Advanced Responsive Video Embedder 라는 플러그인은 유튜브나 Vimeo 동영상 삽입을 위한 플러그인입니다.
예제 보기 : http://makebct.cafe24.com/?p=188
1. 유튜브 공유-소스코드로 동영상 삽입하기
기존 유튜브의 ‘공유’ 기능을 통해 아래와 같은 코드를 본문에 작성하여 동영상을 삽입해 왔습니다.
<iframe width="735" height="413" src="https://www.youtube.com/embed/b09U0KLv6I4?rel=0" frameborder="0" allowfullscreen></iframe>
2. Advanced Responsive Video Embedder 플러그인으로 동영상 삽입하기
[새 글 쓰기]를 클릭하여 글 작성창에 보면 아래와 같이 ‘Advanced Responsive Video Embedder’ 플러그인의 [Embed Video]라는 버튼이 보입니다.
동영상을 삽입할 위치에 커서를 위치시킨 후, [Embed Video] 버튼을 클릭하면 다음과 같은 동영상 삽입 창이 보여지고, 다음 그림에 보이는 것과 같이 원하시는 동영상의 주소를 입력하고 나머지 항목을 입력합니다.
동영상이 있는 페이지의 웹주소창의 주소를 입력해도 되고, 공유에서 지원하는 짧은 주소를 입력해도 됩니다.
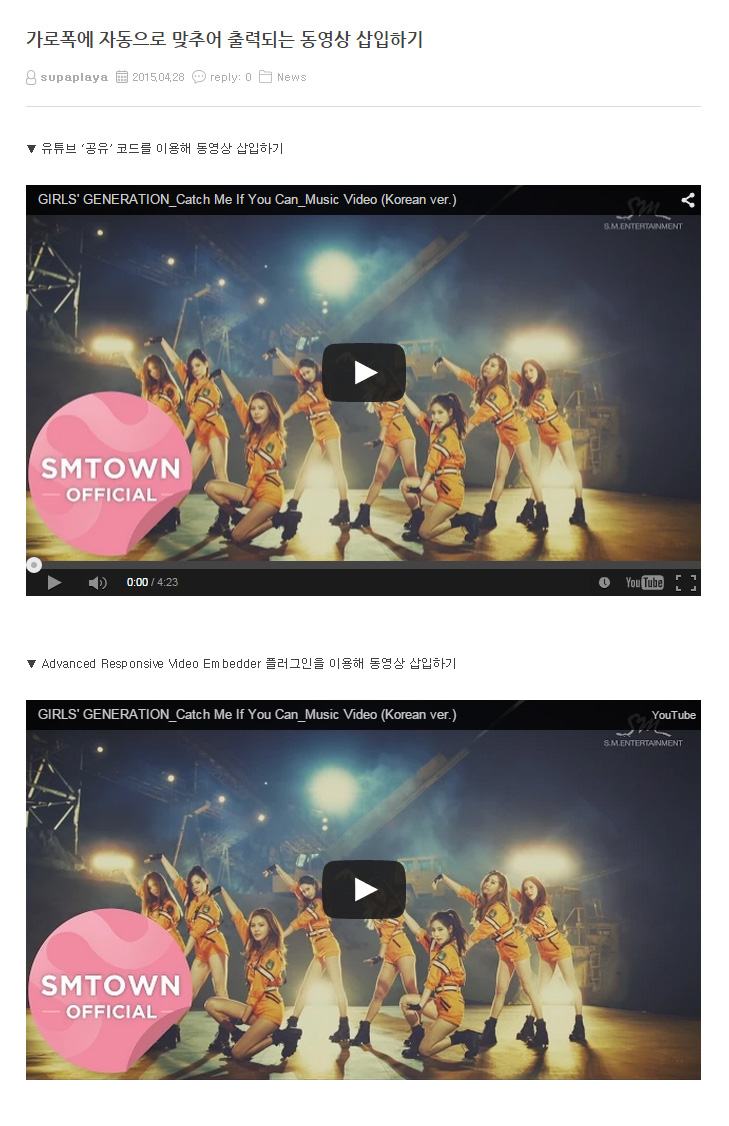
3. 동영상 출력
위의 두 가지 방법으로 동영상을 본문에 삽입하였을 경우 아래의 그림과 같이 별 차이가 없어 보입니다.
하지만 모바일 환경에서 보면 다릅니다.
유튜브의 ‘공유’ 코드를 이용해 삽입된 동영상의 경우 세로 길이는 변화없이 위/아래로 검은 띄가 둘러져 있는것처럼 보여 아주 보기가 싫습니다.
‘Advanced Responsive Video Embedder’ 플러그인을 통해 삽입된 동영상은 반응형 웹페이지의 가로폭에 자동으로 맞추어져 보기 좋게 출력되는 것을 확인할 수 있습니다.

비단 반응형에서 보여지는 모양만으로 이 플러그인이 쓰인다기보다는 초보자도 쉽게 동영상을 넣어 글을 작성할 수 있다는 것으로도 ‘Advanced Responsive Video Embedder’ 플러그인의 쓰임새는 아주 좋아 보입니다.










4 Responses
와 정말 감사합니다! 요거 고민이었는데 말이죠
도움이 되셨다니 기쁘네요^^
덕분에 고민해결합니다. 감사해요!
해결 되었다니 다행이네요