글로벌 환경에서 자신의 워드프레스 사이트의 접근성을 높이기 위한 용도로 CDN 서비스 도입을 고려하는 경우가 많은데, 이 글에서는 선택 가능한 많은 CDN 서비스 중 AWS CloudFront와 연동하는 방법을 설명합니다.
단, 이 글에서는 AWS Lightsail 에 워드프레스가 설치된 것을 가정하고 있습니다.
(단, 일반 호스팅에서 위치한 워드프레스에서도 설정 방법은 동일합니다)
가장 간단한 방법은 플러그인을 활용하는 것인데요, 이 글에서는 Amazon AWS CDN 플러그인을 사용하고 있습니다.
(플러그인의 다운로드 및 설치 방법은 생략하고)
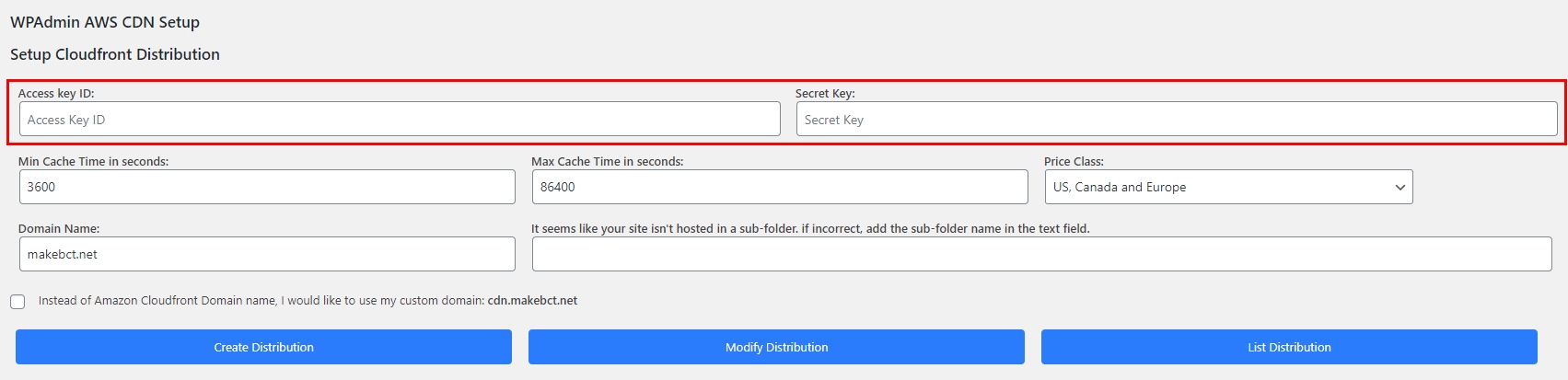
플러그인 설치 이후 설정 화면은 다음과 같습니다.
설정 방법은 어렵지 않은데요, 위 그림처럼 Access key ID / Secret Key 값만 올바르게 입력하면 됩니다. Access key ID / Secret Key 을 생성하는 방법은 How To Create An AWS User With Limited Permissions To Access Cloudfront Only 참고 바랍니다.
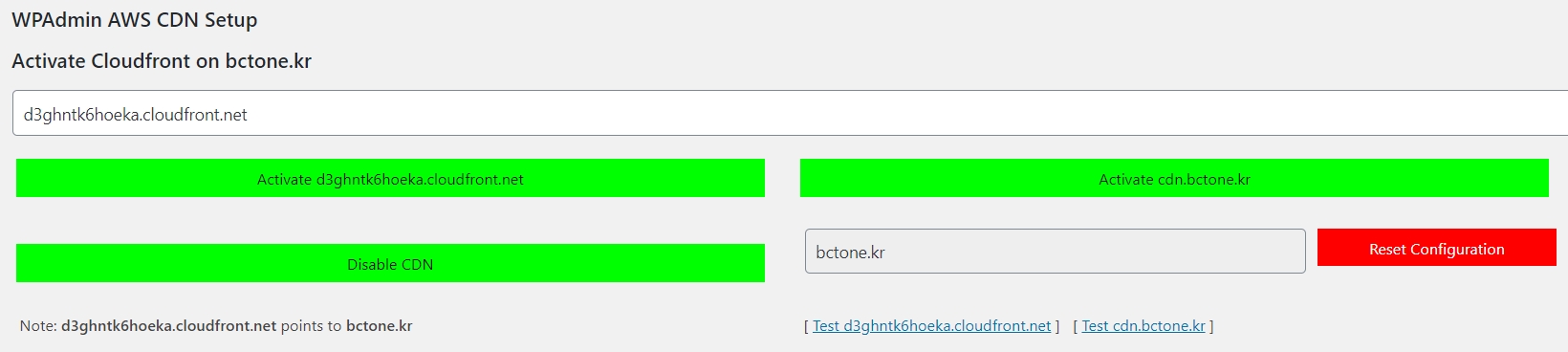
Access key ID / Secret Key를 올바르게 입력하면 설정 화면이 다음과 같이 변경됩니다.
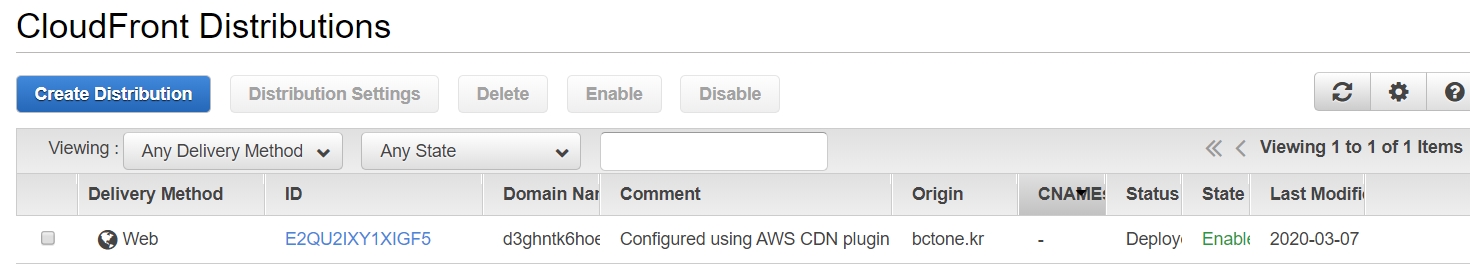
AWS CloudFront에서도 다음과 같은 설정 화면을 볼 수 있습니다.
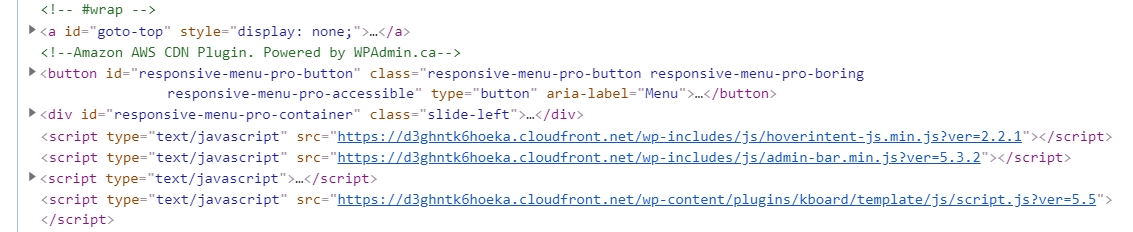
또한, 워드프레스 스타일 / 스크립트 파일 주소를 보면 cloudfront.net 으로 되어 있는 것을 확인할 수 있습니다.