타운 워드프레스 테마의 슬라이드쇼 커버 위젯 활용
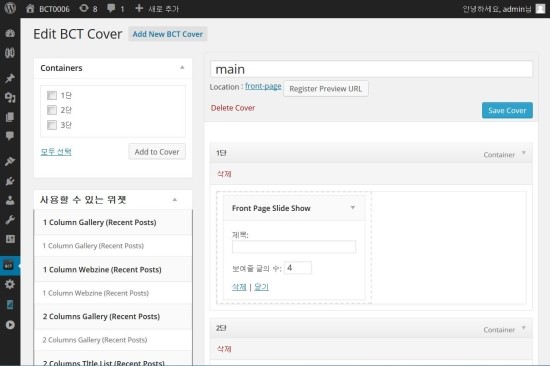
비씨타운의 워드프레스 반응형 테마인 BCT0007 출시 이전에 주로 사용하던 방법입니다. 이 방식에는 다음과 같이 커버 설정에서 사용할 수 있는 슬라이드쇼 또는 사이드바에서 사용할 수 있는 슬라이드쇼 위젯이 있습니다.
위 그림처럼 커버 에디터에 슬라이드쇼 위젯을 배치합니다. 특정 글 또는 페이지를 슬라이드로 배치하려면 다음과 같이 특성 이미지 옵션을 설정해야 합니다.
위 그림처럼 특성 이미지에 이미지를 등록하고, Use BCT Image Sizes 옵션에 체크 표시를 해 줍니다. 체크된 글 또는 페이지는 다음과 같이 슬라이드쇼에 배치 됩니다.
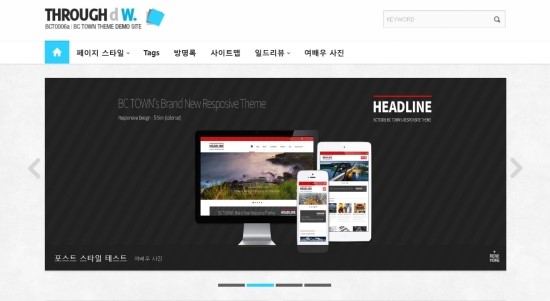
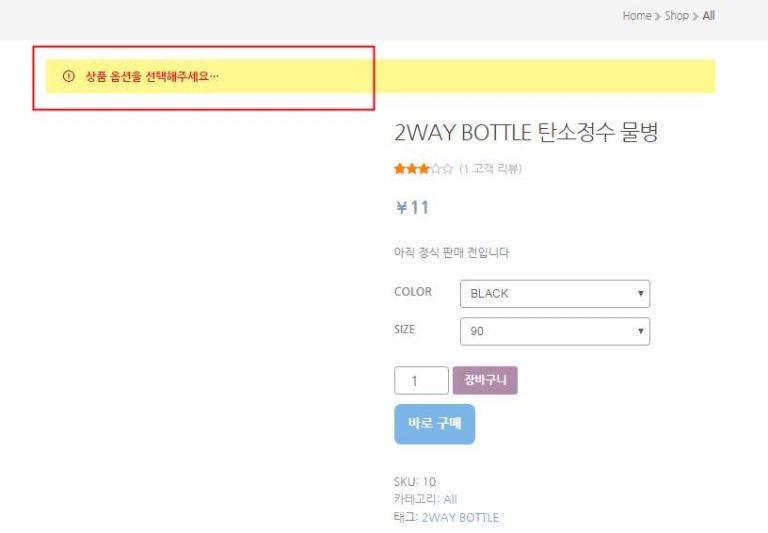
위 그림처럼 슬라이드가 추가된 것을 확인할 수 있습니다.
최근 홈페이지 제작 트렌드가 주로 반응형을 선호하는데, 반응형 홈페이지 제작에는 1번 방식보다는 다음의 2번 플러그인을 활용한 방식이 좀 더 활용도가 높습니다.
방법 2. 슬라이드 기능이 지원되는 워드프레스 플러그인 활용
두번째 방법 은 BC TOWN™의 워드프레스 반응형 테마인 BCT0007 출시 이후 주로 활용되고 있습니다. 두번째 방식에서 활용되는 워드프레스 플러그인은 다음과 같습니다.
