페이지를 꾸미다 보면 이미지로 버튼을 만들어 넣을때가 있습니다.
이미지버튼 대신 하이퍼링크의 스타일을 작성하여 버튼 형태의 하이퍼링크를 만들어 보겠습니다.
워드프레스에서 링크를 넣으면 밑줄이 쳐져있는 기본 링크 스타일이 적용되는데요, 몇 가지의 스타일을 미리 만들어 놓으면 쉽게 하이퍼링크를 버튼으로 사용할 수 있습니다.
1. 버튼 스타일 만들기
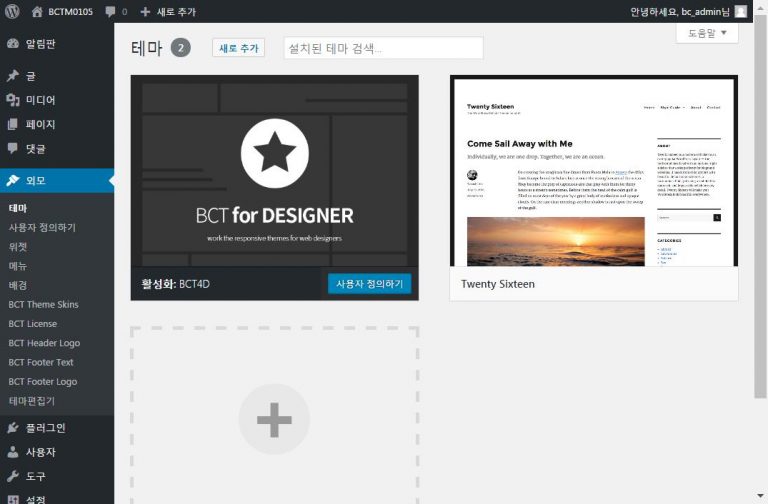
[관리자] > [외모] > [Custom CSS]에 접속합니다.
링크에 버튼 스타일을 적용하기 위해 다음과 간단히 디자인된 이미지를 CSS로 작성합니다. ’buttom01’이란 이름으로 작성하였습니다. 디자인 과정은 생략하겠습니다.
/* 커스텀 링크스타일 */
a.buttom01 {
display: inline-block;
background-color: #F0F0F0;
border: 1px solid #E75C37;
border-radius: 5px;
line-height: 1;
padding: 10px;
font: 14px 'Nanum Gothic';
font-weight: 800;
color:#E75C37;
text-decoration: none;
}
마우스 오버시 보여질 스타일을 다음과 같이 작성하고 [저장]합니다.
a.buttom01:hover {background-color:#E75C37; color:#fff;}
2. 버튼 적용하기
[글 작성화면]의 [텍스트] 편집모드에서 버튼스타일을 적용할 텍스트에 다음과 같이 ’class’를 적용해 줍니다.
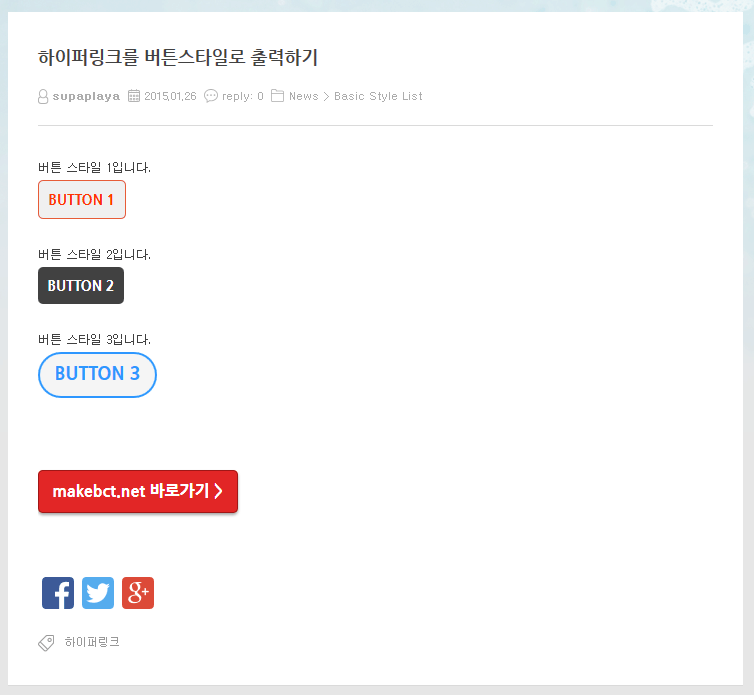
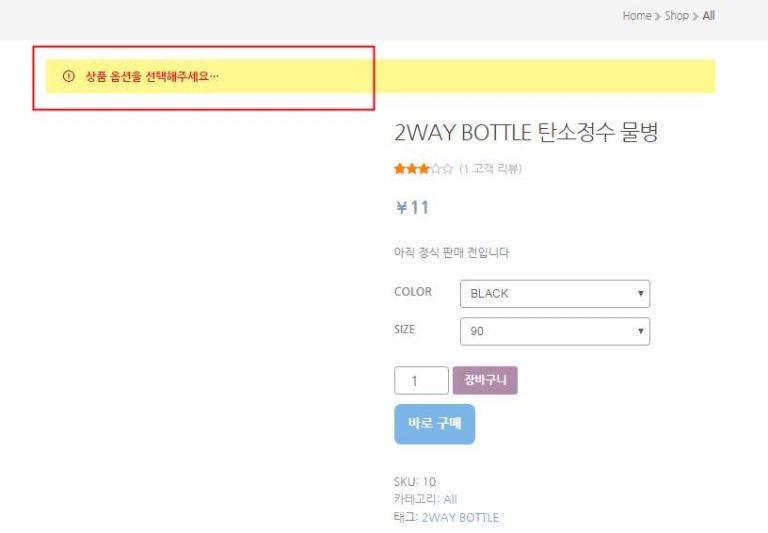
홈페이지에서 보면 아래의 그림처럼 버튼스타일로 출력됩니다.
위와 같은 방법으로 ’button02’, ’button03’을 만들어 여러개의 하이퍼링크 스타일을 만들어놓고 사용할 수 있습니다.