구글 웹마스터도구의 검색 노출 섹션를 보면 데이터 하이라이터 메뉴가 있습니다. 이것이 무엇인지 몰라도 구글 웹마스터도구를 이용하는데 문제는 없기 때문에 신경쓰지 않는 경우가 많은데, 데이터 하이라이터를 활용하면 검색결과에 데이터를 더 효과적으로 표시할 수 있기 때문에 관심을 가질 필요가 있습니다. 데이터 하이라이터가 무엇이고, 어떻게 설정하며, 어떤 효과가 있는지 알아보도록 하겠습니다.
먼저, 구글 웹마스터도구에서 설명하고 있는 데이터 하이라이터를 살펴 보겠습니다.
위 그림에 표시된 정보를 바탕으로 정리하면 다음과 같습니다.
데이터 하이라이터는 Google이 사이트의 데이터를 이해할 수 있도록 도와주는 새로운 도구이고, 데이터 하이라이터를 사용하면 각 데이터 필드를 마우스로 간단히 ’태그’할 수 있습니다. 이렇게 하면 Google에서 내 데이터를 검색결과에 더욱 보기 좋게, 새로운 방식으로 표시할 수 있습니다.
또한, 데이터 하이라이터를 상세히 설명하고 있는 다음의 동영상이 있는데, 한글 자막이 제공되기 때문에 데이터 하이라이터가 무엇이고, 어떻게 적용하며, 검색에 어떤 효과가 있는지 자세히 알려주고 있습니다. 아마도 이 동영상을 보면 데이터 하이라이터에 대해 금방 이해할 수 있을 것입니다.
다음은 데이터 하이라이터를 설정하는 단계입니다. 데이터 하이라이터를 적용하기에 적합한 콘텐츠가 없어 보통의 워드프레스 글(실무자를 위한 워드프레스 홈페이지 제작 목차, 실무자를 위한 워드프레스 홈페이지 제작 교육 목차)을 기준으로 작성 하였습니다.
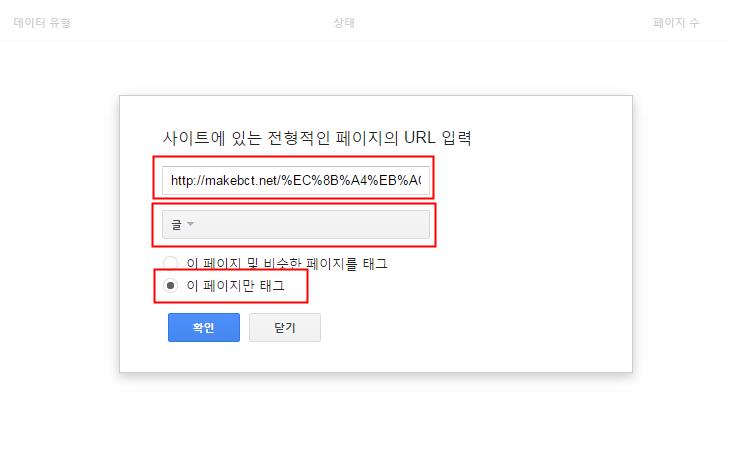
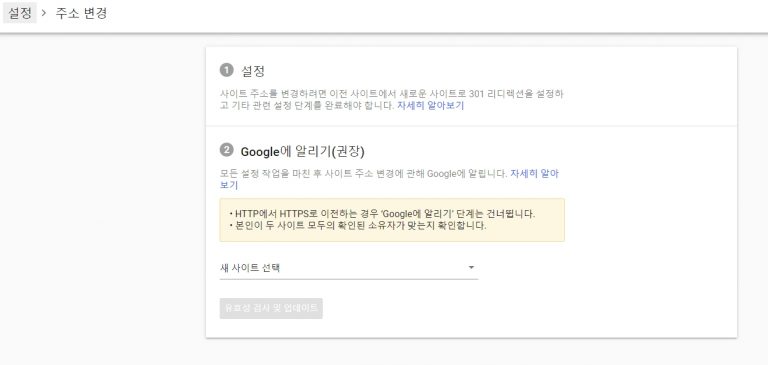
단계 1. 사이트에 있는 전형적인 페이지의 URL 입력
사이트에 있는 전형적인 페이지의 URL 입력 창은 다음과 같습니다.
위 그림처럼 붉은색 box에 해당하는 자신의 페이지 URL, 강조표시할 정보의 유형, 옵션 체크를 한 다음 [확인] 버튼을 누릅니다.
