(1) 로고 설정 페이지 접속
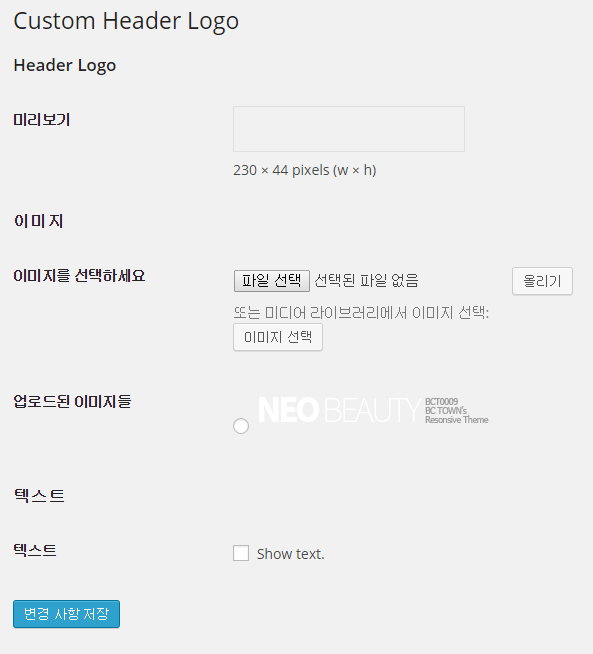
[외모] – [BCT Header Logo] 메뉴를 선택하면 아래의 웹사이트 로고 설정화면을 볼 수 있습니다.
- 미리보기 업로드한 로고파일을 미리 보여줍니다. 아래에는 현재 설정된 BC town 전용테마의 로고영역 크기를 표시합니다.
- 이미지 선택 PC에 미리 만들어놓은 새로운 로고파일을 업로드하거나 워드프레스에 이미 업로드하였던 다른 파일을 가져올 수 있습니다.
- 업로드 된 이미지들 이미 로고파일로 등록해 놓은 이미지가 보여집니다.
- 로고이미지 삭제 업로드된 로고파일을 삭제합니다.
- 텍스트 로고파일 대신 사이트제목을 텍스트로 출력합니다. 사이트제목은 [설정] – [일반] 메뉴에서 ‘Site Title’에 입력된 제목입니다.
테마의 로고 영역 크기인 230 X 44 pixel (테마에 따라서 로고 영역 크기가 다릅니다)에 맞추어 다음과 같은 로고를 준비했습니다. 배경 패턴이 비추어 보이도록 배경없는 PNG형식의 파일로 만들었습니다.
(2) 로고 업로드
‘이미지선택’에서 내 컴퓨터에 있는 로고파일을 업로드 합니다.
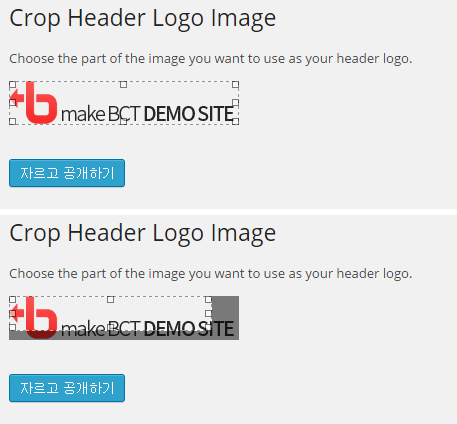
[올리기] 버튼을 클릭하여 로고파일을 업로드하면 아래의 그림과 같이 업로드된 이미지를 Crop하여 자르고 저장할 수 있는 페이지가 보입니다. 테두리를 드레그하여 영역을 조정할 수 있습니다. 이미 로고영역에 맞추어 로고파일을 만들었기 때문에 자르지 않고 저장하겠습니다.
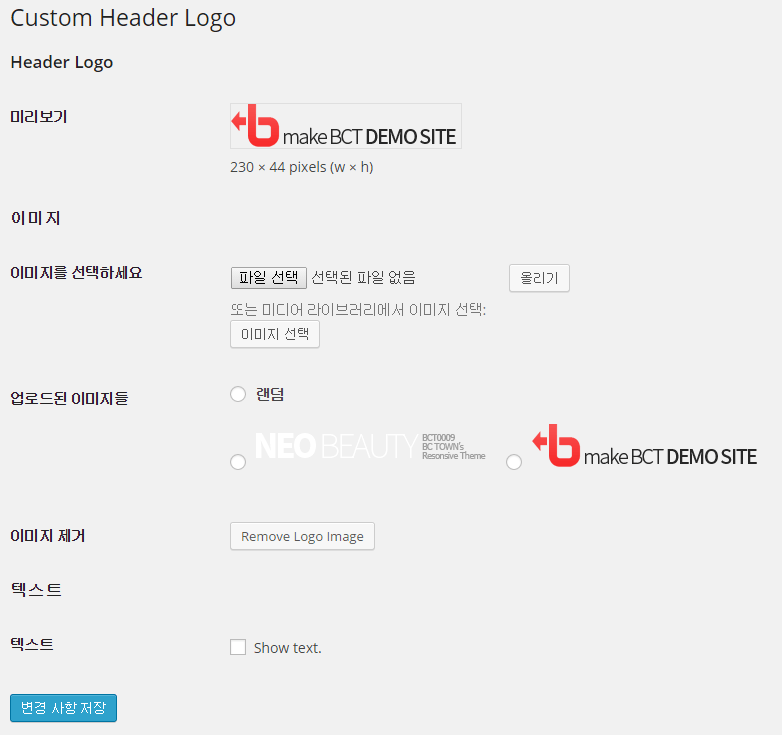
업로드한 로고파일이 등록된 것을 확인할 수 있습니다.
‘변경사항저장’을 클릭하면 완료됩니다.
웹사이트 화면으로 나가보면 로고가 등록된 걸 확인할 수 있습니다.