바로 Meta Slider입니다. 이 플러그인은 일단 반응형이 지원되고, 슬라이드쇼 관리가 쉬우며, shortcode가 지원되기 때문에 메인 페이지나 글 등 어느 곳에도 추가하기가 용이하기 때문에 이 플러그인을 활용합니다. 또한 주기적인 버전업이 되면서 터치 기능 등 새로운 기능이 추가되므로 장점이 많습니다.
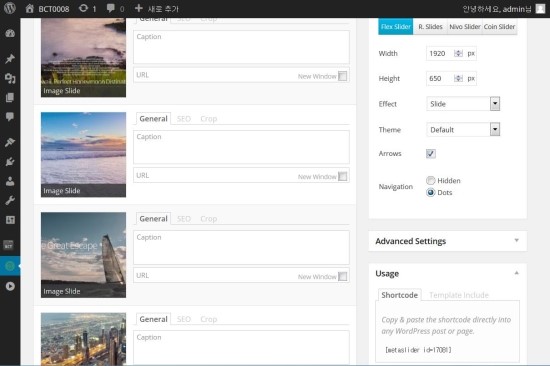
Meta Slider 플러그인을 설치 및 활성화 과정은 생략하고, 메인 페이지에 슬라이드를 추가하면 다음과 같습니다.
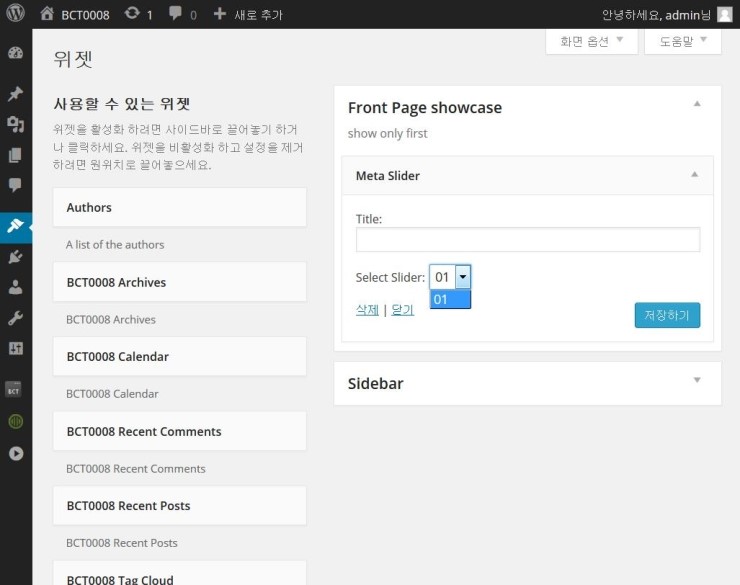
위 그림처럼 슬라이드 이미지를 추가하고, 우측에 있는 옵션을 선택합니다. 설정을 완료한 다음 다음과 같이 워드프레스 관리자 > 외모 > 위젯 페이지로 이동합니다.
위 그림처럼 Front Page showcase에 Meta Slider 위젯을 부착하고, Select Slider에 자신이 설정한 슬라이드쇼를 선택합니다. 정상적인 경우 다음과 같은 결과를 볼 수 있습니다.
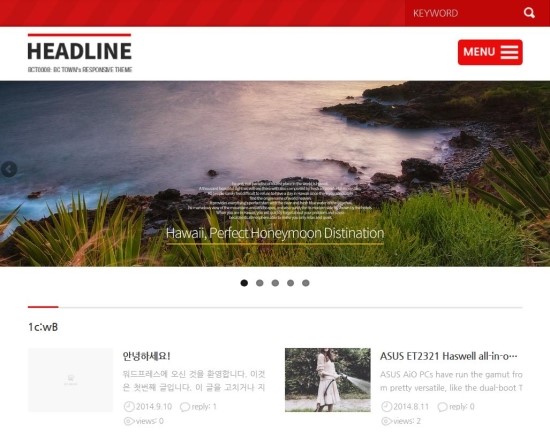
위 그림처럼 상단에 슬라이드쇼가 배치된 것을 볼 수 있습니다.