. 이 예에서는 순서대로 사이트에 있는 전형적인 페이지의 URL 입력 box에 http://makebct.net/%EC%8B%A4%EB%AC%B4%EC%9E%90%EB%A5%BC-%EC%9C%84%ED%95%9C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%99%88%ED%8E%98%EC%9D%B4%EC%A7%80-%EC%A0%9C%EC%9E%91-%EA%B5%90%EC%9C%A1/?cat=22/, 강조표시할 정보의 유형 box에 ”글”을, ”이 페이지만 태그” 옵션에 체크 하였습니다.
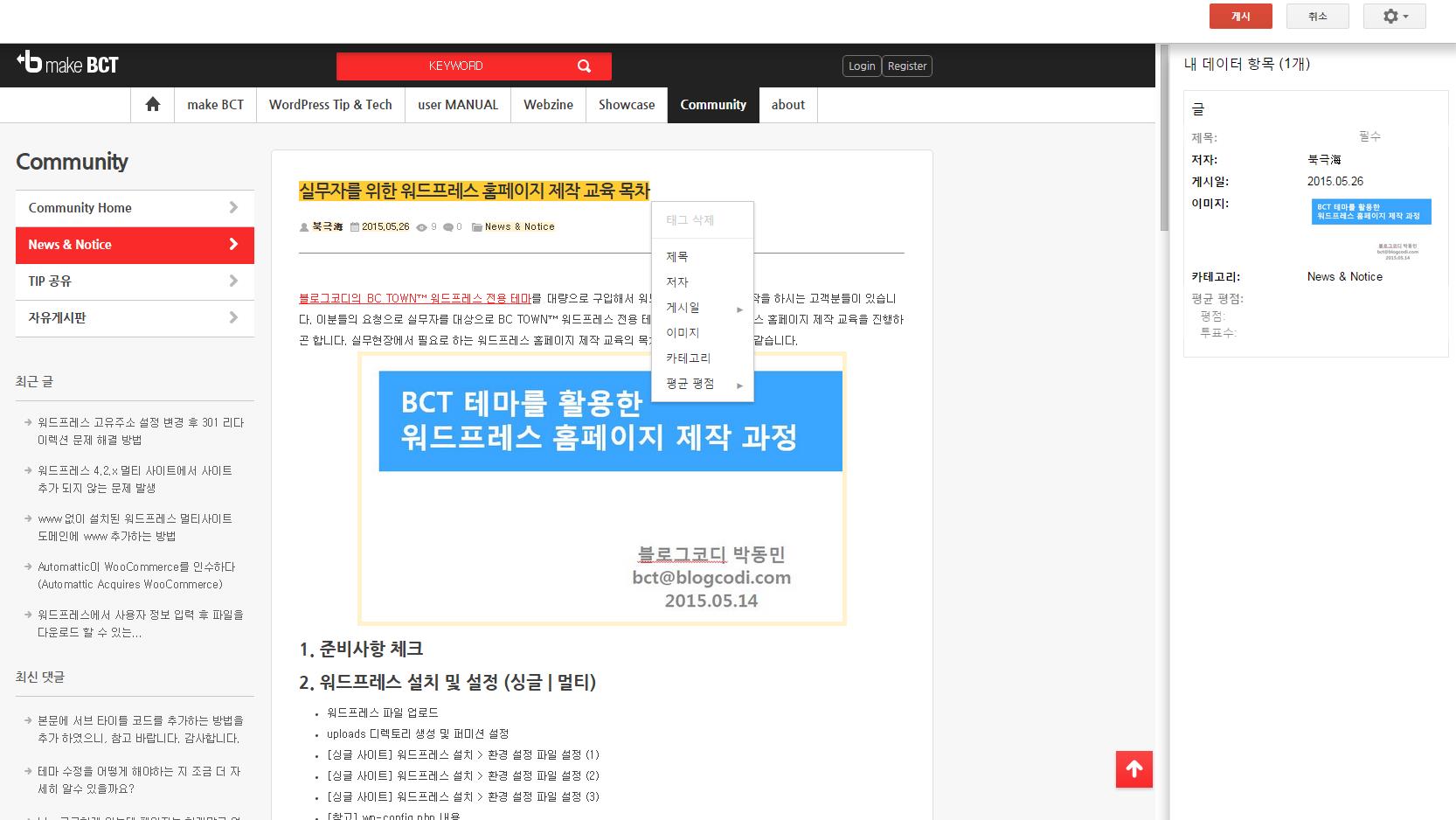
단계 2. 첫 페이지 태그하기
첫 페이지 태그하기 화면은 다음과 같습니다.
위 그림처럼 해당 워드프레스 글에서 내 데이터 항목에 해당되는 제목, 저자, 게시일, 이미지, 카테고리, 평균 편점 태그을 선택하고 이를 추가 합니다. 추가된 내 데이터 항목은 위 그림의 우측에서 확인할 수 있습니다. 추가 후, [게시] 버튼을 누릅니다.
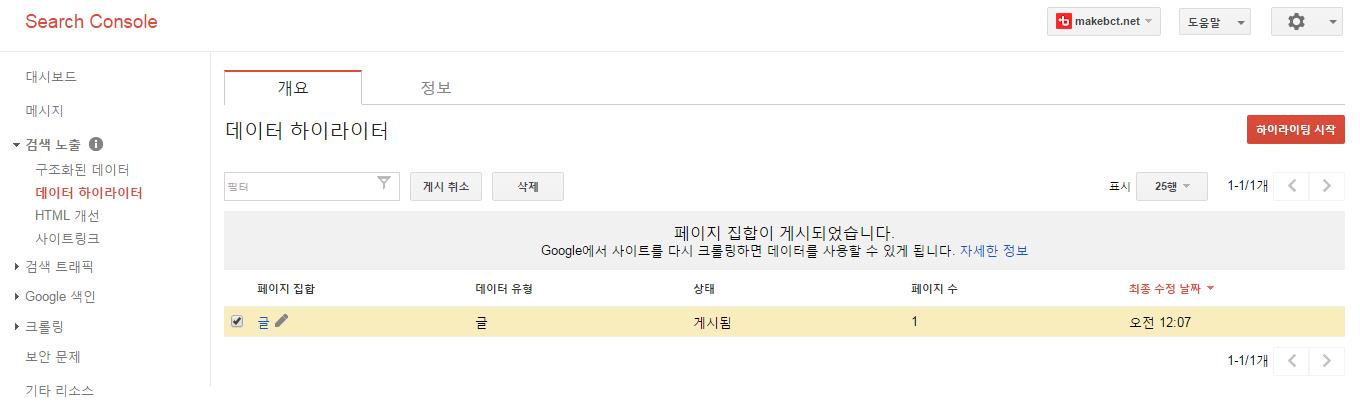
단계 3. 게시 완료
게시 완료된 결과는 다음과 같습니다.
4. 결과 확인
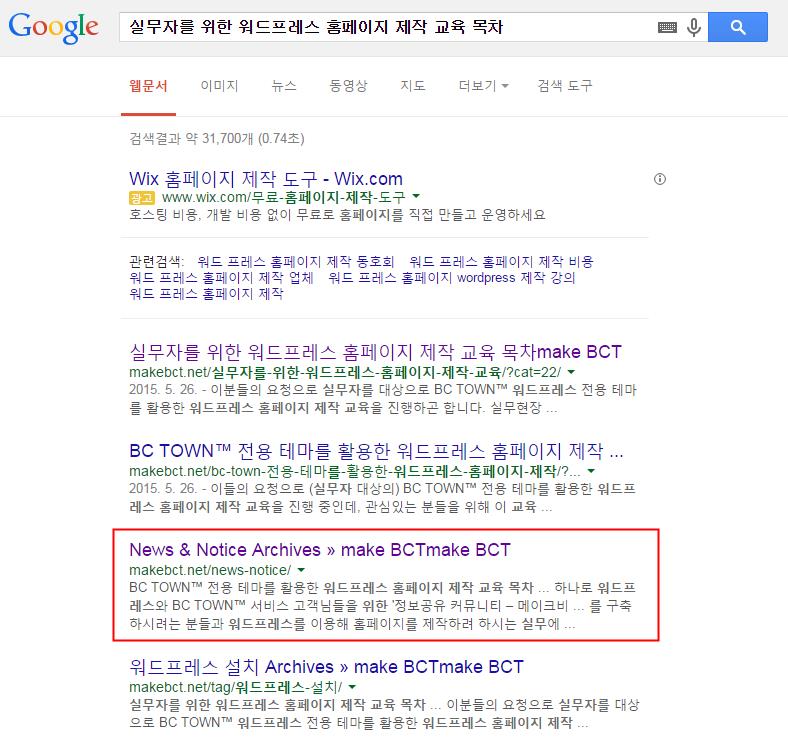
데이터 하이라이터 적용 결과는 다음과 같습니다.
위 그림에서 ”실무자를 위한 워드프레스 홈페이지 제작 교육 목차”로 검색 시 붉은색 box의 News & Notice Archives가 검색된 것을 볼 수 있습니다. 데이터 하이라이터 적용 이전에는 검색되지 않았던 것이 적용 이후 검색된 것을 확인할 수 있습니다.